useState or useEffect is not defined ReferenceError in React
Last updated: Apr 7, 2024
Reading time·3 min

# Table of Contents
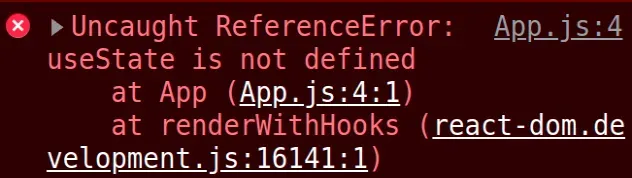
If you got the error "Uncaught ReferenceError: useState is not defined", click on the second subheading.
# useState is not defined ReferenceError in React
The "Uncaught ReferenceError: useState is not defined" occurs when we use the
useState hook in our code but forget to import it.
To solve the error, import the hook before using it -
import {useState} from 'react'.

// 👇️ import useState hook import {useState} from 'react'; const App = () => { const [count, setCount] = useState(0); const handleClick = event => { setCount(current => current + 1); }; return ( <div> <h2>Count: {count}</h2> <button onClick={handleClick}>Increment</button> </div> ); }; export default App;

The "'useState' is not defined no-undef" error occurs when we use the useState hook in our code without importing it first.
The useState hook can be imported as a named import from the react package.
import {useState} from 'react';
The hook returns an array where the first element is the state variable and the
second - a setState function that can be used to update the state.
The useState hook can be passed an initial state value as a parameter.
const [count, setCount] = useState(0);
The example sets an initial value of 0 for the count state variable.
You can use the setCount function to update the state.
const [count, setCount] = useState(0); setCount(100);
When the next state is computed using the previous state, you can pass a
function to setState.
const [count, setCount] = useState(0); setCount(current => current + 1);
We passed a function to setState because the function is guaranteed to be
invoked with the current (most up-to-date) state.
Note that there are some rules when using React hooks.
Like the documentation states:
- Only call hooks from React function components or from custom hooks.
- Only call hooks at the top level
- Don't call hooks inside loops, conditions or nested functions
- Always use hooks at the top level of your React function, before any early returns
# useEffect is not defined ReferenceError in React
The "Uncaught ReferenceError: useEffect is not defined" occurs when we use the
useEffect hook in our code but forget to import it.
To solve the error, import the hook before using it -
import {useEffect} from 'react'.
// 👇️ Import the `useEffect` hook import {useEffect, useState} from 'react'; const App = () => { const [count, setCount] = useState(0); useEffect(() => { console.log('Count is: ', count); }, [count]); const handleClick = event => { setCount(current => current + 1); }; return ( <div> <h2>Count: {count}</h2> <button onClick={handleClick}>Increment</button> </div> ); }; export default App;

The "'useEffect' is not defined no-undef" error occurs when we use the useEffect hook in our code without importing it first.
The useEffect hook can be imported as a named import from the react package.
import {useEffect} from 'react';
The useEffect hook takes a function and a dependencies array as parameters.
Every time one of the dependencies changes, the function is rerun.
If you only want to invoke the function when the component mounts, pass an empty dependencies array to the hook.
useEffect(() => { console.log('Only runs on mount'); }, []); // 👈️ Empty dependencies array
If you need to run some logic
when the component unmounts, return a function
from useEffect.
useEffect(() => { console.log('Only runs on mount'); return () => { console.log('Only runs on unmount') } }, []); // 👈️ Empty dependencies array
Note that there are some rules when using React hooks.
Like the documentation states:
- Only call hooks from React function components or from custom hooks.
- Only call hooks at the top level
- Don't call hooks inside loops, conditions or nested functions
- Always use hooks at the top level of your React function, before any early returns
If the error persists, click on 'X' is not defined react/jsx-no-undef Error in React and follow the instructions.

