Treating warnings as errors because process.env.CI = true
Last updated: Mar 7, 2024
Reading time·3 min

# Table of Contents
- Treating warnings as errors because process.env.CI = true
- Unsetting the
CIenvironment variable on Netlify - Unsetting the
CIenvironment variable in Vercel
# Treating warnings as errors because process.env.CI = true
The error "Treating warnings as errors because process.env.CI = true" occurs
because the CI environment variable has been set to true in your deployment
environment.
When the variable is set to true, warnings are treated as build errors.
You can set the CI environment variable to false to resolve the issue.
Here is the complete error message.
Treating warnings as errors because process.env.CI = true. Most CI servers set it automatically. Failed to compile.
To resolve the error, you have to unset the CI environment variable that has
been set to true by default.
This can be done in multiple ways, for example, you could change your build
command to the following.
CI=false npm run build
The command should work for Netlify, Vercel, Gitlab CLI, etc.
However, you can also set the environment variable in your package.json file.
First, install the cross-env package to be able to set an environment variable in a way that works on all operating systems.
Open your terminal in your project's root directory (where your package.json)
file is and run the following command.
# 👇️ with NPM npm install cross-env # 👇️ with YARN yarn add cross-env

Open your package.json file and update your build script to set the CI
environment variable to false before issuing the build command.
{ "scripts": { "start": "react-scripts start", "build": "cross-env CI=false react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" } }
Notice that the build script now sets CI to false before running the
react-scripts build command.
If you don't want to use the cross-env package, you can also try setting the
environment variable directly
{ "scripts": { "start": "react-scripts start", "build": "CI=false react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" } }
If you are on Windows and don't want to use the cross-env package, you have to
use the set command.
{ "scripts": { "start": "react-scripts start", "build": "set \"CI=false\" && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" } }
Notice that the double quotes are escaped with a backslash.
However, using the cross-env package is much cleaner because it works on all
operating systems.
# Unsetting the CI environment variable on Netlify
For example, if you use Netlify:
- Log in to Netlify.
- Select your App and then click on "Site settings".
- Click on BUild & Deploy.
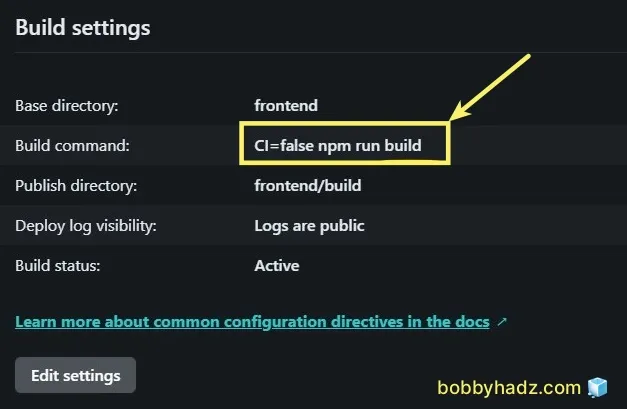
- Click on Continuous Deployment and then select Edit settings.
- Set your Build command to the following:
CI=false npm run build

If you use yarn, you would use the following command instead.
CI=false yarn build
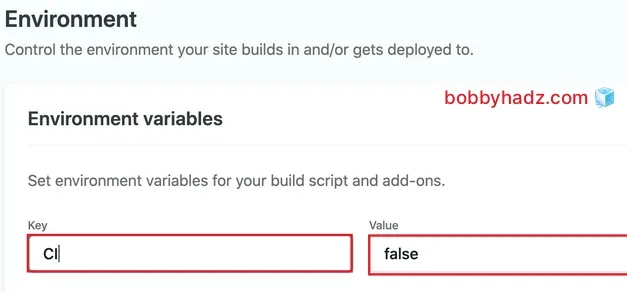
- You can also scroll down to the Environment Variables section > Edit
Variables and add a new environment variable that sets
CItofalse.
CI = false

- You have to rebuild your deployment after making the change.
Rebuilding your App will trigger the build command.
If you manage your configuration in a netlify.toml file, set the command
property to the following.
command = "CI=false npm run build"
Rebuild your deployment after making the change.
# Unsetting the CI environment variable in Vercel
The error also occurs when deploying to Vercel.
To resolve the issue, you have to add an environment variable with the name of
CI and value set to false.
CI = false
You can follow the official docs if you need an illustrated guide on how to add an environment variable in Vercel.
Setting the CI environment variable to false will override the System
environment variable and warnings will no longer be treated as errors.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

