Module not found: Can't resolve @emotion/react [Solved]
Last updated: Apr 6, 2024
Reading time·2 min

# Module not found: Can't resolve @emotion/react
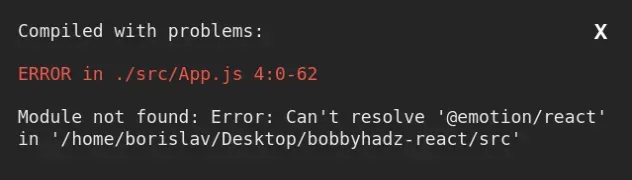
To solve the error "Module not found: Error: Can't resolve '@emotion/react'",
make sure to install the @emotion/react package by opening your terminal in
your project's root directory and running the command
npm install @emotion/react and restart your dev server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install @emotion/react npm install @emotion/core npm install @emotion/styled # ---------------------------------------------- # 👇️ with YARN yarn add @emotion/react yarn add @emotion/core yarn add @emotion/styled

You don't need to install the @emotion/styled package if you don't use it in
your project.
The commands will add the emotion package to the dependencies of your project.
npm start command.If you are using the @emotion/css package, make sure to install it as well.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
Now you should be able to import and use the @emotion/react package.
/** @jsxImportSource @emotion/react */ import {jsx, css, Global, ClassNames} from '@emotion/react'; function App() { return ( <div> <p css={css` color: red; `} > Hello world </p> </div> ); } export default App;

# Verify @emotion/react is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the @emotion/react package in the dependencies object.
{ // ... rest "dependencies": { "@emotion/core": "^11.0.0", "@emotion/react": "^11.8.2", "@emotion/styled": "^11.8.1", }, }
The @emotion/react module should NOT be globally installed or be in your
project's devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the line and re-run npm install.
npm install

Or install the latest version of the packages:
npm install @emotion/react@latest npm install @emotion/core@latest npm install @emotion/styled@latest