Fix the upstream dependency conflict installing NPM packages
Last updated: Apr 4, 2024
Reading time·4 min

# Fix the upstream dependency conflict installing NPM packages
Use the --legacy-peer-deps flag to solve the npm error "Fix the upstream
dependency conflict, or retry this command with --force or --legacy-peer-deps",
e.g. npm install --legacy-peer-deps.
The flag causes NPM to ignore peer dependencies and proceed with the installation anyway.

npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm WARN ERESOLVE overriding peer dependency npm WARN Could not resolve dependency: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! Could not resolve dependency: npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force, or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
Try to run the npm install command with the --legacy-peer-deps flag.
npm install --legacy-peer-deps # 👇️ or use the --force flag npm install --force

If you got the error when installing a specific module, add the
--legacy-peer-deps flag at the end of the command.
npm install react --legacy-peer-deps # 👇️ or use the --force flag npm install react --force
react with the name of the module you're trying to install.
# Setting the legacy-peer-deps behavior globally
An alternative to setting the legacy-peer-deps flag for every command, is to
set the behavior globally with the npm config set command.
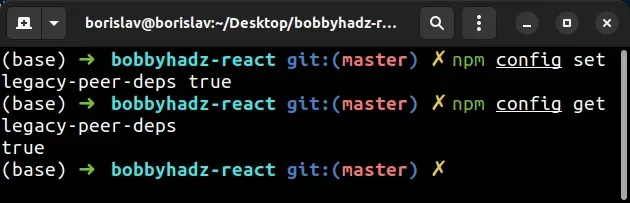
npm config set legacy-peer-deps true

Starting with NPM v7, NPM installs peerDependencies by default. If you already
have a peer dependency of the module installed, but not one of the specified by
the module versions, NPM throws an error.
--legacy-peer-deps flag tells NPM to ignore peer dependencies and to proceed with the installation anyway.This was the default behavior in NPM versions 4 through 6.
In other words, NPM modules name specific versions of their peerDependencies.
If you have a different version of a peer dependency package installed, an error
is raised unless you set the --legacy-peer-deps flag.
# Delete your node_modules and reinstall your dependencies
If the error persists, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install.
# 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install # 👇️ if you get an error, try with `--legacy-peer-deps` npm install --legacy-peer-deps
Your error message should contain information about which dependency could not be resolved.
npm ERR! Could not resolve dependency: # 👇️ npm ERR! peer react@">=17.0.1" from react-native-web@0.17.1 npm ERR! node_modules/react-native-web npm ERR! react-native-web@"^0.17.1" from the root project
react version 17.0.1 or greater.You can use the following command to install a specific version of a package.
npm install react@17.0.1
And then, you can try to rerun your original npm install command.
# Try to upgrade your version of NPM
Another thing you can try is to upgrade your version of NPM.
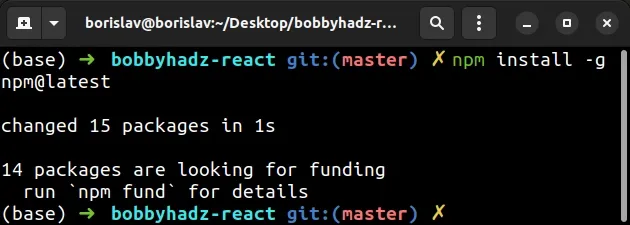
npm install -g npm@latest # 👇️ If you get a permissions error on macOS / Linux sudo npm install -g npm@latest

If you get a permissions error on Windows, open CMD as an administrator and rerun the command.
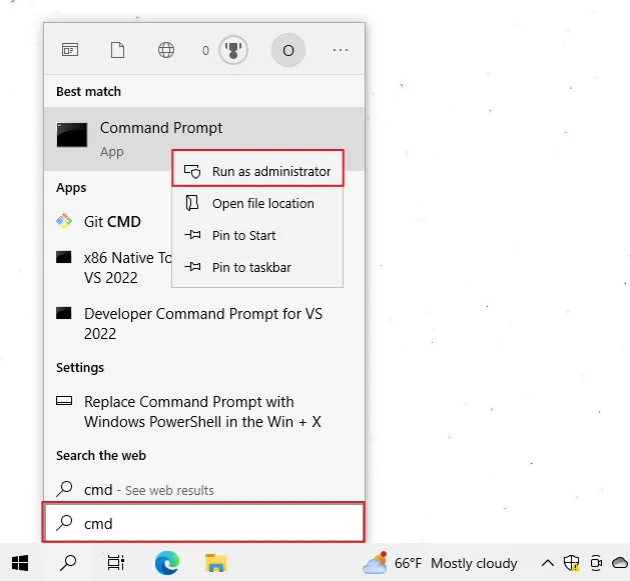
To open CMD as an administrator:
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

- Rerun the command.
npm install -g npm@latest npm install -g npm@latest --force
# Try updating your NPM packages
The npm audit fix command scans your project for vulnerabilities and automatically installs compatible updates to vulnerable dependencies.
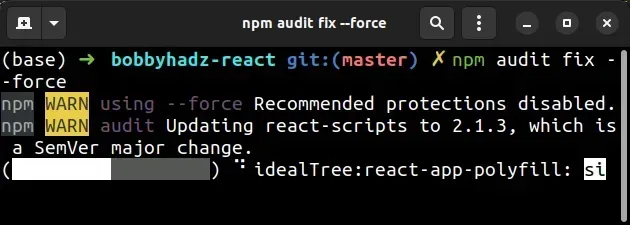
The npm audit fix --force command installs major updates to top-level
dependencies, which might introduce breaking changes to your project if you rely
on older package versions.
npm install --legacy-peer-deps npm audit fix --force

Try to restart your terminal and development server after running the commands.
If the error persists, try running the npm update command.
npm update
# Delete your node_modules and reinstall your dependencies
If you still get an error, try to delete your node_modules and
package-lock.json, rerun the npm install command and restart your
development server.
# 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install # 👇️ if you get an error, try with `--legacy-peer-deps` npm install --legacy-peer-deps
If the error persists, try to use the --force flag.
# 👇️ install all using --force npm install --force # 👇️ install specific package using --force npm install react --force

The --legacy-peer-deps flag ignores all peer dependencies when installing (in
the style on npm version 4 through 6).
Whereas, the --force flag forces NPM to fetch remote resources even if a local
copy exists on disk.

