React refers to UMD global, but the current file is a module
Last updated: Feb 29, 2024
Reading time·2 min

# React refers to UMD global, but the current file is a module
To solve the error "'React' refers to a UMD global, but the current file is a
module. Consider adding an import instead", update your project's typescript,
react and react-dom versions and make sure jsx is set to to react-jsx in
your tsconfig.json file.
If the error is not resolved, make sure your IDE uses the workspace TypeScript version.
Open your terminal in your project's root directory (where your package.json
file is) and update the versions of typescript, react and react-dom.
# 👇️ with npm npm install react@latest react-dom@latest npm install --save-dev typescript@latest # ------------------------------ # 👇️ with yarn yarn add react@latest react-dom@latest yarn add typescript@latest --dev
If the error is not resolved, make sure your IDE uses your project's TypeScript version.
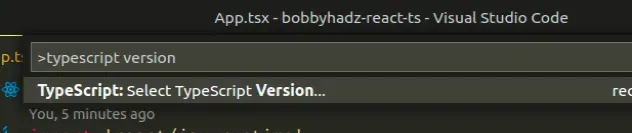
In VSCode, you can press CTRL + Shift + P or (⌘ + Shift + P on Mac) to
open the command palette.
Type "typescript version" in the input field and select "TypeScript: Select TypeScript Version...".

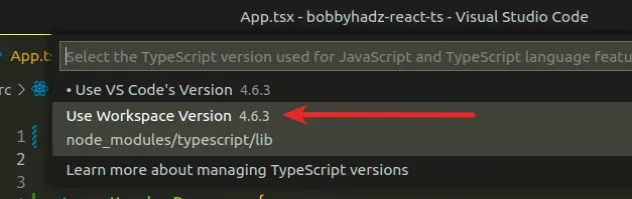
Then click "Use workspace version". This should be your locally installed TypeScript version.

Now try restarting your IDE and development server.
jsx option is set to react-jsx in your tsconfig.json file.This is how my tsconfig.json file looks like for a simple create-react-app
initialized project.
{ "compilerOptions": { // 👇️ set jsx to react-jsx "jsx": "react-jsx", "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true }, "include": ["src/**/*"] }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
npm start command.# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and a reboot solves things sometimes.
If none of the suggestions worked, try importing react as
import React from 'react' in the files in which the error occurs.

