Cannot find module 'axios' Error in TypeScript [Solved]
Last updated: Feb 27, 2024
Reading time·2 min

# Cannot find module 'axios' Error in TypeScript
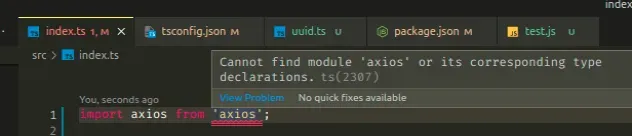
To solve the "Cannot find module axios or its corresponding type
declarations" error, install the module by running the command
npm install axios.
You can then import axios with the following line of code
import axios from 'axios'.

Make sure to install the axios module, by opening your terminal in your
project's root directory and then run the following command.
npm install axios
The axios module includes TypeScript definitions, so you don't have to install
the types separately.
Now you should be able to import the axios module with the following line of code.
import axios from 'axios'; console.log(axios);

axios module.# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json files, re-run
npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and development server if the error persists.
I've also written a detailed guide on how to make HTTP requests with Axios in TypeScript.
# An example HTTP GET request using axios with TypeScript
Here is an example of making an HTTP GET request with axios using
TypeScript.
import axios from 'axios'; type User = { id: number; email: string; first_name: string; }; type GetUsersResponse = { data: User[]; }; async function getUsers() { try { // 👇️ const data: GetUsersResponse const { data, status } = await axios.get<GetUsersResponse>( 'https://reqres.in/api/users', { headers: { Accept: 'application/json', }, }, ); console.log(JSON.stringify(data, null, 4)); // 👇️ "response status is: 200" console.log('response status is: ', status); return data; } catch (error) { if (axios.isAxiosError(error)) { console.log('error message: ', error.message); return error.message; } else { console.log('unexpected error: ', error); return 'An unexpected error occurred'; } } } getUsers();

If the error persists, follow the instructions in my Cannot find module 'X' error in TypeScript article.
I've also written an article on how to type an async function.

