React Hook 'useState' is called in function that is neither a React function component nor a custom React Hook function
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- React Hook 'useState' is called in function that is neither a React function
- React Hook "useEffect" is called in function that is neither a React function
# React Hook 'useState' is called in function that is neither a React function component nor a custom React Hook function
To solve the error "React Hook 'useState' is called in function that is
neither a React function component nor a custom React Hook function", uppercase
the first letter of the function name, or prefix the function name with use,
e.g. useCounter to make it a component or a custom hook.

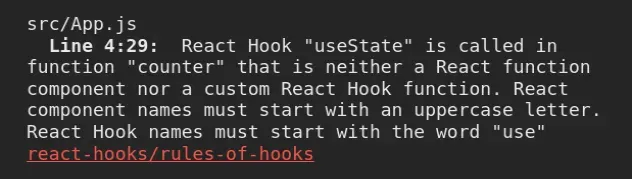
Here is an example of how the error occurs.
import React, {useState} from 'react'; // 👇️ Not a component (name starts with lowercase) // Also not a custom hook (name doesn't start with use) function counter() { // ⛔️ React Hook "useState" is called in function "counter" that // is neither a React function component nor a custom React Hook function. // React component names must start with an uppercase letter. // React Hook names must start with the word "use" const [count, setCount] = useState(0); return ( <div> <h2>Count: {count}</h2> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); }
The issue in the code sample above is that we are using the
useState hook inside of a function
that isn't a component because it starts with a lowercase letter and isn't a
custom hook, because its name doesn't start with use.
# Uppercase the first letter of components
If you meant to declare a component, uppercase the first letter of your function.
import React, {useState} from 'react'; // 👇️ is now a component (name starts with uppercase letter) function Counter() { const [count, setCount] = useState(0); return ( <div> <h2>Count: {count}</h2> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); } export default function App() { return ( <div> <Counter /> </div> ); }

Component names must start with a capital letter because this helps React
differentiate between built-in elements like div, button, p and components
we define.
Like the documentation states:
- Only call hooks from React function components or from custom hooks.
- Only call hooks at the top level.
- Don't call hooks inside loops, conditions or nested functions.
- Always use hooks at the top level of your React function, before any early returns.
# All names of custom hooks must start with use
If you meant to declare a custom hook, the name of the custom hook has to start
with use, e.g. useCounter.
import React, {useState} from 'react'; // 👇️ is now a custom hook (name starts with use) function useCounter() { const [count, setCount] = useState(0); return [count, setCount]; } export default function App() { const [count, setCount] = useCounter(); return ( <div> <h2>Count: {count}</h2> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); }

Names of custom hooks must start with use for React to recognize your function
as a custom hook.
# React Hook "useEffect" is called in function that is neither a React function component nor a custom React Hook function
To solve the error "React Hook 'useEffect' is called in function that is
neither a React function component nor a custom React Hook function", uppercase
the first letter of the function name, or prefix the function name with use,
e.g. useCounter to make it a component or a custom hook.

Here is an example of how the error occurs.
import React, {useEffect, useState} from 'react'; // 👇️ Not a component (lowercase first letter) // not a custom hook (doesn't start with use) function counter() { const [count, setCount] = useState(0); // ⛔️ React Hook "useEffect" is called in function "counter" that // is neither a React function component nor a custom React Hook function. // React component names must start with an uppercase letter. // React Hook names must start with the word "use". useEffect(() => { console.log(count); }, [count]); return ( <div> <h2>Count: {count}</h2> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); }
The issue in the code sample above is that we are using the
useEffect hook inside of a
function that isn't a component because it starts with a lowercase letter and
isn't a custom hook, because its name doesn't start with use.
# Uppercase the first letter of your function or class Component
If you meant to declare a component, uppercase the first letter of your function.
import React, {useEffect, useState} from 'react'; // 👇️ is now a component (can use hooks) function Counter() { const [count, setCount] = useState(0); useEffect(() => { console.log(count); }, [count]); return ( <div> <h2>Count: {count}</h2> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); } export default function App() { return ( <div> <Counter /> </div> ); }
Component names must start with a capital letter because this helps React
differentiate between built-in elements like p, div, span and components
we define.
Like the documentation states:
- Only call hooks from React function components or from custom hooks.
- Only call hooks at the top level.
- Don't call hooks inside loops, conditions or nested functions.
- Always use hooks at the top level of your React function, before any early returns.
# Start the name of your custom hooks with use
If you meant to declare a custom hook, the name of the custom hook has to start
with use, e.g. useCounter.
import React, {useEffect, useState} from 'react'; // 👇️ is a custom hook (name starts with use) function useCounter() { const [count, setCount] = useState(0); useEffect(() => { console.log(count); }, [count]); return [count, setCount]; } export default function App() { const [count, setCount] = useCounter(); return ( <div> <h2>Count: {count}</h2> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); }
Names of custom hooks must start with use for React to recognize your function
as a custom hook.

