Component cannot be used as a JSX component in React [Fixed]
Last updated: Feb 29, 2024
Reading time·4 min

# Component cannot be used as a JSX component in React
The error "Component cannot be used as a JSX component" occurs for multiple reasons:
- Returning an array of JSX elements instead of a single element.
- Returning any value other than a JSX element or
nullfrom a component. - Having an outdated version of React typings.

Here is an example of how the error occurs.
// ⛔️ 'App' cannot be used as a JSX component. // Its return type 'Element[]' is not a valid JSX element. // Type 'Element[]' is missing the following properties from type 'ReactElement<any, any>': type, props, key const App = () => { return ['a', 'b', 'c'].map(element => { return <h2 key={element}>{element}</h2>; }); }; export default App;
The issue is that we're returning an array of JSX elements instead of a single JSX element.
# Wrap the array in a React fragment
To solve the error, we have to wrap the array using a
React fragment or a div element.
const App = () => { return ( <> {['a', 'b', 'c'].map(element => { return <h2 key={element}>{element}</h2>; })} </> ); }; export default App;

Now our component returns a single JSX element, so the error is resolved.
You might also see the more verbose syntax of fragments being used.
import React from 'react'; const App = () => { return ( <React.Fragment> {['a', 'b', 'c'].map(element => { return <h2 key={element}>{element}</h2>; })} </React.Fragment> ); }; export default App;
You could also use a wrapper div element
to return a single JSX element
from your component.
If you need to add a key prop to a React Fragment, you have to use the more verbose syntax.
# Only return JSX elements or null from your components
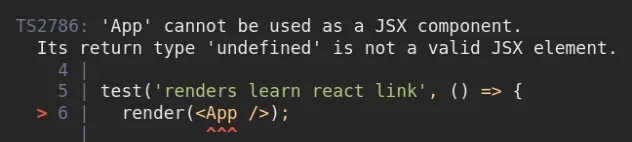
Another common cause of the error is when we return anything other than a JSX
element or null from a component, or
forget to return a value.
// ⛔️ 'App' cannot be used as a JSX component. // Its return type 'undefined' is not a valid JSX element. const App = () => { // 👇️ this returns undefined return <h2>hello world</h2> }; export default App;
The App component returns undefined because we have placed our return
statement on one line and the JSX code on the next without using parentheses.
undefined from a component, so the error occurs.To solve the error, make sure the code you are returning is reachable.
const App = () => { return ( <div> <h2>hello world</h2> </div> ); }; export default App;

If you are sure you are returning a single JSX element or null from your React
component but the error persists, try updating your React typings.
# Update your React.js typings
Open your terminal in your project's root directory (where your package.json
file is located) and run the following command:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest # 👇️ if you also want to update react and react-dom npm install react@latest react-dom@latest # ------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest --dev # 👇️ if you also want to update react and react-dom yarn add react@latest react-dom@latest

The command will update the versions of your react typings.
npm start command.If you get the error "Cannot find module 'react'", click on the following article.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and a reboot solves things sometimes.
# Conclusion
To solve the error "Component cannot be used as a JSX component", make sure:
- To return a single JSX element instead of an array of JSX elements.
- To only return a JSX element or
nullfrom your components. - Your version of the React typings is not out of date.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

