ts-node: command not found error [Solved]
Last updated: Apr 4, 2024
Reading time·6 min

# Table of Contents
# ts-node: command not found error
Use npx to solve the error "ts-node: command not found", e.g. npx ts-node
or install the package globally by running npm install -g ts-node to be able
to use the command without the npx prefix.

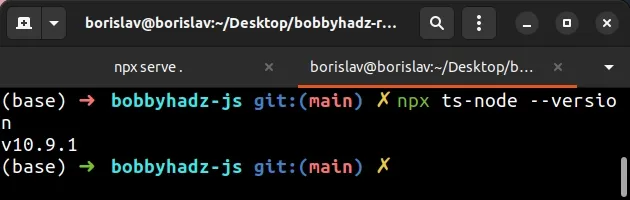
The fastest way to solve the error is to use the npx command.
npx ts-node myScript.ts npx ts-node --version

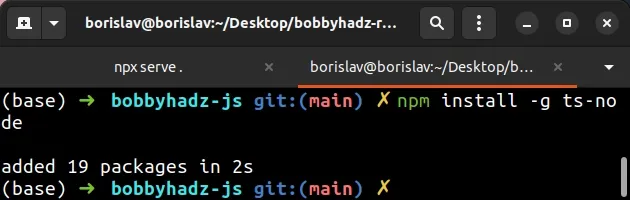
# Installing ts-node globally
Alternatively, you can install ts-node globally or as a development dependency.
# 👇️ installs ts-node globally (can run from any directory) npm install -g ts-node npm install -g typescript # 👇️ installs ts-node locally to the project (must be run from root directory) npm install --save-dev ts-node typescript

ts-node locally to your project is - it enables you to control and share the versions through your package.json file.If you decide to install the package locally, you will add a script to your
package.json file and not interface with the ts-node command directly.
If the global installation of ts-node fails, you might have to run the command
prefixed with sudo.
# 👇️ If you get a permissions error sudo npm install -g ts-node sudo npm install -g typescript ts-node myScript.ts ts-node --version
You can link your project to the globally installed ts-node package, by
opening your terminal in your project's root directory (where your
package.json file is) and running the npm link ts-node command.
npm link ts-node
The npm link command creates
a symbolic link from the globally installed package to the node_modules/
directory of the current folder.
# Update your PATH environment variable on macOS or Linux
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
If that didn't work, try to add the path to the bin folder (from
npm config get prefix) to your PATH environment variable and restart your
terminal.
For example, on macOS, you can update your path with the following command:
# make sure `path` matches with `npm config get prefix` export PATH=/usr/local/share/npm/bin:$PATH
If you are on Linux, you can add the output from the npm config get prefix
command to your .bashrc file.
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
If that doesn't help try to reinstall Node.js on your machine and then install
ts-node globally by running npm install -g typescript ts-node.
# 👇️ installs ts-node globally (can run from any directory) npm install -g ts-node npm install -g typescript # 👇️ installs ts-node locally to the project (must be run from root directory) npm install --save-dev ts-node typescript
If the global installation of ts-node fails, you might have to run the command
prefixed with sudo.
# 👇️ If you get a permissions error sudo npm install -g ts-node sudo npm install -g typescript ts-node myScript.ts ts-node --version
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# 'ts-node' is not recognized as an internal or external command
Use npx to solve the error "ts-node is not recognized as an internal or
external command, operable program or batch file", e.g. npx ts-node or install
the package globally by running npm install -g ts-node to be able to use the
command without the npx prefix.
The fastest way to solve the error is to use the npx command.
npx ts-node myScript.ts npx ts-node --version
Alternatively, you can install ts-node globally or as a development dependency.
# 👇️ installs ts-node globally (can run from any directory) npm install -g ts-node npm install -g typescript # 👇️ installs ts-node locally to the project (must be run from root directory) npm install --save-dev ts-node typescript
ts-node locally to your project is - it enables you to control and share the versions through your package.json file.If you decide to install the package locally, then add a script to your
package.json file and don't issue with the ts-node command directly.
If the global installation of ts-node fails, you might have to open your shell
as an administrator and rerun the commands.
npm install -g ts-node npm install -g typescript ts-node myScript.ts ts-node --version
You can link your project to the globally installed ts-node package, by
opening your terminal in your project's root directory (where your
package.json file is) and running the npm link ts-node command.
npm link ts-node
The npm link command creates
a symbolic link from the globally installed package to the node_modules/
directory of the current folder.
# Update your PATH environment variable on Windows
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
On Windows, the output of the npm config get prefix command will look
something like: C:\Users\Your_User_Name\AppData\Roaming\npm.
To update the PATH on a Windows machine, you have to:
- Open the start search and type in
envand then click "Edit the system environment variables" - Then click "Environment Variables"
- Edit the
Pathvariable and add the output you got from thenpm config get prefixcommand.
The path should look like C:\Users\Your_User_Name\AppData\Roaming\npm (make
sure to replace the Your_User_name placeholder with your actual username).
If you get the error "ts-node cannot be loaded because running scripts is disabled on this system", open your PowerShell as an administrator and set its execution policy with the Set-ExecutionPolicy command.
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Set-ExecutionPolicy command.This effectively removes the execution policy of Restricted, which doesn't
allow us to load configuration files or run scripts. The Restricted execution
policy is the default for Windows client computers.
If that doesn't help try to reinstall Node.js on your
machine and then install ts-node globally by running npm install -g ts-node.
# 👇️ installs `ts-node` globally (can run from any directory) npm install -g ts-node npm install -g typescript ts-node myScript.ts ts-node --version
ts-node fails, you might have to open your shell as an administrator and rerun the commands.Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.

