react-scripts: command not found error [Solved]
Last updated: Apr 6, 2024
Reading time·2 min

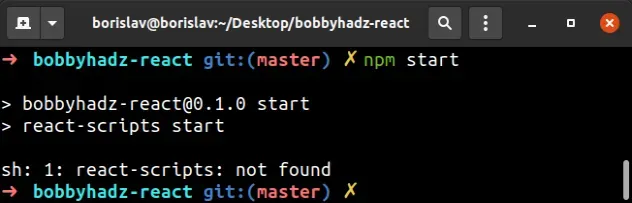
# react-scripts: command not found error [Solved]
Run the npm install react-scripts command to solve the "react-scripts:
command not found" error.
If necessary delete your node_modules directory and your package-lock.json
file, reinstall your dependencies and restart your development server.

Open your terminal in your project's root directory (where your package.json
file is) and run the following command:
# 👇️ with NPM npm install # -------------------- # 👇️ with YARN yarn

The command will install all of the dependencies that are present in your
package.json file.
If the installation command fails, try to re-run it with the --force flag.
npm install --force

npm start command after the dependencies have been installed.# Install the react-scripts package
If the error is not resolved, try to specifically install the react-scripts package.
# 👇️ with NPM npm install react-scripts # -------------------- # 👇️ with yarn yarn add react-scripts
If the installation command fails, re-run it with the --force flag.
npm install react-scripts --force
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your dev server.
# 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
# Make sure the path to your projects doesn't contain special characters
If that doesn't help, make sure the path to your project doesn't contain any special characters. For example, if your project's directory or the path contains spaces, the error occurs.
Make sure the directory is not named something like my react app (contains
spaces) or app#3 (contains a hash). Instead, use hyphens as separators, e.g.
my-react-app.
# Verify react-scripts is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the react-scripts package in the dependencies object.
{ "dependencies": { "react-scripts": "5.0.0", "react": "^18.0.0", "react-dom": "^18.0.0" } }
The react-scripts package should NOT be globally installed or be in your
project's devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the package:
# 👇️ with NPM npm install react-scripts@latest react@latest react-dom@latest # -------------------- # 👇️ with YARN yarn add react-scripts@latest react@latest react-dom@latest

If the error persists, you might not have set up Node.js in your PATH environment variable correctly on macOS or Linux.
I've written a step-by-step guide on how to set up Node in your PATH on macOS or Linux.
Click on the link, follow the instructions and rerun the react-scripts
installation command after configuring your PATH.
If you get the react-scripts is not recognized as an internal or external command error on Windows, follow the instructions in this article on how to set up your PATH.

