TypeError: indexOf is not a function in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·3 min

# TypeError: indexOf is not a function in JavaScript
The "indexOf is not a function" error occurs when the indexOf() method is
called on a value that is not of type string or array.
To solve the error, convert the value to a string or array before calling the
method or make sure to only call the indexOf method on strings or arrays.

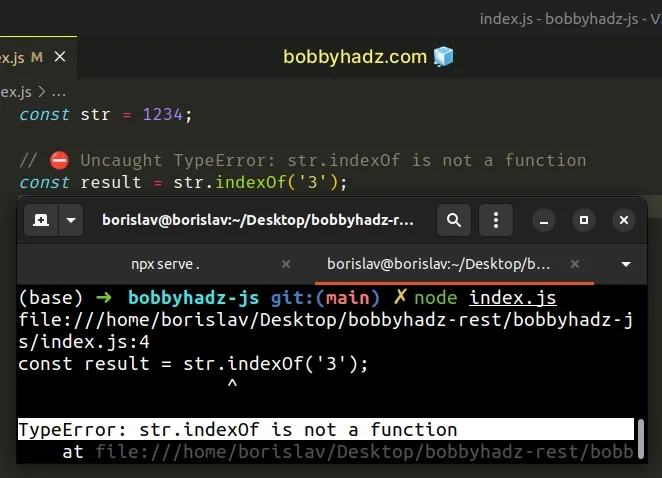
Here is an example of how the error occurs.
const str = 1234; // ⛔️ Uncaught TypeError: str.indexOf is not a function const result = str.indexOf('3');

We called the indexOf() method on a number which caused the error. The
indexOf() method is only supported on
strings
and
arrays.
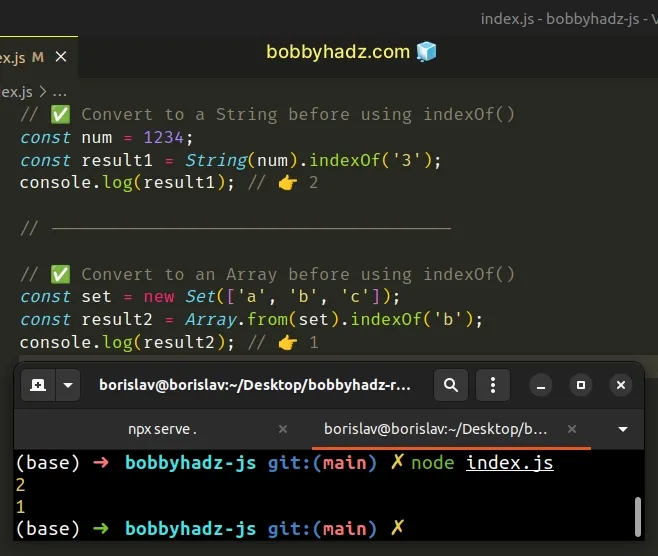
# Convert the value to a String or an Array before using indexOf()
To solve the error, convert the value to a string or an array before calling the method, or only call the method if the value is of the correct type.
// ✅ Convert to a String before using indexOf() const num = 1234; const result1 = String(num).indexOf('3'); console.log(result1); // 👉️ 2 // --------------------------------------- // ✅ Convert to an Array before using indexOf() const set = new Set(['a', 'b', 'c']); const result2 = Array.from(set).indexOf('b'); console.log(result2); // 👉️ 1

We used the String() constructor to convert the number to a string before
using the String.indexOf() method.
In the second example, we used the
Array.from() method to convert a Set
object to an array before using the Array.indexOf() method.
# Check if the value is a string or an array before using indexOf()
Alternatively, you can conditionally check if the value is of the correct type
before using the indexOf() method.
// ✅ check if the value is a String before using indexOf() const num = 1234; const result1 = typeof num === 'string' ? num.indexOf('3') : -1; console.log(result1); // 👉️ -1 // ---------------------------------------------------------- // ✅ check if the value is an Array before using indexOf() const set = new Set(['a', 'b', 'c']); const result2 = Array.isArray(set) ? set.indexOf('b') : -1; console.log(result2); // 👉️ -1

We used the ternary operator which is very similar to an if/else statement.
You can also use a simple if statement to achieve the same result.
// ✅ check if the value is a String before using indexOf() const num = 1234; let result1 = -1; if (typeof num === 'string') { result1 = num.indexOf('3'); } console.log(result1); // 👉️ -1 // ---------------------------------------------------------- // ✅ check if the value is an Array before using indexOf() const set = new Set(['a', 'b', 'c']); let result2 = -1; if (Array.isArray(set)) { result2 = set.indexOf('b'); } console.log(result2); // 👉️ -1
In the first example, we check if the value has a type of string. If it does, we
return the result of calling the String.indexOf() method, otherwise, we return
-1.
In the second example, we check if the value is an array using the Array.isArray() method.
If the value is an array, we return the result of calling the Array.indexOf()
method, otherwise, we return -1.
console.log the value you're calling the indexOf method on and make sure it's either of type string or array.If you have an object, there is a very good chance you have to access a specific property on the object that has a string or an array value.
const obj = { site: ['bobby', 'hadz', 'com'], }; console.log(obj.site.indexOf('bobby')); // 👉️ 0
We have an object that has a site property with an array value, so we had to
access the property before calling the Array.indexOf() method.

