'React' must be in scope when using JSX react/react-in-jsx-scope
Last updated: Apr 7, 2024
Reading time·3 min

# 'React' must be in scope when using JSX react/react-in-jsx-scope
The error "'React' must be in scope when using JSX react/react-in-jsx-scope" occurs because in older versions of React.js, we have to import React in all files that use JSX.
To solve the error add the import React from 'react'; line at the top of all
files that use the JSX syntax.
Here is an example of a file that uses JSX.
import React from 'react'; export default function App() { return ( <div> <h2>hello world</h2> </div> ); }

React at the top of all files that use JSX.This is necessary because when using JSX, <div />
gets translated
to React.createElement('div') under the hood, so React has to be in scope to
translate your JSX to React.createElement() calls.
Add the following line at the top of all files that use JSX (the HTML-like syntax).
import React from 'react'; // Your JSX code here
You can also use a namespace import.
import * as React from 'react'; // Your JSX code here
Your import statements must be at the top of the file before any JSX is used.
If you use React.js version 17+, you can disable a rule in your .eslintrc.js
or .eslintrc.json file to not have to import React from 'react'; in your
files.
# Update your Eslint configuration if you use React version 17+
As shown in the docs, the new JSX transform automatically imports the necessary runtime functions, so React doesn't have to be in scope when using JSX.
You no longer have to add the following line at the top of your files starting with React v17.
// 👇️ Not necessary in React.js v17+ import React from 'react';
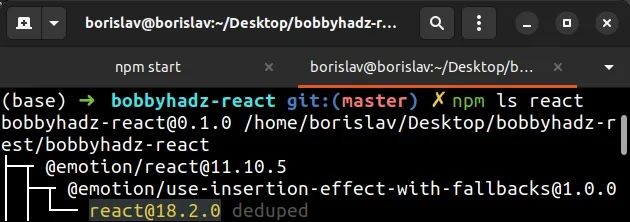
You can check your version of the react package by looking at the
dependencies object of your package.json file or by issuing the
npm ls react command.
npm ls react

If your react version is greater than 17 and the error persists, you have to
update your .eslintrc.js or .eslintrc.json file.
Add the following rules to your .eslintrc.js file.
"rules": { // ... "react/react-in-jsx-scope": "off", "react/jsx-uses-react": "off", "react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx", ".ts", ".tsx"] }], }
This should also get the job done if you use Next.js or Gatsby.
We turned off the
react-in-jsx-scope
rule, so ESLint won't throw errors when the import React from 'react'; import
is omitted.
The jsx-filename-extension rule allows us to specify files with which extensions can contain JSX code.
import React from 'react'; imports from your React.js files.If the error persists, try to update your version of react-scripts.
# Try to update your version of react-scripts
Open your terminal and run the following command to update your version of
react-scripts.
# 👇️ If you use NPM npm install react-scripts@latest # 👇️ If you use YARN yarn add react-scripts@latest

If the error persists, try to delete your node_modules and
package-lock.json (not
package.json) files, rerun the npm install and restart your dev server.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install npm install react-scripts@latest
Try to restart your development server after updating your react-scripts
version.
You can also update your versions of react and react-dom if the error persists.
# 👇️ with NPM npm install react@latest react-dom@latest # 👇️ only if you use TypeScript npm install --save-dev @types/react@latest @types/react-dom@latest # ------------------------------ # 👇️ with YARN yarn add react@latest react-dom@latest # 👇️ only if you use TypeScript yarn add @types/react@latest @types/react-dom@latest --dev
The commands above update your versions of the react and react-dom packages
to the latest.

