ng: command not found (Angular) error [Solved]
Last updated: Apr 4, 2024
Reading time·6 min

# Table of Contents
- ng: command not found (Angular) error
- You need to specify a command before moving on. Use '--help' to view the available commands
Note: If you got the Angular error: "You need to specify a command before moving on. Use '--help' to view the available commands", click on the second subheading.
# ng: command not found (Angular) error [Solved]
To solve the error "ng: command not found", install the Angular Cli package
globally by running npm install -g @angular/cli@latest and restart your
terminal.
If the command fails, run it with sudo and make sure the correct PATH is set
in your system's environment variable.

Open your terminal and install the Angular cli globally by running the following command.
# 👇️ install angular CLI globally npm install -g @angular/cli@latest # 👇️ get package version ng version # 👇️ create workspace ng new my-project # 👇️ run the application cd my-project ng serve
Angular fails, you might have to run the command prefixed with sudo.# 👇️ If you got a permissions error, run with sudo sudo npm install -g @angular/cli@latest ng version ng new my-project cd my-project ng serve
You can link your project to the globally installed Angular package by opening
your terminal in your project's root directory (where your package.json file
is) and running the npm link @angular/cli command.
npm link @angular/cli
The npm link command creates
a symbolic link from the globally installed package to the node_modules/
directory of the current folder.
# Installing the Angular CLI scoped to a local directory
If you installed the Angular CLI in a local directory, you can try to add the
directory to your PATH environment variable.
You can open your terminal in the directory in which the Angular CLI is
installed and run the pwd command to get the path.
pwd
Then run the following command from your terminal to update your PATH environment variable.
export PATH=/path/to/angular/cli:$PATH
Make sure to replace the /path/to/angular/cli part of the command with the
path to the directory in which you installed the Angular CLI.
After you run the export command, run the following commands to source your
~/.bashrc or ~/.zshrc file.
source ~/.bashrc source ~/.zshrc
If the error persists, restart your terminal.
# Remove the local install and install the Angular CLI globally
Run the following commands from your terminal to reinstall the Angular CLI.
sudo npm uninstall @angular/cli sudo npm install -g @angular/cli
The first command removes the local installation of the Angular CLI and the second installs the command globally.
# Update your PATH environment variable
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs (if it isn't already
there).
If that didn't work, try to add the path to the bin folder (from
npm config get prefix) to your PATH environment variable and restart your
terminal.
For example, on macOS, you can update your path with the following command:
# make sure `path` matches with `npm config get prefix` export PATH=/usr/local/share/npm/bin:$PATH
And on Windows, the output of the npm config get prefix command will look
something like: C:\Users\Your_User_Name\AppData\Roaming\npm.
Edit the environment variable on your machine and add the specified path (replacing the placeholder with your username).
If you are on Linux, you can add the output from the npm config get prefix
command to your .bashrc file.
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
If that doesn't help try to reinstall Node.js on your machine and then install
the Angular CLI globally by running npm install -g @angular/cli@latest.
# 👇️ install Angular CLI globally npm install -g @angular/cli@latest # 👇️ get package version ng version # 👇️ create workspace ng new my-project # 👇️ run the application cd my-project ng serve
Angular fails, you might have to run the command prefixed with sudo.# 👇️ If you got a permissions error, run with sudo sudo npm install -g @angular/cli@latest ng version ng new my-project cd my-project ng serve
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# Error: You need to specify a command before moving on. Use '--help' to view the available commands
The Angular "Error: You need to specify a command before moving on. Use '--help' to view the available commands" occurs when we issue an incorrect command using the Angular CLI.
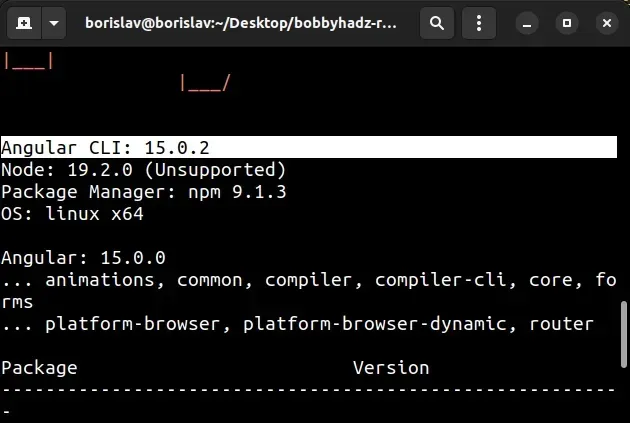
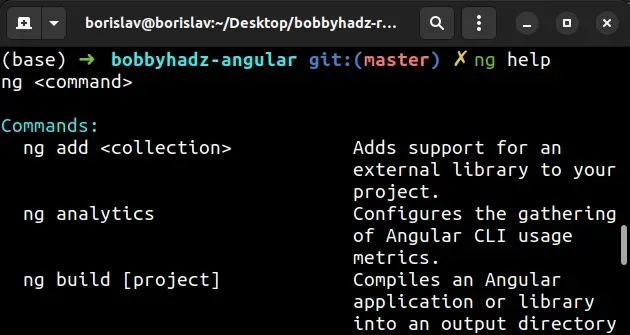
Use the ng help command to print the available commands.

