ReferenceError: require is not defined in JavaScript [Fixed]
Last updated: Mar 2, 2024
Reading time·5 min

# Table of Contents
- ReferenceError require is not defined in the Browser
- ReferenceError require is not defined in Node.js
# ReferenceError: require is not defined in JavaScript
The "ReferenceError: require is not defined" occurs for multiple reasons:
- Using the
require()function in a browser environment. - Using the
require()function in Node.js, wheretypeis set tomodulein thepackage.jsonfile. - Using the
require()function in Node.js, where files have a.mjsextension.

ReferenceError: require is not defined in ES module scope, you can use import instead const moment = require('moment');
This article shows how to solve the error in the browser or on the server.
- ReferenceError require is not defined in the Browser
- ReferenceError require is not defined on the Server
# ReferenceError require is not defined in the Browser
To solve the "ReferenceError require is not defined" error, use the ES6 module import and export syntax.
The require() function is Node.js specific and is not supported in the
browser.
You can use the ES6 Module import/exports syntax in the browser.
Here's an example:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- your HTML here --> <!-- 👇️ include scripts setting type="module" --> <script type="module" src="index.js"></script> <script type="module" src="another-file.js"></script> </body> </html>
Now our index.js and another-file.js can use the ES6 imports/exports syntax.
Our index.js file exports a function and a variable.
// 👇️ named export export function sum(a, b) { return a + b; } // 👇️ named export export const num = 100;
And here's the other file can import and use them.
// 👇️ named imports import {sum, num} from './index.js'; console.log(sum(5, 5)); // 👉️ 10 console.log(num); // 👉️ 100
Notice that we specify the extension of the file in the import statement.
The examples use named exports and imports, but you can also use a default
export.
Here is an updated version of our index.js file.
// 👇️ default export export default function sum(a, b) { return a + b; } // 👇️ named export export const num = 100;
And this is how we'd import the function and the variable in another-file.js.
// 👇️ default and name import import sum, {num} from './index.js'; console.log(sum(5, 5)); // 👉️ 10 console.log(num); // 👉️ 100

require() function.Note that:
You can only have 1 default export per file. However, you can have as many named exports as necessary.
You also have to specify the extension when importing a file.
# Placing the index.js script above the other script
Alternatively, you can place the script for the index.js file above the script
for another-file.js, and the function and variable from index.js will be
made available to another-file.js without exporting and importing them.
Here's an example without imports or exports.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- 👇️ index.js is loaded first, so we can use the functions in another-file --> <script src="index.js"></script> <script src="another-file.js"></script> </body> </html>
The index.js file simply defines a function and a variable.
function sum(a, b) { return a + b; } const num = 100;
Now we can use the function and variable in our other file without importing them.
console.log(sum(5, 5)); // 👉️ 10 console.log(num); // 👉️ 100
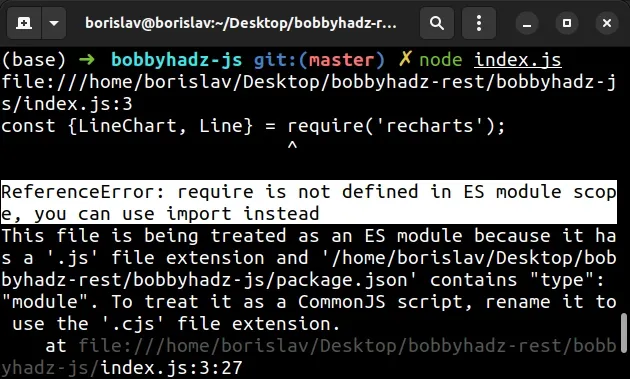
# ReferenceError require is not defined in Node.js
If the require() function is not defined on the server, you have set the
type property to module in your package.json file, or your files have an
extension of .mjs instead of .js.

ReferenceError: require is not defined in ES module scope, you can use import instead This file is being treated as an ES module because it has a '.js' file extension and '/home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-js/package.json' contains "type": "module". To treat it as a CommonJS script, rename it to use the '.cjs' file extension.
There are two ways to solve the error:
- Use the ES6 import/export syntax in your Node.js files.
- Remove the
typeproperty from yourpackage.jsonfile.
# Removing the type property from your package.json file
To solve the "ReferenceError require is not defined" error, remove the type
property if it's set to module in your package.json file and rename any
files that have a .mjs extension to have a .js extension.
{ // 👇️ this should be removed if you want to use require "type": "module", // ... 👇️ rest }
If you have any files with .mjs extensions, you have to rename them to use a
.js extension.
After the type property has been removed from your package.json file and
your files don't have a .mjs extension, you will be able to use the
require() syntax.
// 👇️ importing a remote module const fs = require('fs'); // 👇️ importing from a local file const {Person} = require('./myFile.js');
# Alternatively, you can use the ES6 Modules import/export syntax
Alternatively, you can use the ES6 module syntax with the import and export keywords.
If you want to use the import/export syntax to import and export modules, set
the type property to module in your package.json file.
{ // 👇️ add this "type": "module", // ... 👇️ rest }
You would have to replace the require and module.exports syntax with the
import and export keywords.
Here's an example where we define a function and a variable and export them.
// 👇️ named export export function sum(a, b) { return a + b; } // 👇️ named export export const num = 100;
Now we can import them and use them in other files.
// 👇️ default and named import import {sum, num} from './index.js'; console.log(sum(5, 5)); // 👉️ 10 console.log(num); // 👉️ 100
The code sample uses only named exports, however, you can also use default
exports and imports.
Here is the updated version of our index.js file.
// 👇️ default export export default function sum(a, b) { return a + b; } // 👇️ named export export const num = 100;
And here is how we would import the function and variable into
another-file.js.
// 👇️ default and named exports import sum, {num} from './index.js'; console.log(sum(5, 5)); // 👉️ 10 console.log(num); // 👉️ 100
Note that:
You can only have 1 default export per file. However, you can have as many named exports as necessary.
You also have to specify the extension when importing a file.
You are not able to mix and match between the
require()function and the ES6 Module import/export syntax. You have to be consistently using one or the other.

