Create a React app in the current directory
Last updated: Apr 7, 2024
Reading time·2 min

# Create a React app in the current directory
Use a dot for the path to create a React app in the current directory, e.g.
npx create-react-app . or npx create-react-app . --template typescript for
TypeScript projects.
Make sure your folder name doesn't contain special characters, spaces or capital letters.

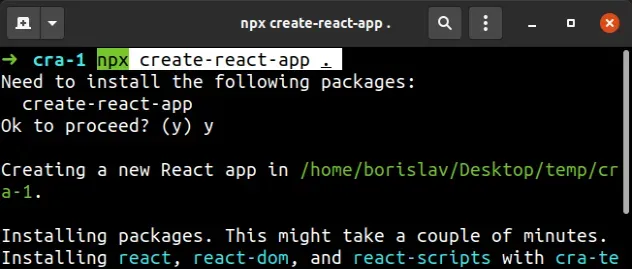
Open your terminal in the directory and run the following command.
# 👇️ For normal React.js project npx create-react-app . # 👇️ For TypeScript React.js project npx create-react-app . --template typescript
You could also force the command to use the latest version of create-react-app.
# 👇️ For normal React.js project npx create-react-app@latest . # 👇️ For TypeScript React.js project npx create-react-app@latest . --template typescript
For example, you could name your directory something like my-react-app.
# Starting your React project
After running the npx create-react-app . command, you can start your project
with the npm start command.
# 👇️ if you use NPM npm start # 👇️ if you use YARN yarn start
Other commonly used commands are test and build.
# 👇️ if you use NPM npm test # 👇️ if you use YARN yarn test
The test command runs the test watcher in interactive mode.
The build command builds the app for production and creates the build
directory.
# 👇️ if you use NPM npm run build # 👇️ if you use YARN yarn build
The build command bundles the React app in production mode and optimizes the
build for performance.
The output of the command is stored in the build/ folder.
If you have difficulties creating a React application in the current directory, try to update your version of create-react-app.

