How to update your React version
Last updated: Apr 7, 2024
Reading time·2 min

# How to update your React version
To update your React version, install the latest versions of the react and
react-dom packages by running npm install react@latest react-dom@latest.
If you use create-react-app, also update the version of react-scripts.
Open your terminal in your project's root directory (where your package.json
file is located) and run the following command.
# 👇️ with NPM npm install react@latest react-dom@latest # 👇️ only if you use TypeScript npm install --save-dev @types/react@latest @types/react-dom@latest # ------------------------------ # 👇️ with YARN yarn add react@latest react-dom@latest # 👇️ only if you use TypeScript yarn add @types/react@latest @types/react-dom@latest --dev

The command will update the versions of the react-related packages.
--force flag, e.g. npm install react@latest --force.# Updating your version of create-react-app
If you use create-react-app,
also
update the version of the react-scripts package.
# 👇️ With npm npm install react-scripts@latest # ---------------------------------------------- # 👇️ With yarn yarn add react-scripts@latest

# Delete your node_modules and reinstall your dependencies
If you get an error, run the command with the --force flag or delete your
node_modules and
package-lock.json (not
package.json) files and re-run npm install.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
# Make sure you use the createRoot API
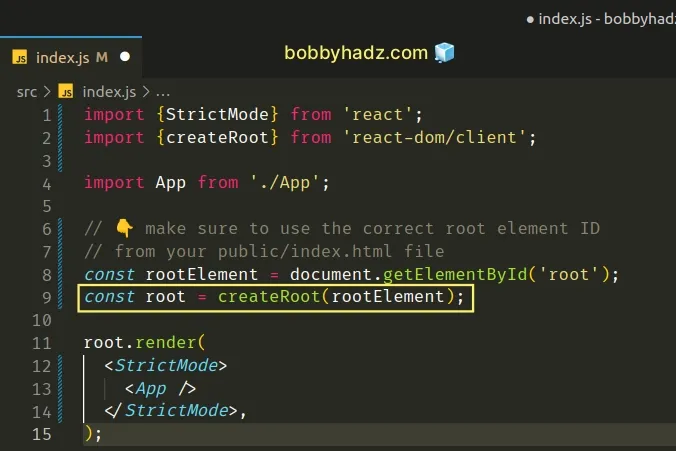
Make sure your index.js file uses the new createRoot API.
import {StrictMode} from 'react'; import {createRoot} from 'react-dom/client'; import App from './App'; // 👇️ Make sure to use the correct root element ID // from your public/index.html file const rootElement = document.getElementById('root'); const root = createRoot(rootElement); root.render( <StrictMode> <App /> </StrictMode>, );

The createRoot() method takes the root element as a parameter and creates a
React root.
You can also update the versions of any react-related packages, e.g.
react-testing-library by running the command
npm install some-package@latest --force.
Make sure to import createRoot from react-dom/client.
Importing it from react-dom is not supported.

