SyntaxError: missing ) after argument list in JavaScript
Last updated: Mar 2, 2024
Reading time·3 min

# SyntaxError: missing ) after argument list in JavaScript
The "SyntaxError: missing ) after argument list" occurs when we make a syntax error when calling a function, e.g. forgetting to separate its arguments with a comma.
To solve the error, make sure to correct any syntax errors in the arguments list of the function invocation.

Here are some examples of how the error occurs:
// ⛔️ Uncaught SyntaxError: missing ) after argument list console.log('a' 'b'); // 👈️ forgot comma or + // ----------------------------------------------------- // ⛔️ Uncaught SyntaxError console.log('Metadata: ' + ${data}); // 👈️ using ${} without template strings // ----------------------------------------------------- function sum(a, b) { return a + b; } // ⛔️ Uncaught SyntaxError sum(10 15); // 👈️ forgot comma between arguments // ----------------------------------------------------- const country = 'Chile'; const age = 30; // ⛔️ Uncaught SyntaxError console.log(country age); // 👈️ forgot comma or plus between arguments // ----------------------------------------------------- // ⛔️ Uncaught SyntaxError console.log("a", "B" // 👈️ forgot the closing ) when calling function
The first example shows how the error is thrown when we forget to add a comma or the addition operator (+) between the arguments in a function call.
// ⛔️ Uncaught SyntaxError: missing ) after argument list console.log('a' 'b'); // 👈️ forgot comma or +
To solve the error, make sure to correct any syntax errors in the argument list of your function calls.
console.log('hello' + ' world'); // 👈️ use + operator console.log('hello'.slice(0, 2)); // 👈️ separate arguments by comma
If you need to concatenate strings, use the addition (+) operator.
console.log('hello ' + 'world'); // 👉️ hello world console.log('age: ' + String(30)); // 👉️ age: 30
If you need to pass multiple arguments to the function, separate them by commas.
console.log('hello'.slice(0, 2)); // 👉️ 'he'
If you can't determine where the error is thrown, look at the error message in your browser's console or your terminal (if using Node.js).

The screenshot above shows that the error was thrown in the index.js file on
line 19.
Here is another example of how the error occurs.
function sum(a, b) { return a + b; } // ⛔️ Uncaught SyntaxError: missing ) after argument list sum(10 15); // 👈️ forgot comma between arguments
To solve the error, add a comma between the arguments of the function.
function sum(a, b) { return a + b; } const result = sum(10, 15); console.log(result); // 👉️ 25
# Make sure to terminate your string literals
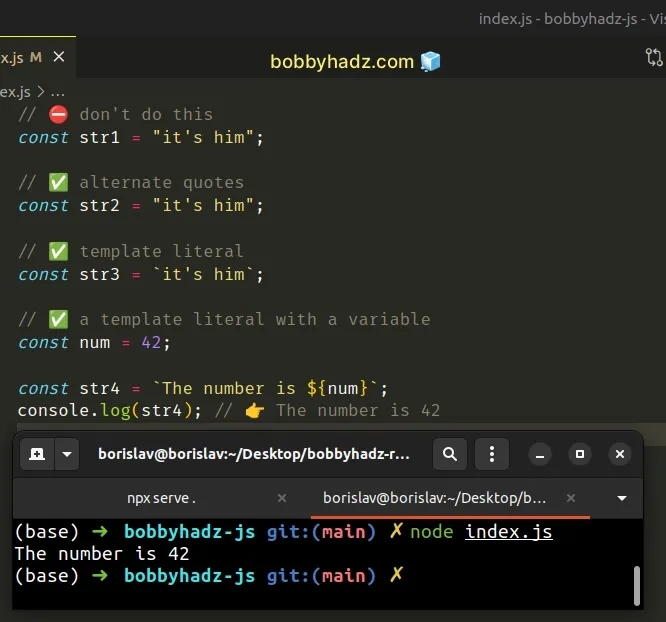
If you have a string where you're mixing up double and single quotes, it's best to use a template literal, which is a string delimited with backticks (``).
// ⛔️ don't do this const str1 = 'it\'s him'; // ✅ alternate quotes const str2 = "it's him" // ✅ template literal const str3 = `it's him` // ✅ a template literal with a variable const num = 42; const str4 = `The number is ${num}`; console.log(str4); // 👉️ The number is 42

Template literals wrap the string using backticks, so can use both single and double quotes in the contents of the string without getting any errors and without having to escape any single or double quotes.
# Make sure you don't have any missing parentheses or brackets
Here is another example of how the error occurs.
// ⛔️ SyntaxError: missing ) after argument list console.log("a", "B" // 👈️ forgot the closing ) when calling function
Add the closing parenthesis to resolve the error.
console.log("a", "B")

You can look at the error message in your browser's Console tab or your
Node.js terminal to see on which line the error occurred.

