TypeError: getBoundingClientRect is not a function in JS
Last updated: Mar 4, 2024
Reading time·3 min

# TypeError: getBoundingClientRect is not a function in JS
The "getBoundingClientRect is not a function" error occurs for multiple reasons:
- calling the
getBoundingClientRect()method on a value that is not a DOM element. - placing the JS script tag above the code that declares the DOM elements.
- misspelling
getBoundingClientRect(it's case-sensitive).

Here is an example of how the error occurs.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box">Box 1</div> <div class="box">Box 2</div> <div class="box">Box 3</div> <!-- ✅ Your JS script here ✅ --> <script type="module" src="index.js"></script> </body> </html>
Notice that the JS script tag is placed at the bottom of the body tag.
Had we placed the JS script tag above the code that declares the DOM elements,
they wouldn't be accessible in the index.js file.
And here is the related JavaScript code.
const boxes = document.getElementsByClassName('box'); // ⛔️ TypeError: boxes.getBoundingClientRect is not a function const result = boxes.getBoundingClientRect();
We called the
Element.getBoundingClientRect()
method on a NodeList and not on a DOM element.
# Only call getBoundingClientRect on valid DOM elements
Make sure to only call the getBoundingClientRect method on valid DOM elements
and place the JS script tag at the bottom of the body, after the DOM elements
have been declared.
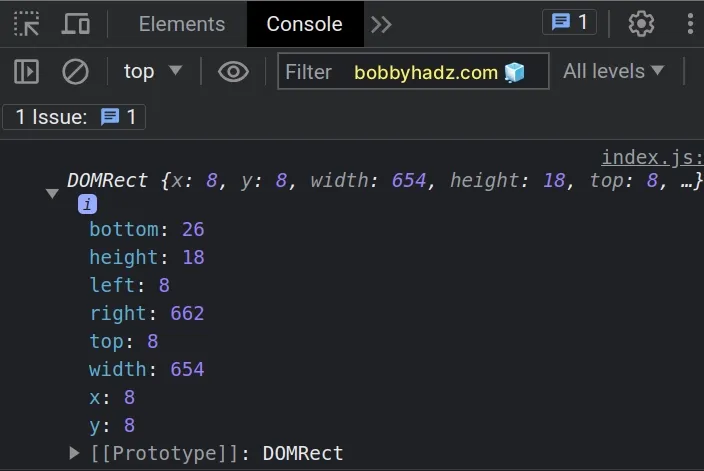
const boxes = document.getElementsByClassName('box'); const result = boxes[0].getBoundingClientRect(); // 👇️ {bottom: 26.87..., height: ..., left: ..., right: ...} console.log(result);

By accessing the element at index 0 of the NodeList, we got back a DOM
element, on which we can safely call the getBoundingClientRect method.
# Handle the case where the element might not exist
If the element you're calling the method on sometimes doesn't exist, check if
the element is present before calling getBoundingClientRect.
For example, a basic DOM element has a type of object, so we can check if the
value is an object and contains the getBoundingClientRect property before
calling the method.
const box = null; if ( typeof box === 'object' && box !== null && 'getBoundingClientRect' in box ) { const result = box.getBoundingClientRect(); console.log(result); }
Our if condition uses the logical AND (&&) operator, so for the if block to
run, all conditions have to be met.
box variable stores a value with a type of object because DOM elements have a type of object.Then we check if the variable is not equal to null.
Unfortunately, if you console.log(typeof null), you will get an "object"
value back, so we have to make sure the value is not null.
console.log(typeof null); // 👉️ "object"
getBoundingClientRect property.Then we know we can safely call the getBoundingClientRect method on the
object.
This approach is called duck-typing.
When using duck-typing, we simply check if the object implements specific properties or methods and if it does, we assume it's an object of the correct type.
getBoundingClientRect as method names are case-sensitive.You can also console.log the value you're calling the method to make sure it's
a valid DOM element.
I've also written an article on how to check if two elements overlap.
# Conclusion
To solve the "getBoundingClientRect is not a function" error, make sure to
only call the getBoundingClientRect method on valid DOM elements and place the
JS script tag at the bottom of the body, after the DOM elements have been
declared.

