Refused to apply style because its MIME type ('text/html') is not a supported
Last updated: Apr 5, 2024
Reading time·7 min

# Table of Contents
- Refused to apply style because its MIME type ('text/html') is not a supported
- Specifying the correct path to the file you're loading
- Configuring your server correctly
- Remove the comments at the beginning of your CSS files
- A note on using Webpack, Parcel and other module bundlers
- How to start debugging if the error persists
# Refused to apply style because its MIME type ('text/html') is not a supported
The error "Refused to apply style from 'URL' because its MIME type ('text/html') is not a supported stylesheet MIME type" occurs for multiple reasons:
- Specifying an incorrect URL to a file (e.g. incorrect
hrefto alinktag). - Your server is not configured correctly to serve static files.
- Having comments at the beginning of your CSS file.

Here is the complete stack trace.
Refused to apply style from 'http://localhost:5000/public/styles/style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
Here is an example of how the error occurs.
This is the index.js file for the Node.js Express server.
const express = require('express'); const path = require('path'); const app = express(); const port = 5000; app.get('/', (req, res) => { res.sendFile(path.join(__dirname, 'index.html')); }); app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
And here is the part of the index.html file which causes the error.
<link rel="stylesheet" type="text/css" href="public/styles/style.css" />
The link tag has an href attribute that points to a file that doesn't exist.
.css file, so it throws an error that it cannot apply a file with a MIME type of ('text/html') as a stylesheet.You can check if the specified file is available by opening the URL in your browser.
The URL in the example is the following.
http://localhost:5000/public/styles/style.css
More than likely, you won't see a valid .css file.
If you get an error, then you have to either correct the path or configure your server to serve static files.
# Specifying the correct path to the file you're loading
The error commonly occurs when you specify an incorrect path to a file.
Here is an example.
<link rel="stylesheet" type="text/css" href="/styleXYZ.css" />

The href attribute of the link element is set to /styleXYZ.css.
This assumes that there is a styleXYZ.css file in the same directory as the
index.html file.
my-project/ └── style.css └── index.html └── index.html
This is not the case, so the error is caused.

In this case, I have to correct the path to /style.css to solve the error.
<link rel="stylesheet" type="text/css" href="/style.css" />
Make sure you haven't made a typo when specifying the path to the file.
If you still get an error, try to omit the leading forward slash / from the
path.
<link rel="stylesheet" type="text/css" href="style.css" />
We set the href attribute to style.css instead of /style.css.
If you use a relative path prefixed with ./, try using an absolute path
instead.
<!-- ⛔️ replace this (relative) --> <link rel="stylesheet" type="text/css" href="./style.css" /> <!-- ✅ with this (absolute) --> <link rel="stylesheet" type="text/css" href="/style.css" />
If your CSS file is located in a directory, specify the complete path.
<link rel="stylesheet" type="text/css" href="/styles/style.css" />
The href attribute assumes the following folder structure.
styles/ └── style.css index.html index.js
# Configuring your server correctly
Having incorrect server configuration for serving static files (JS, CSS, images) is often what causes the error.
Here is an example of correctly configuring an Express.js server.
// using require() syntax const express = require('express'); const path = require('path'); const app = express(); const port = 5000; // 👇️ you need this line to serve static files app.use(express.static(__dirname + '/public')); app.get('/', (req, res) => { res.sendFile(path.join(__dirname, 'index.html')); }); app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
require(), scroll down to the next code snippet.This is the line that configures the server to serve static files.
// 👇️ you need this line to serve static files app.use(express.static(__dirname + '/public'));
The line assumes that there is a public folder in the same directory where
you've placed your static files.
public └── styles └── style.css index.js index.html

