Fix "__dirname is not defined in ES module scope" in JS
Last updated: Mar 2, 2024
Reading time·3 min

# Table of Contents
- Fix "__dirname is not defined in ES module scope" in JS
- ReferenceError: path is not defined in JavaScript
If you got the error ReferenceError: path is not defined, click on the second subheading.
# Fix "__dirname is not defined in ES module scope" in JS
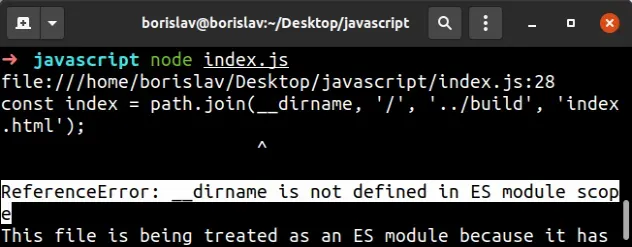
The "__dirname is not defined in ES module scope" error occurs when we try to
use the __dirname global variable in an ES module file.
The __dirname or __filename global variables are not available in ECMAScript
module files.

ReferenceError: __dirname is not defined in ES module scope
# Use the dirname method from the path module
To solve the "__dirname is not defined in ES module scope" error, import and
use the dirname() method from the path module.
The dirname method takes a path as a parameter and returns the directory
name of the path.
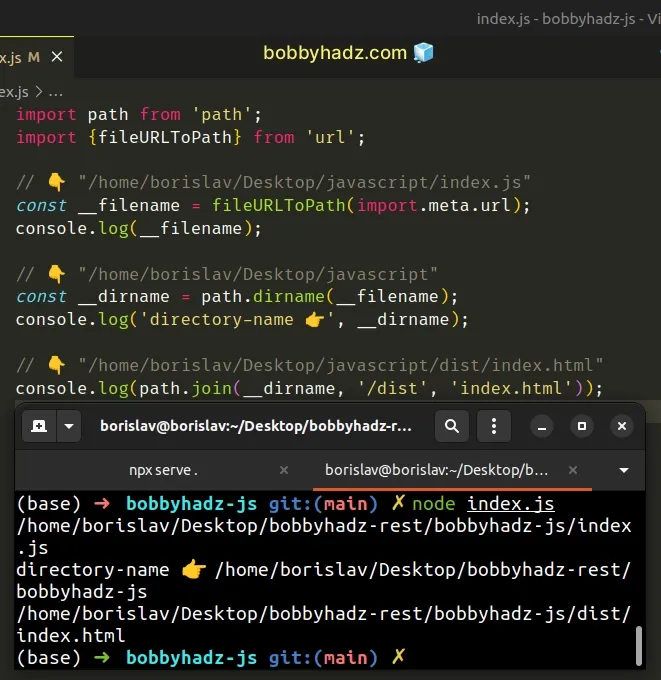
import path from 'path'; import {fileURLToPath} from 'url'; // 👇️ "/home/borislav/Desktop/javascript/index.js" const __filename = fileURLToPath(import.meta.url); console.log(__filename) // 👇️ "/home/borislav/Desktop/javascript" const __dirname = path.dirname(__filename); console.log('directory-name 👉️', __dirname); // 👇️ "/home/borislav/Desktop/javascript/dist/index.html" console.log(path.join(__dirname, '/dist', 'index.html'));

We used the fileURLToPath
method from the url module to get the filename.
fileURLToPath method returns the fully-resolved, platform-specific Node.js file path.The only parameter the method takes is the file URL string which should be converted to a path.
The import.meta object contains context-specific metadata for the module, e.g.
the module's URL.
// 👇️ file:///home/john/Desktop/javascript/index.js console.log(import.meta.url);
We used the dirname method
from the path module to get the directory name.
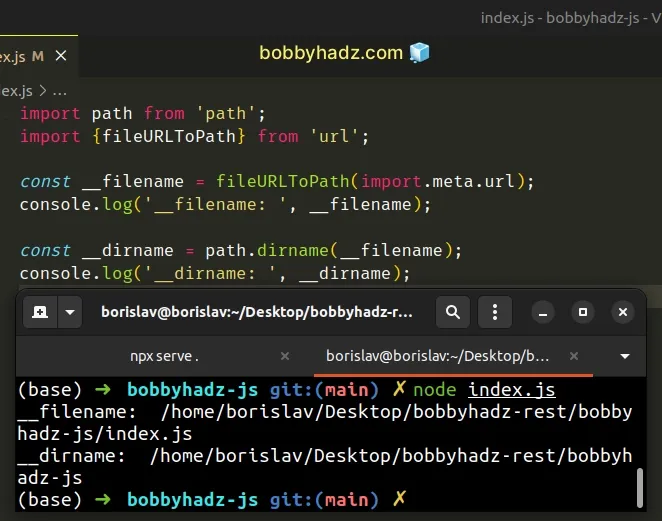
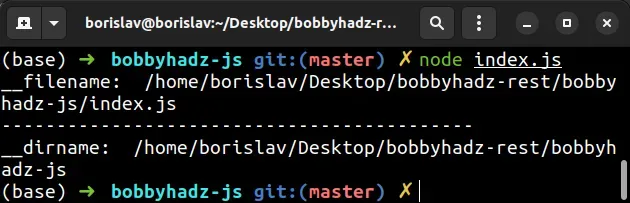
import path from 'path'; import {fileURLToPath} from 'url'; const __filename = fileURLToPath(import.meta.url); console.log('__filename: ', __filename) const __dirname = path.dirname(__filename); console.log('__dirname: ', __dirname);

Here's the output from logging the __filename and __dirname variables from
the code sample.