If you're trying to get your Angular CLI version, use the following commands.
# 👇️ for Angular CLI v >14 ng version # 👇️ same as above ng v

If you use an older version of the Angular CLI (<14), you would use the following commands.
# 👇️ for Angular CLI versions <14 ng --version ng -v
You can use the ng help command to print the available Angular CLI commands.
ng help

You can also use the help option for a specific command. Here is an example.
ng serve --help
Use the following 2 commands if you need to update your local and global versions of the Angular CLI to the latest version.
# 👇️ install the latest version of the Angular CLI locally npm install @angular/cli@latest --save-dev # 👇️ install the latest version of the Angular CLI globally npm install -g @angular/cli@latest
If you get an error when running the commands, use the --legacy-peer-deps
flag.
# 👇️ install a specific version of the Angular CLI locally npm install @angular/cli@latest --save-dev --legacy-peer-deps # 👇️ install a specific version of the Angular CLI globally npm install -g @angular/cli@latest --legacy-peer-deps
Note that your global and local versions of the Angular CLI have to match.
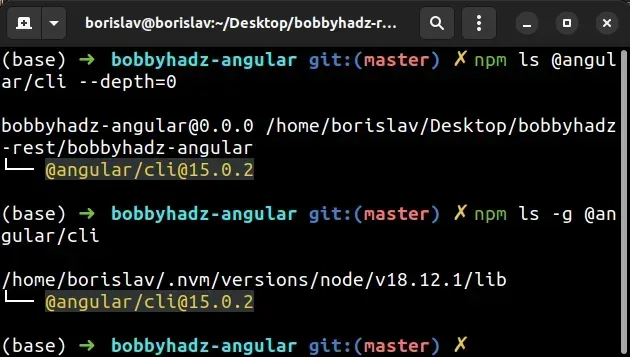
You can verify that your local and global versions of the Angular CLI match by issuing the following commands.
# 👇️ local version npm ls @angular/cli --depth=0 # 👇️ global version npm ls -g @angular/cli

If the error persists, try to reinstall the Angular CLI package.
npm uninstall -g @angular/cli npm install -g @angular/cli
You can use the npm outdated command to list the current version and the
latest version of your npm packages.
npm outdated
You can use the npm update command to update your locally installed packages
or the npm update -g command to update your globally installed NPM packages.
# 👇️ update ALL locally installed packages npm update # 👇️ update ALL globally installed packages npm update -g
The npm update command follows the version constraints specified in your
package.json file.
If the error persists, try to delete your node_modules and
package-lock.json (not
package.json), rerun the npm install command and restart your development
server.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install
If you want to update all packages in your project to the latest version, use the npm-check-updates package.
Open your terminal in your project's root directory (where your package.json
file is) and run the following command.
package.json file to version control (e.g. git) because the following 2 commands will update the versions of your packages in your package.json file.npx npm-check-updates -u npm install --legacy-peer-deps
The commands update all package versions in your package.json file to the
latest version and install the packages.