We didn't set a forward slash at the end of /public, so we have to specify it
when loading files from the directory.
<link rel="stylesheet" type="text/css" href="/styles/style.css" />
The /public part of the path is not specified at all because we supplied it in
the call to
express.static().
express.static() method takes is the root directory from which to serve static assets.Here is the equivalent code sample but using ES6 modules import/export syntax.
// using ES6 Modules syntax import express from 'express'; import path from 'path'; import {fileURLToPath} from 'url'; const __filename = fileURLToPath(import.meta.url); const __dirname = path.dirname(__filename); const app = express(); const port = 5000; // 👇️ for serving static files app.use(express.static(__dirname + '/public')); app.get('/', (req, res) => { res.sendFile(path.join(__dirname, 'index.html')); }); app.listen(port, () => { console.log(`Example app listening on port ${port}`); });
Here is the complete HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" type="text/css" href="/styles/style.css" /> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> </body> </html>
And, here are the contents of the /styles/style.css file.
body { background-color: aquamarine; padding: 30px; }
If I visit http://localhost:5000, I can see that the CSS is applied and static
assets are loaded correctly.

The path that is used to configure your server has to match the path you set as
the href attribute.
For example, assume we use a path with a trailing slash when configuring our server.
app.use(express.static(__dirname + '/public/'));
In this case, you have to omit the leading slash when specifying the href
attribute.
<link rel="stylesheet" type="text/css" href="styles/style.css" />
The example assumes the following folder structure.
public └── styles └── style.css index.js index.html

Here is an example that assumes that your CSS file is stored directly in your
public/ directory.
public └── style.css index.js index.html

Here is how you would configure serving static assets in Express.
app.use(express.static(__dirname + '/public'));
And this is what the link in your index.html file would look like.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" type="text/css" href="/style.css" /> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> </body> </html>
Notice that the href attribute is now set to /style.css.
<link rel="stylesheet" type="text/css" href="/style.css" />
The /public part of the path is specified using express.static(), so you
shouldn't include it in the href path.
# Remove the comments at the beginning of your CSS files
The error might also occur if your CSS files start with comments.
Older versions of browsers might get confused as to what the mime type of the loaded type actually is.
/* 👇️ try removing these comments */ /* <h2> bobbyhadz.com </h2> */ body { background-color: aquamarine; padding: 30px; }
Remove the comments at the top of the file or move them after the first block of CSS code.
body { background-color: aquamarine; padding: 30px; } /* 👇️ having comments here shouldn't cause issues */ /* <h2> bobbyhadz.com </h2> */
This mostly causes issues with older browsers.
Once the browser parses CSS code at the beginning of your file, it knows that
the MIME type of the file is text/css and not text/html.
# A note on using Webpack, Parcel and other module bundlers
If you use module bundlers, such as Webpack, you might have a plugin (e.g.
HtmlWebpackPlugin) that automatically injects your CSS into your HTML file.
Try to remove the line that tries to load a stylesheet from your HTML file.
The line might look something similar to the following.
<link rel="stylesheet" type="text/css" href="/style.css" />
Then, restart your development server and see if the error persists.
# How to start debugging if the error persists
To solve the error "Refused to apply style from 'URL' because its MIME type ('text/html') is not a supported stylesheet MIME type", make sure:
- To specify the correct path to the resource you are trying to load (e.g. CSS file, image or JS file).
- Your server is configured to serve static files correctly.
- Your CSS files don't start with comments (You can move the comments after the first block of CSS code).
href attribute path.For example, assuming your server config looks as follows.
app.use(express.static(__dirname + '/public'));
And you have the following folder structure.
public └── styles └── style.css index.js index.html
You would load your style.css file as follows.
<!-- ✅ CORRECT --> <link rel="stylesheet" type="text/css" href="/styles/style.css" />
If you include /public in the path, you will get an error.
<!-- ⛔️ INCORRECT --> <link rel="stylesheet" type="text/css" href="/public/styles/style.css" />
The first argument the express.static() method takes is the root directory
from which to serve static assets.
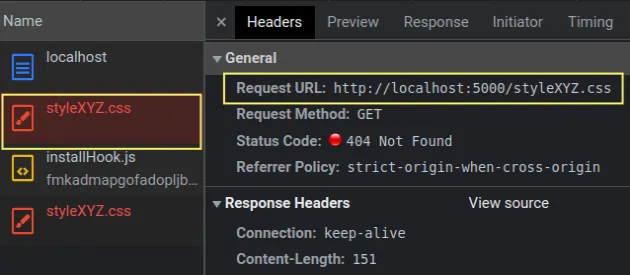
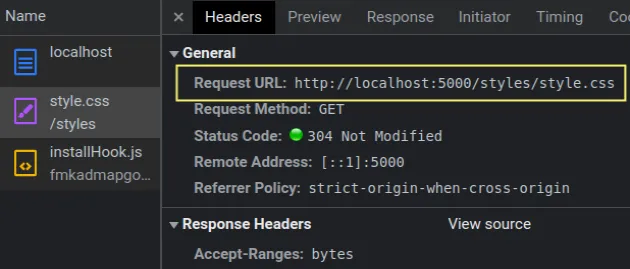
If I open the developer tools in my browser, click on the Network tab,
refresh the page and look at the HTTP request, the public/ directory is not
contained in the path.