The __filename variable stores the absolute path of the current module, e.g.
/home/user/Desktop/example.js.
The __dirname variable stores the directory name of the current module, e.g.
/home/user/Desktop.
The import.meta.url property is used to get the
current module's file path,
e.g. file:///home/user/Desktop/example.js.
# Create a reusable function that returns the __dirname and __filename
You can also extract the logic to get the path to the module and the path to the current directory into reusable functions.
This is a file named utils.js.
import path from 'path'; import {fileURLToPath} from 'url'; export function getFilename(metaUrl) { const __filename = fileURLToPath(metaUrl); return __filename; } export function getDirname(metaUrl) { const __dirname = path.dirname(getFilename(metaUrl)); return __dirname; }
The functions take the import.meta.url as a parameter and return the
__filename and __dirname.
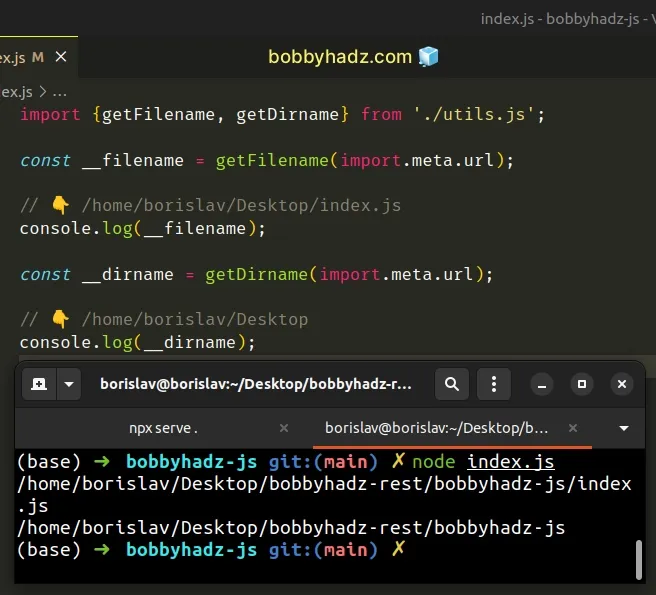
And here is how we would import and use the functions in a file called
index.js.
import {getFilename, getDirname} from './utils.js'; const __filename = getFilename(import.meta.url); // 👇️ /home/borislav/Desktop/index.js console.log(__filename); const __dirname = getDirname(import.meta.url); // 👇️ /home/borislav/Desktop console.log(__dirname);

Make sure to call the functions with import.meta.url to get the filename and
directory name of the current module.
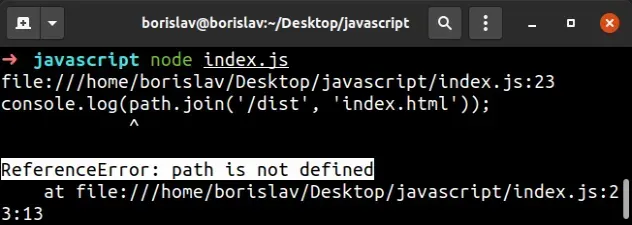
# ReferenceError: path is not defined in JavaScript
The "ReferenceError: path is not defined" occurs when we use the path module
without importing it in a Node.js application.
To solve the error, make sure to import the path module before using it, e.g.
import path from 'path'.

To solve the error, import the path module before using it.
import path from 'path'; // 👇️ "/dist/index.html" console.log(path.join('/dist', 'index.html'));
If you need access to the directory name of a path, don't use the __dirname
global variable because it's not available when using ES6 modules and you would
get the error - "__dirname is not defined".
Here's how to get the directory name using the ES6 modules syntax.
import path from 'path'; import {fileURLToPath} from 'url'; const filename = fileURLToPath(import.meta.url); const __dirname = path.dirname(filename); // 👇️ "/home/john/Desktop/javascript" console.log('directory-name️', __dirname); // 👇️ "/home/john/Desktop/javascript/dist/index.html" console.log(path.join(__dirname, '/dist', 'index.html'));
We used the dirname() method instead of the __dirname global to get the
directory name.
type property to module in your package.json file.{ "type": "module", // 👇️ ... rest }
If you use an older version of Node.js, you can use the require() method in
your import statements.
const path = require('path'); // 👇️ "/dist/index.html" console.log(path.join('/dist', 'index.html'));
Make sure to add the path import statement at the top of your module before
any references to path.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

