Convert an Error Object to a String in JavaScript
Last updated: Mar 4, 2024
Reading time·4 min

# Table of Contents
# Convert an Error Object to a String in JavaScript
Access the message property on the Error object to convert it to string,
e.g. err.message.
The message property is a human-readable description of why the error
occurred.
const err = new Error('Something went wrong'); console.log(err.message); // 👉️ "Something went wrong"

When an error is created using the Error() constructor, we can access the message property on the error to get a human-readable string of the reason the error occurred.
Error() constructor or without extending from it.# Rejecting a Promise with an Error
The best practice is to always throw an error using the error constructor or extend it if you need added functionality.
throw new Error('Something went wrong'); Promise.reject(new Error('Something went wrong'));

Even when rejecting a promise, you can pass an error to the reject() method.
# Check if the object is an error before accessing message
If you have to deal with strange implementations of an error from third-party
packages, you should
check if the error value is an object
and has the message property to avoid accessing a non-existent property.
const err = null; if ( typeof err === 'object' && err !== null && 'message' in err ) { const message = err.message; console.log(message); }

Our if condition uses the logical AND (&&) operator, so for the if block to
run, all conditions have to be met.
err variable stores a value with a type of object because errors have a type of object.Then we check if the variable is not equal to null.
Unfortunately, if you check the type of null with console.log(typeof null),
you will get an "object" value back, so we have to make sure the value is not
null.
console.log(typeof null); // 👉️ "object"
message property.Then we know we can safely access the message property on the object.
# Using error.toString
If that doesn't work, as a last resort, you can try to access the toString()
method on the error object.
Some third-party packages throw error objects that implement the toString()
method.
const err = null; if ( typeof err === 'object' && err !== null && 'toString' in err ) { const message = err.toString(); console.log(message); }

If that doesn't work either, you have to console.log the error object and
investigate what properties and methods it implements.
I've also written an article on how to use and format multiple try-catch blocks in JavaScript.
# Get the Stack Trace from an Error in JavaScript
Use the Error.stack property to get the stack trace from an error.
function outer() { function inner() { const err = new Error('👉️ Something went wrong'); console.log(err.stack); } inner(); } outer();
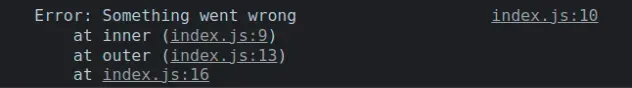
Here is the output of logging the stack property to the console.

The stack property of the Error object shows a trace of which functions were
called, in what order, in which file and on what line.
The line numbers from the message mean:
- the
stackproperty on theErrorobject was logged on line10in theindex.jsfile. - the error object was created on line
9in theinnerfunction. - the
outerfunction called theinnerfunction on line13in theindex.jsfile. - the
outerfunction was called on line16in the global scope of theindex.jsfile.
# Get the Stack Trace from an Error using console.trace
Alternatively, you can use the console.trace() method.
The console.trace() method outputs the stack trace and shows the call path
taken to reach the point at which the method was called.
function outer() { function inner() { console.trace(); } inner(); } outer();
We defined a nested function, in which we called the console.trace() method and invoked the outer function.
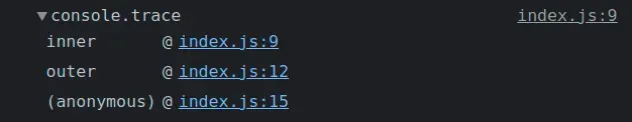
The method outputs the stack trace to the console if you're in the browser or to the terminal in Node.js.

The message shows the path taken to reach the point at which we called the
console.trace() method.
inner function was called from the outer function, which was called from the global scope.The message also shows the name of the file in which the functions are defined.
The line numbers from the message mean:
the
console.tracemethod was invoked in theindex.jsfile on line9.the
innerfunction called theconsole.tracemethod on line9.the
outerfunction called theinnerfunction in theindex.jsfile on line12.the
outerfunction was called in the global scope of theindex.jsfile on line15.Which approach you pick is a matter of personal preference. I'd use the
console.tracemethod because it's standardized between browsers.If you use the
stackproperty, your results may vary between browsers and some browsers might drop support for it or not implement it as it is a non-standard property.

