TypeError: toLocaleDateString is not a function in JS [Fix]
Last updated: Mar 3, 2024
Reading time·2 min

# TypeError: toLocaleDateString is not a function in JS
The "TypeError: toLocaleDateString is not a function" occurs when the
toLocaleDateString() method is called on a value that is not a date object.
To solve the error, convert the value to a date before calling the method or
make sure to only call the toLocaleDateString method on valid dates.

Here is an example of how the error occurs.
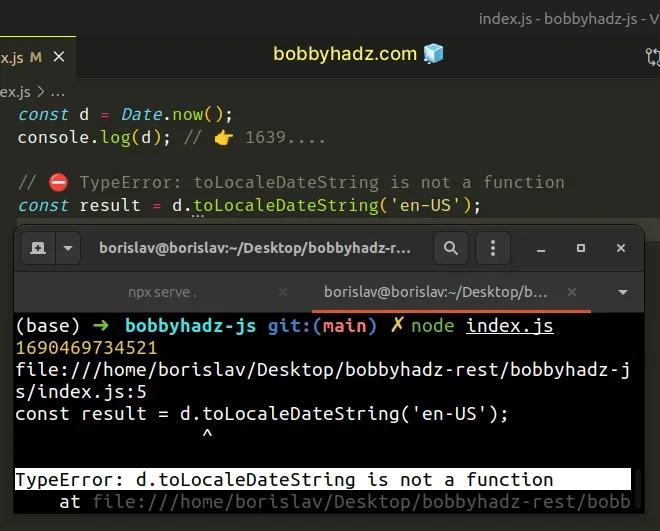
const d = Date.now(); console.log(d); // 👉️ 1639.... // ⛔️ TypeError: toLocaleDateString is not a function const result = d.toLocaleDateString('en-US');

We called the Date.now() function, which returns an integer and tried to call
the
Date.toLocaleDateString()
method on it, which caused the error.
# Only call the toLocaleDateString method on valid Date objects
To solve the error, make sure to only call the toLocaleDateString() method on
valid date objects.
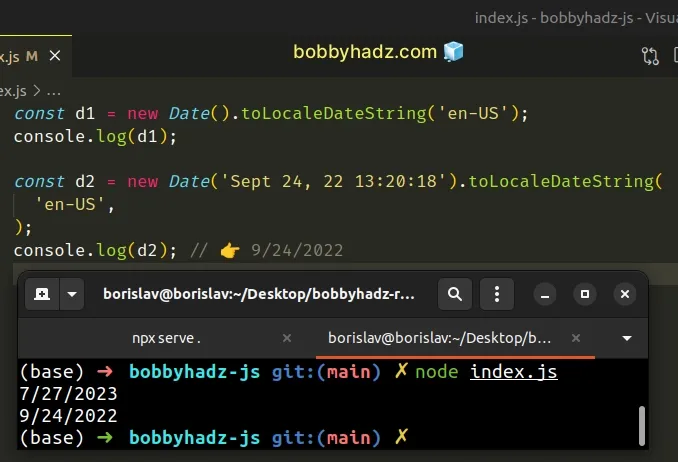
const d1 = new Date().toLocaleDateString('en-US'); console.log(d1); const d2 = new Date('Sept 24, 22 13:20:18').toLocaleDateString( 'en-US', ); console.log(d2); // 👉️ 9/24/2022

You can get a date object by passing a valid date to the Date() constructor.
Note that if an invalid date is passed to the Date() constructor, you would
get "Invalid date" back.
const d1 = new Date('invalid').toLocaleDateString('en-US'); console.log(d1); // 👉️ "Invalid Date"
You can console.log the value you are calling the toLocaleDateString method
on and see if it's a valid Date object.
# Check if the value is a valid Date before calling toLocaleDateString
You could conditionally check if the value is a Date object in the following
way.
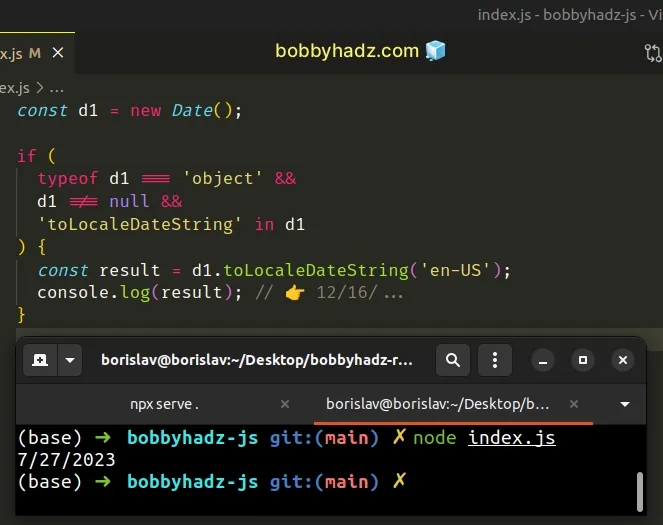
const d1 = new Date(); if ( typeof d1 === 'object' && d1 !== null && 'toLocaleDateString' in d1 ) { const result = d1.toLocaleDateString('en-US'); console.log(result); // 👉️ 03/16/... }

Our if condition uses the logical AND (&&) operator, so for the if block to
run, all of the conditions have to be met.
d1 variable stores a value with a type of object because dates have a type of object.Then we
check if the variable is not equal to null.
Unfortunately, if you check the type of null - console.log(typeof null), you
will get an "object" value back, so we have to make sure the value is not
null.
console.log(typeof null); // 👉️ object
toLocaleDateString property.Then we know we can safely call the toLocaleDateString method on the object.

