The tag is unrecognized in this browser in React [Solved]
Last updated: Apr 6, 2024
Reading time·2 min

# The tag is unrecognized in this browser in React
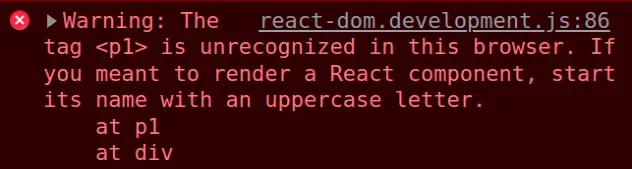
The React warning "The tag is unrecognized in this browser" occurs when we use a tag that doesn't exist in the browser or start a component name with a lowercase letter.
To solve the warning, only use valid tag names and capitalize the first letter of your components.

Here is an example of how the error occurs.
const App = () => { // ⛔️ Warning: The tag <p1> is unrecognized in this browser. // If you meant to render a React component, start its name with an uppercase letter. return ( <div> <div> <p1>Hello world</p1> </div> </div> ); }; export default App;
The issue in the code sample above is that we've used a p1 tag which doesn't
exist in browsers.
We have to make sure to only use tags that are supported. You can view all of the supported tags in this HTML elements reference doc.
You check whether a specific tag exists by using CTRL + F and looking for the
tag, e.g. <li>.
# Only use valid tag names
To solve the error in this case, we'd have to use an existing tag name, e.g.
h1 or p.
const App = () => { return ( <div> <div> <h1>Hello world</h1> </div> </div> ); }; export default App;

# Start component names with an Uppercase letter
Another cause of the warning is when we start a component name with a lowercase letter.
const greet = () => { return <h2>Hello world</h2>; }; const App = () => { // ⛔️ Warning: The tag <greet> is unrecognized in this browser. // If you meant to render a React component, start its name with an uppercase letter. return ( <div> <div> <greet /> </div> </div> ); }; export default App;
The issue is that the name of the greet component starts with a lowercase
letter.
All component names must start with a capital letter because this is the convention React uses to differentiate between components we write and built-in tags that exist in the browser.
// 👇️ capitalize the first letter const Greet = () => { return <h2>Hello world</h2>; }; const App = () => { return ( <div> <div> <Greet /> </div> </div> ); }; export default App;

Once we capitalize the first letter of our component's name, React doesn't assume that we try to use a tag that doesn't exist in the browser and knows that we're using a custom component.
As shown in
this article,
component names must start with a capital letter and the names of custom hooks
must start with use, e.g. useCounter.

