Deep clone an Object and preserve its Type in TypeScript
Last updated: Feb 27, 2024
Reading time·2 min

# Table of Contents
- Deep clone an Object and preserve its Type in TypeScript
- Create a Deep Copy of an Object using Lodash
# Deep clone an Object and preserve its Type in TypeScript
To create a deep copy of an object in TypeScript:
- Use the
JSON.stringify()method to stringify the object. - Use the
JSON.parse()method to parse the string back to an object. - Use a type assertion to type the copied object.
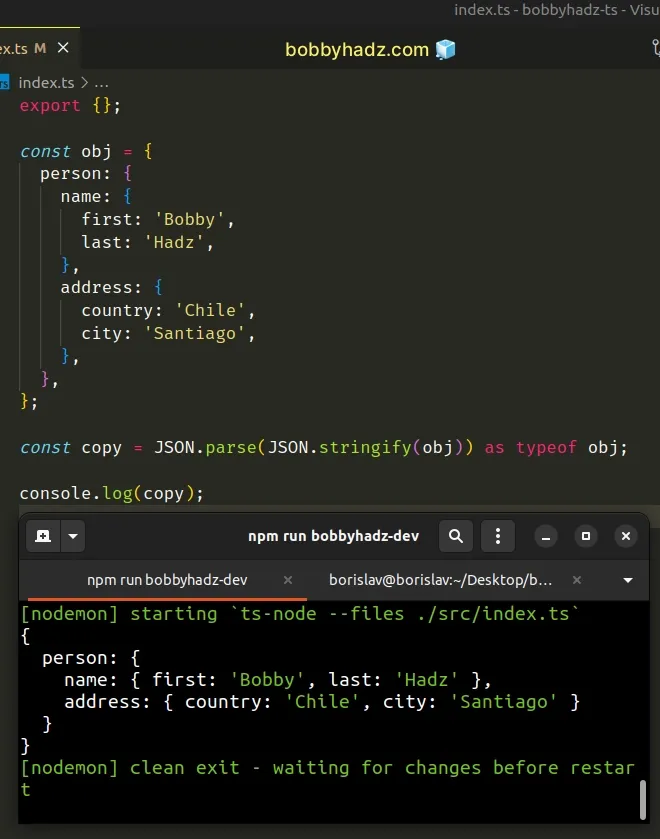
const obj = { person: { name: { first: 'Bobby', last: 'Hadz', }, address: { country: 'Chile', city: 'Santiago', }, }, }; const copy = JSON.parse(JSON.stringify(obj)) as typeof obj; console.log(copy);

We used the JSON.stringify method to convert the object to a JSON string.
console.log(typeof JSON.stringify({})); // 👉️ "string"
As a result, all of the references to nested objects or arrays are lost.
The next step is to parse the JSON string back into an object by using the JSON.parse method.
// 👇️ "object" console.log(typeof JSON.parse(JSON.stringify({})));
At this point, we have a deep copy of the original object but it's typed as
any, so we need to use a
type assertion
to set its type to the type of the original object.
const obj = { person: { name: { first: 'Bobby', last: 'Hadz', }, address: { country: 'Chile', city: 'Santiago', }, }, }; const copy = JSON.parse(JSON.stringify(obj)) as typeof obj; console.log(copy);
If you now mutate the copied object, you won't change the contents of the original object.
const obj = { person: { name: { first: 'Bobby', last: 'Hadz', }, address: { country: 'Chile', city: 'Santiago', }, }, }; const copy = JSON.parse(JSON.stringify(obj)) as typeof obj; console.log(copy); copy.person.name.first = 'Alice'; console.log(obj.person.name.first); // 👉️ "Bobby"
Changing the value of a property in the copy doesn't change the value in the
original object because the nested objects and arrays point to different
locations in memory.
I've also written an article on how to create a deep copy of an array.
# Create a Deep Copy of an Object using Lodash
Alternatively, you can use the lodash.clonedeep package.
Open your terminal in the root directory of your project and install the lodash.clonedeep package with the following 2 commands:
npm i lodash.clonedeep npm i --save-dev @types/lodash.clonedeep

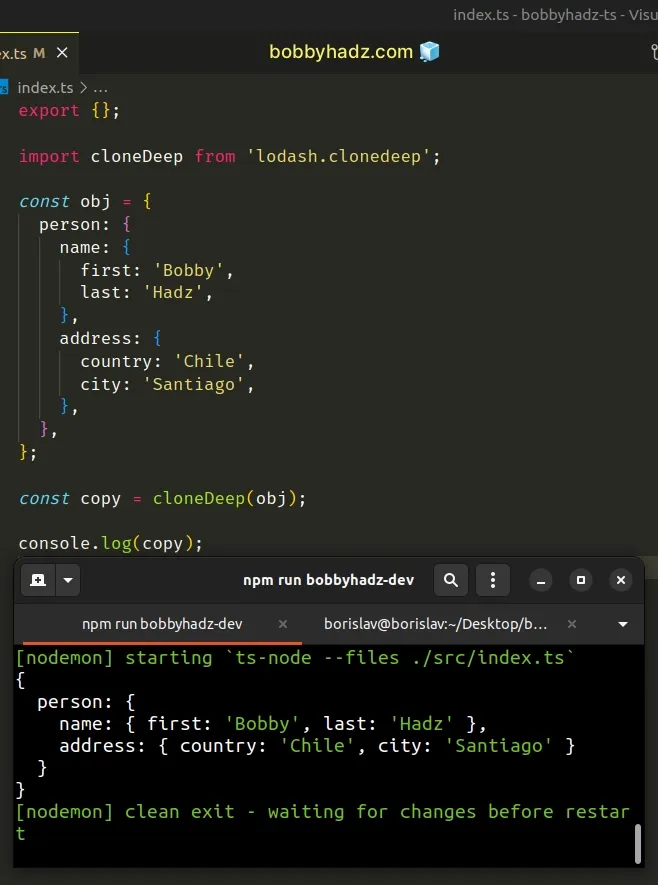
Now we can import and use the cloneDeep method.
import cloneDeep from 'lodash.clonedeep'; const obj = { person: { name: { first: 'Bobby', last: 'Hadz', }, address: { country: 'Chile', city: 'Santiago', }, }, }; const copy = cloneDeep(obj); console.log(copy);

The cloneDeep method takes a value as a parameter, recursively clones it and
returns the result.
You can test changing a value in the copy object and checking if the value has
changed in the original object.
import cloneDeep from 'lodash.clonedeep'; const obj = { person: { name: { first: 'Bobby', last: 'Hadz', }, address: { country: 'Chile', city: 'Santiago', }, }, }; const copy = cloneDeep(obj); copy.person.name.first = 'Alice'; console.log(obj.person.name.first); // 👉️ "Bobby"

