ReferenceError: moment is not defined in JavaScript [Fixed]
Last updated: Mar 2, 2024
Reading time·3 min

# Table of Contents
- ReferenceError moment is not defined in Node.js
- ReferenceError moment is not defined in the Browser
- Cannot find module 'moment' error
# ReferenceError: moment is not defined in JavaScript
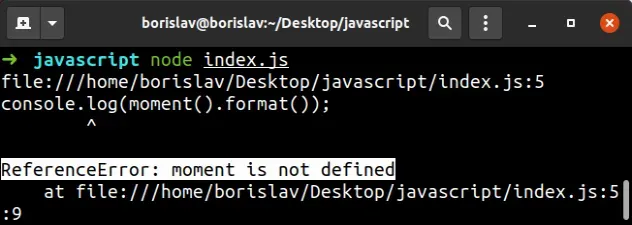
The "ReferenceError: moment is not defined" error occurs for 2 reasons:
- Not installing and importing the
momentpackage in a Node.js application. - Not loading the
momentscript before your code in the browser.

# ReferenceError moment is not defined in Node.js
To solve the error in Node.js, make sure to install and import the moment
package before using it.
# 👇️ with NPM npm install moment # 👇️ with YARN yarn add moment

package.json file, you have to create one with the npm init -y command.npm init -y

Now you can use the moment library in your code.
import moment from 'moment'; console.log(moment().format());
We used the ES6 module import/export syntax. If you use an older version of
Node.js, use the require() syntax to import the module.
const moment = require('moment'); console.log(moment().format());
# ReferenceError moment is not defined in the Browser
To solve the error in the browser, make sure to load the script for the moment
library before running your JavaScript code.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- 👇️ Your HTML code HERE 👇️ --> <!-- ✅ Load the moment library ✅ --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js" integrity="sha512-qTXRIMyZIFb8iQcfjXWCO8+M5Tbc38Qi5WzdPOYZHIlZpzBHG3L3by84BBBOiRGiEb7KKtAOAs5qYdUiZiQNNQ==" crossorigin="anonymous" referrerpolicy="no-referrer" ></script> <!-- ✅ Run your JavaScript code --> <script type="module" src="index.js"></script> </body> </html>
We loaded the script for the moment module before running our JavaScript code.
This way, we can be sure the moment variable will be available in our
index.js file.
console.log(moment().format());

We can directly use the moment library in the index.js file without
importing it.
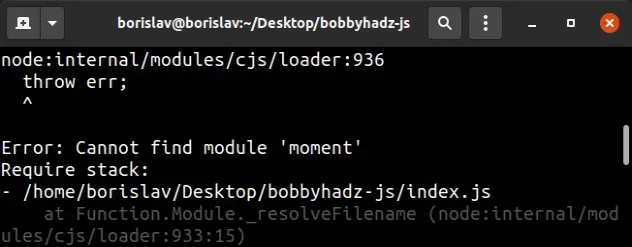
# Cannot find module 'moment' error
To solve the error "Cannot find module 'moment'", make sure to install the
moment package by opening your terminal in your project's root directory and
running the following command: npm i moment and restart your IDE and
development server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following command:
# 👇️ with NPM npm install moment # 👇️ with YARN yarn add moment
This will add the moment package to the dependencies of your project.
# Delete node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you use TypeScript and are getting the error "Cannot find module 'moment' or
its corresponding type declarations", make sure to update your moment version
to the latest. The issue is fixed in versions greater than 2.25.1.
npm install moment@latest
# Make sure moment is in your dependencies object
If you still get the "Cannot find module 'moment'" error, open your
package.json file and make sure it contains the moment package in the
dependencies object.
{ // ... rest "dependencies": { "moment": "^2.29.1", } }
You can try to manually add the line and re-run npm install.
npm install
Or install the latest version of the package:
npm install moment@latest
The moment module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.

