How to draw a horizontal line in React
Last updated: Apr 7, 2024
Reading time·2 min

# Draw a horizontal line in React
To draw a horizontal line in React:
- Use the
<hr />tag and set thestyleprop on it. - Set the
heightof the line and optionally setbackGroundColorandcolor.
export default function App() { return ( <div> {/* 👇️ colored horizontal line */} <hr style={{ background: 'lime', color: 'lime', borderColor: 'lime', height: '3px', }} /> {/* 👇️ colored horizontal line */} <div style={{ background: 'lime', height: '3px', }} /> {/* 👇️ basic horizontal line */} <hr /> {/* 👇️ horizontal line with text */} <div style={{display: 'flex', flexDirection: 'row', alignItems: 'center'}} > <div style={{flex: 1, height: '1px', backgroundColor: 'black'}} /> <div> <p style={{width: '70px', textAlign: 'center'}}>Example</p> </div> <div style={{flex: 1, height: '1px', backgroundColor: 'black'}} /> </div> </div> ); }

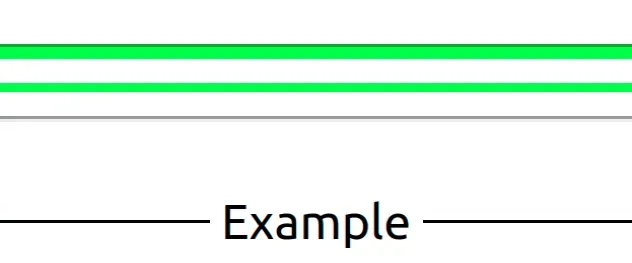
The code sample shows how to draw horizontal lines in React.
Notice that the <hr />
(horizontal rule)
tag is self-closing.
The <hr /> element represents a thematic break between paragraph-level
elements.
Like with any other tag, we are able to set a style prop to style the element
inline.
<hr style={{ background: 'lime', color: 'lime', borderColor: 'lime', height: '3px', }} />
Notice that we used two sets of curly braces when passing the style prop to
the div element.
I've also written an article on how to center a div or a component horizontally & vertically in React.
# Draw a horizontal line with text in the middle
You can also draw a horizontal line with text in the middle.
<div style={{display: 'flex', flexDirection: 'row', alignItems: 'center'}} > <div style={{flex: 1, height: '1px', backgroundColor: 'black'}} /> <div> <p style={{width: '70px', textAlign: 'center'}}>Example</p> </div> <div style={{flex: 1, height: '1px', backgroundColor: 'black'}} /> </div>
Make sure to adjust the width of the p element depending on the width of the
actual content.
If you need to style the border and border-radius, click on the link and follow the instructions.

