Module not found: Can't resolve 'fs' error [Solved]
Last updated: Mar 7, 2024
Reading time·3 min

# Module not found: Can't resolve 'fs' error [Solved]
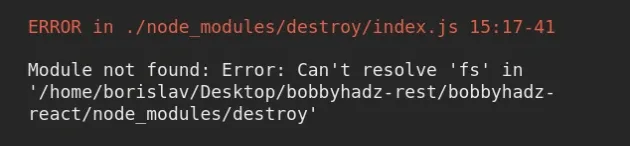
The error "Module not found: Error: Can't resolve 'fs'" occurs because there has been a breaking change in Webpack version 5.
To solve the error, set the browser.fs property to false in your
package.json file.

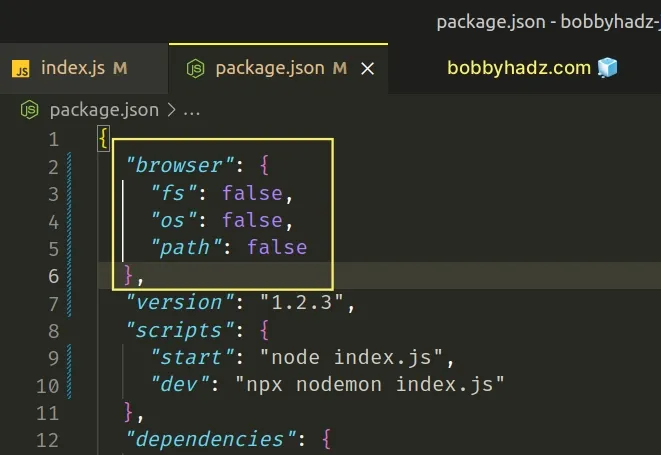
The first thing you should try is to set the browser.fs property to false in
your package.json file.
{ "dependencies": {}, "devDependencies": {}, // 👇️ add this to package.json 👇️ "browser": { "fs": false, "os": false, "path": false } }

browser object to your package.json file as shown in the code sample.fs is a Node.js core module and should most likely not be bundled with your client-side code.
By setting fs, os and path to false, we use an empty module instead of
including a polyfill for the fs module.
If the error persists, try to edit your webpack.config.js file.
module.exports = function (webpackEnv) { // ... return { // ... resolve: { // ... fallback: { // 👇️👇️👇️ add this 👇️👇️👇️ "fs": false, "os": false, "path": false, } } } }
CTRL + F for resolve: if your webpack.config.js file is cluttered and long.If you use "Create React App", you might have to edit your
node_modules/react-scripts/config/webpack.config.json file.
Alternatively, you can run the npm run eject command, but it is a one-way
operation.
Once you run the command, you can't go back.
The command removes the single-build dependency from your project and copies the
configuration files into your project as dependencies in package.json.
npm run eject
Once you run the npm run eject command, a config directory is created.
The config directory contains a webpack.config.js file that you should edit.
Open your config/webpack.config.js file and add a fallback to your
resolve.fallback property.
module.exports = function (webpackEnv) { // ... return { // ... resolve: { // ... fallback: { // 👇️👇️👇️ add this 👇️👇️👇️ "fs": false, "os": false, "path": false, } } } }
If the error is not resolved and you use Next.js, you might be trying to use the
fs module in code that is run on the browser.
# Module not found: Can't resolve 'fs' error in Next.js
If you use the Node.js built-in fs module in your Next.js application, you
have to be sure to only use it on the server.
You can use fs in your
getStaticProps
and
getServerSideProps.
If you use the Node.js (server-side) fs module outside of the
getStaticProps, getStaticPaths and getServerSideProps methods, the error
occurs.
import fs from 'fs'; // ⛔️ CAN'T use fs here ⛔️ export const getServerSideProps = async () => { // ✅ Can use fs here (runs only on the server) console.log(fs) return { props: {}, // will be passed to the page component as props } };
If you use the fs module in your code, remove the browser.fs property from
your package.json file if you've set it to false.
If you don't use the fs module in your code, create a next.config.js file in
your project's root directory (next to your package.json file) and add the
following code.
// 👇️ assumes you use Webpack 5 module.exports = { webpack5: true, webpack: config => { config.resolve.fallback = { fs: false, }; return config; }, };
If you have an existing next.config.js file and still use Webpack version 4,
edit your config to look as follows.
// 👇️ assumes you use Webpack 4 module.exports = { webpack: (config, {isServer}) => { if (!isServer) { config.node = { fs: 'empty', }; } return config; }, };
If you get an error such as "Module not found: Can't resolve 'path'" or "Module
not found: Can't resolve 'abc'", you would have to add a path or an abc
property to your config object just like we did for the fs property.

