Cannot use jsx unless the '--jsx' flag is provided (React)
Last updated: Feb 29, 2024
Reading time·3 min

# Cannot use jsx unless the '--jsx' flag is provided (React)
To solve the error "Cannot use jsx unless the '--jsx' flag is provided", restart your IDE and development server and make sure your IDE is using the same version of TypeScript that your project uses.
The project's TypeScript version and your IDE's TypeScript versions should match.
If the error is not resolved, make sure your IDE uses the workspace TypeScript version.
Open your terminal in your project's root directory (where your package.json
file is) and make sure you have TypeScript installed.
# 👇️ with npm npm install --save-dev typescript # ------------------------------ # 👇️ with yarn yarn add typescript --dev

In VSCode, you can press CTRL + Shift + P or (⌘ + Shift + P on Mac) to
open the command palette.
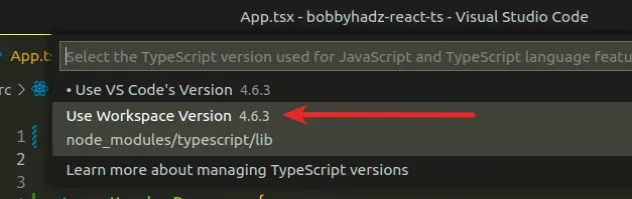
Type "typescript version" in the input field and select "TypeScript: Select TypeScript Version...".

Then click "Use workspace version". This should be your locally installed TypeScript version.

Now try restarting your IDE and development server.
If the error is not resolved, make sure the include array in your
tsconfig.json file is set to ["src/**/*"] (assuming your source files are in
an src directory).
This is how my tsconfig.json file looks like for a simple create-react-app
initialized project.
{ "compilerOptions": { "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true, "jsx": "react-jsx" }, "include": ["src/**/*"] }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
npm start command.The example above uses the
include option to specify a
pattern to include in the codebase. The pattern matches all files located in the
src directory.
tsconfig.json file.# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and a reboot solves things sometimes.
# Update the versions of your react packages
You can also try to update your react versions if the previous suggestion didn't help.
# 👇️ with NPM npm install react@latest react-dom@latest --force npm install --save-dev @types/react@latest @types/react-dom@latest # ---------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest yarn add @types/react@latest @types/react-dom@latest --dev