(React) Expected an assignment or function call and instead saw an expression
Last updated: Apr 6, 2024
Reading time·3 min

# (React) Expected an assignment or function call and instead saw an expression
The React.js error "Expected an assignment or function call and instead saw an expression" occurs when we forget to return a value from a function.
To solve the error, make sure to explicitly use a return statement or
implicitly return using an arrow function.

Here are 2 examples of how the error occurs.
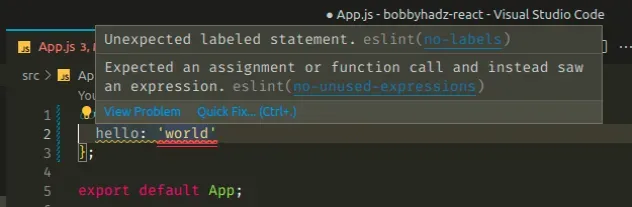
const App = props => { const result = ['a', 'b', 'c'].map(el => { // ⛔️ Expected an assignment or function call and instead saw an expression. eslint no-unused-expressions el + '100'; }); return <div>hello world</div>; }; const mapStateToProps = (state) => { // ⛔️ Expected an assignment or function call and instead saw an expression. eslint no-unused-expressions todos: ['walk the dog', 'buy groceries'] } export default App;
In the App component, the error is caused in the Array.map() method.
The issue is that we aren't returning anything from the callback function we
passed to the map() method.
return statement or implicitly return a value using an arrow function, return undefined.The issue in the mapStateToProps function is the same - we forgot to return a
value from the function.
# Solve the error using an explicit return
To solve the error, we have to either use an explicit return statement or
implicitly return a value using an arrow function.
Here is an example of how to solve the error using an explicit return.
const App = props => { const result = ['a', 'b', 'c'].map(el => { return el + '100'; // 👈️ Using explicit return }); console.log(result); return <div>hello world</div>; }; const mapStateToProps = state => { return {todos: ['walk the dog', 'buy groceries']}; // 👈️ Using explicit return }; export default App;
We solved the issue in our map() method by explicitly returning. This is
necessary because the
Array.map()
method returns an array containing all of the values that were returned from the
callback function we passed to it.
# Solve the error using an implicit return
An alternative approach is to use an implicit return with an arrow function.
// 👇️ Implicit return const App = props => ( <div> <h2>hello</h2> <h2>world</h2> {['a', 'b', 'c'].map(element => ( <div key={element}>{element}</div> ))} </div> ); // 👇️ Implicit return const result = ['a', 'b', 'c'].map(element => element + '100'); console.log(result); // 👉️ ['a100', 'b100', 'c100'] // 👇️ Implicit return const mapStateToProps = state => ({ todos: ['walk the dog', 'buy groceries'], }); export default App;
We used an implicit arrow function return for the App component.
If we are using an implicit return to return an object, we have to wrap the object in parentheses.
// ✅ RIGHT const mapStateToProps = state => ({ todos: ['walk the dog', 'buy groceries'], }); // ⛔️ WRONG const msp = state => { // ⛔️ Expected an assignment or function call and instead saw an expression.eslint no-unused-expressions todos: ['walk the dog', 'buy groceries'] };
An easy way to think about it is - when you use curly braces without wrapping
them in parentheses, you are declaring a block of code (like in an if
statement).
{ console.log('this is my block of code'); }
When used without parentheses, you have a block of code, not an object.
If you believe that the Eslint rule shouldn't be showing an error, you can turn it off for a single line, by using a comment.
// eslint-disable-next-line no-unused-expressions
The comment should be placed right above the line where the error is caused.