This is because we have instructed the server to serve static assets from said directory.
If you need to open the Network tab and look at the request:
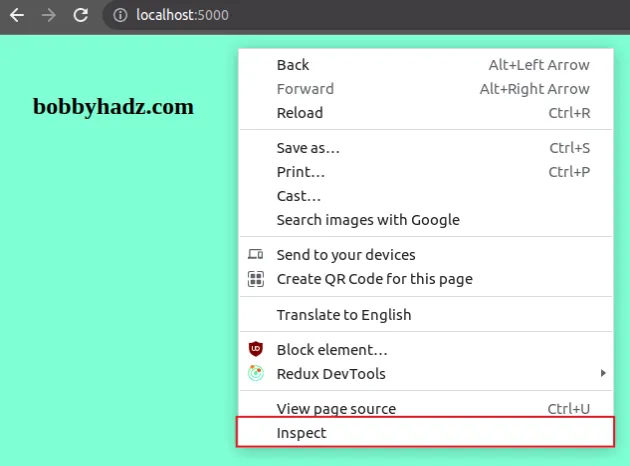
- Open your developer tools by right-clicking on the page and selecting
Inspect or pressing
F12.

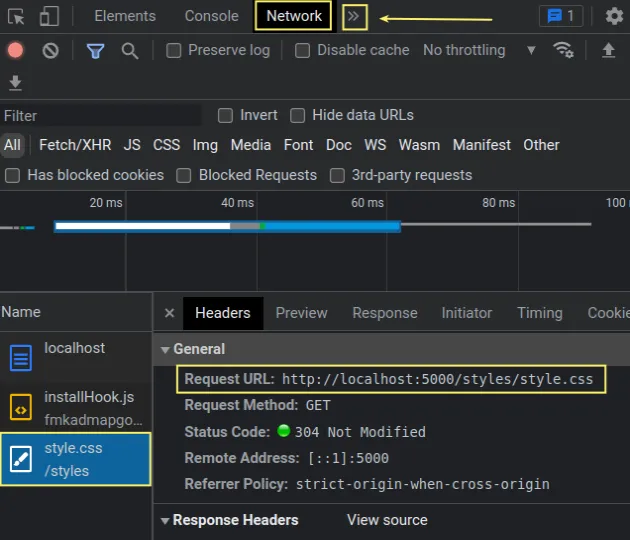
- Click on the Network tab.

If you don't see the Network tab, click on the >> icon to expand the tabs
selection.
Refresh the page by pressing
F5and look at the HTTP request for the.cssfile.Does the request URL match your expected request URL?
Try to copy the complete URL that points to the .css file and paste it into a
new tab.
Is a valid .css file shown?

If pasting the URL into a new tab doesn't open a valid CSS file, then either the path is incorrect or your server is not properly configured to serve static assets.
You can try to manually enter (guess) the path to the CSS file in your browser and adjust your server configuration.

