Get the Class name of an element in React
Last updated: Apr 7, 2024
Reading time·2 min

# Table of Contents
- Get the Class name of an element using
event.targetin React - Get the Class name of an element using a
refin React
# Get the Class name of an element using event.target in React
To get the class name of an element:
- Set the
onClickprop on the element to an event handler function. - Access the element's class name as
event.currentTarget.className.
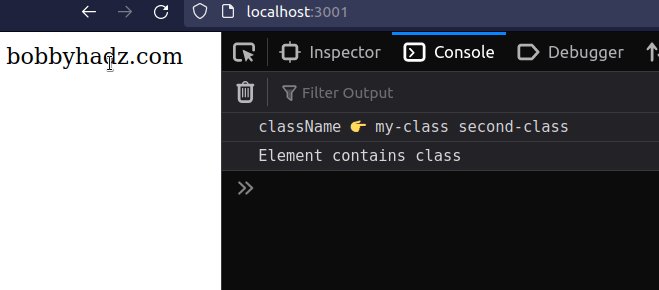
export default function App() { const handleClick = event => { console.log('className 👉️', event.currentTarget.className); if (event.currentTarget.classList.contains('my-class')) { console.log('Element contains class'); } else { console.log('Element does NOT contain class'); } }; return ( <div> <div className="my-class second-class" onClick={handleClick} > bobbyhadz.com </div> </div> ); }

We set the onClick prop on the div element, so every time it is clicked, its
handleClick function is invoked.
const handleClick = event => { console.log('className 👉️', event.currentTarget.className); if (event.currentTarget.classList.contains('my-class')) { console.log('Element contains class'); } else { console.log('Element does NOT contain class'); } };
We can access the class name of the element in the handleClick function via
the event.currentTarget.className property.
currentTarget property on the event because we want to access the element that the event listener is attached to.The target property on the event gives us a reference to the element that
triggered the event (could be a descendant).
If you need to access the class name of the element that was actually clicked,
not the one to which the event listener is attached, you would use the target
property instead.
const handleClick = event => { console.log('className 👉️', event.target.className); };
# Get the Class name of an element using a ref in React
This is a two-step process:
- Set the
refprop on the element. - Access the class name as
ref.current.className.
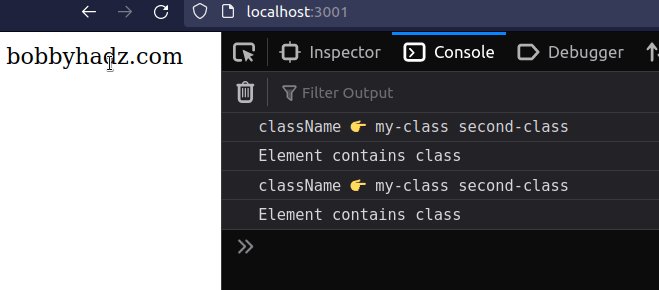
import {useEffect, useRef} from 'react'; export default function App() { const ref = useRef(null); useEffect(() => { console.log('className 👉️', ref.current.className); if (ref.current.classList.contains('my-class')) { console.log('Element contains class'); } else { console.log('Element does NOT contain class'); } }, []); return ( <div> <div className="my-class second-class" ref={ref}> bobbyhadz.com </div> </div> ); }

The code sample uses a ref to get the class name of an element when the
component mounts.
The useRef() hook can be passed an initial value as an argument.
const ref = useRef(null);
The hook returns a mutable ref object whose .current property is initialized
to the passed argument.
current property on the ref object to get access to the div element on which we set the ref prop.useEffect(() => { console.log('className 👉️', ref.current.className); if (ref.current.classList.contains('my-class')) { console.log('Element contains class'); } else { console.log('Element does NOT contain class'); } }, []);
When we pass a ref prop to an element, e.g. <div ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
We passed an empty dependencies array to the useEffect hook, so it's only going to run when the component mounts.
The last step is to use the className property to programmatically get the element's class name.

