How to install multiple npm packages with one command
Last updated: Apr 4, 2024
Reading time·3 min

# Table of Contents
- Install multiple npm packages with one command
- Install multiple development npm packages with one command
- Install multiple global npm packages with one command
- Install multiple npm packages using package.json
- Uninstall multiple npm packages with one command
- Uninstall multiple development npm packages with one command
- Uninstall multiple global npm packages with one command
- Uninstall multiple npm packages using package.json
# Install multiple npm packages with one command
Pass multiple, space-separated package names to the npm install method to
install multiple npm packages, e.g. npm install package1 package2.
The npm install command will install all of the packages specified in the
command in a single go.
Make sure you have a package.json file to be able to run the npm install
command.
You can generate a package.json file with the npm init -y command.
npm init -y
You can install multiple packages, by specifying multiple, space-separated names
when issuing npm install.
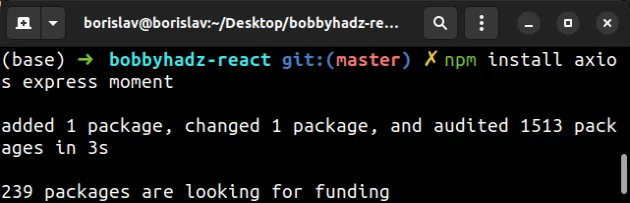
npm install axios express moment

The command in the example installs the axios, express and moment packages
in a single go.
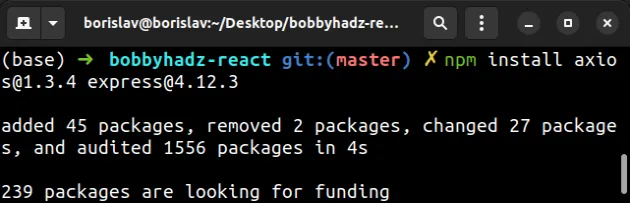
npm install package1 package2, where the names of the packages are separated by spaces.You can also specify the versions of the packages.
npm install axios@1.3.4 express@4.12.3

The installed packages are added to the dependencies section of your
package.json file.
{ "dependencies": { "axios": "^1.3.4", "express": "^4.12.3" } }
# Install multiple npm packages as development dependencies with one command
If you need to install multiple npm packages as development dependencies with
one command, use the --save-dev flag.
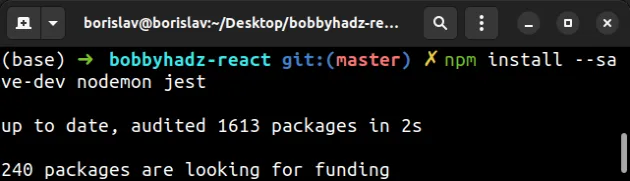
npm install --save-dev nodemon jest

The command installs the nodemon and jest packages as development
dependencies.
The packages are added to the devDependencies object in your package.json
file.
{ "devDependencies": { "jest": "^27.5.1", "nodemon": "^2.0.20" } }
# Install multiple global npm packages with one command
Use the -g flag to install multiple global npm packages with one command.
npm install -g create-react-app rimraf

The command installs the create-react-app and rimraf packages globally in a
single go.
The packages are installed globally, so they don't get added to your
package.json file.
You can view the globally installed packages by running the npm list -g
command.
npm list -g

# Install multiple npm packages using package.json
An alternative approach to installing multiple packages is to specify the names
in your package.json file and issue the npm install command.
If you need to initialize a new package.json file, use the npm init -y
command.
npm init -y
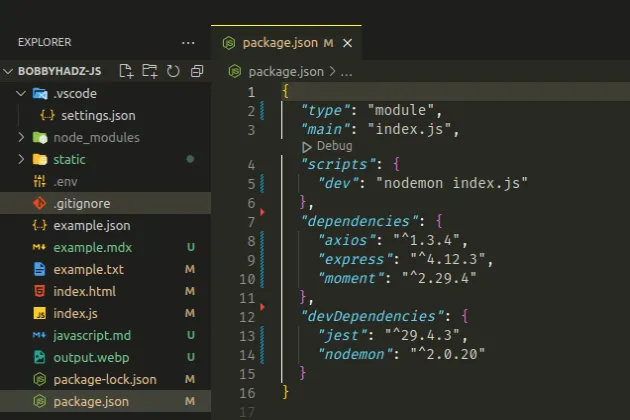
Here is an example package.json file that installs multiple packages as
dependencies and development dependencies.
{ "dependencies": { "axios": "^1.3.4", "express": "^4.12.3", "moment": "^2.29.4", }, "devDependencies": { "jest": "^29.4.3", "nodemon": "^2.0.20" } }

You can add the dependencies and devDependencies sections to a
package.json file and install the packages using the npm install command.
npm install

When you issue the npm install command without specifying a package name, all
the packages in your package.json file get installed.
# Uninstall multiple npm packages with one command
You can supply multiple space-separated package names to the npm uninstall
command to uninstall multiple npm packages with one command.
npm uninstall axios express moment

The command uninstalls the axios, express and moment packages and removes
them from the dependencies section of your package.json file.
# Uninstall multiple development npm packages with one command
If you need to uninstall multiple development dependency packages with one
command, set the --save-dev flag.
npm uninstall --save-dev nodemon jest

The command uninstalls the nodemon and jest npm packages and removes them
from the devDependencies section of your package.json file.
# Uninstall multiple global npm packages with one command
You can set the -g flag to uninstall multiple globally installed npm packages
with one command.
npm uninstall -g create-react-app rimraf

# Uninstall multiple npm packages using package.json
An alternative approach used to uninstall multiple npm packages with one command
is to remove the packages from your package.json file.
You can remove the packages you want to uninstall from the dependencies or
devDependencies sections of your package.json file.
Once the packages you want to uninstall are removed, issue the npm install
command.
npm install
The npm install command will uninstall the removed packages to sync your
node_modules folder and package.json file.

