Check if a Character is a Letter in JavaScript
Last updated: Mar 3, 2024
Reading time·2 min

# Check if a Character is a Letter in JavaScript
To check if a character is a letter:
- Compare the lowercase and the uppercase variants of the character.
- If the comparison returns
false, then the character is a letter.
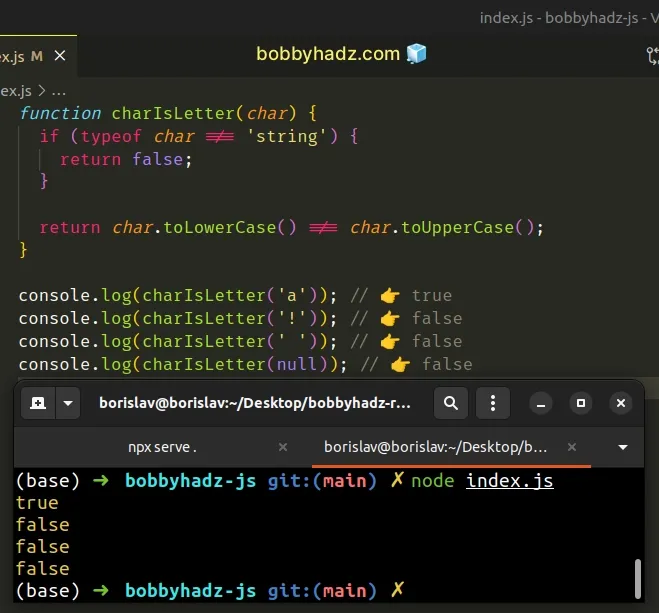
function charIsLetter(char) { if (typeof char !== 'string') { return false; } return char.toLowerCase() !== char.toUpperCase(); } console.log(charIsLetter('a')); // 👉️ true console.log(charIsLetter('!')); // 👉️ false console.log(charIsLetter(' ')); // 👉️ false console.log(charIsLetter(null)); // 👉️ false

If the supplied argument is not of type string, we return false right away.
We compare the lowercase and uppercase variants of the string to check if it is a letter.
This works because characters like punctuation and digits don't have lowercase and uppercase variants.
// 👇️ true console.log('?'.toLowerCase() === '?'.toUpperCase()); // 👇️ true console.log('1'.toLowerCase() === '1'.toUpperCase()); // 👇️ true console.log(' '.toLowerCase() === ' '.toUpperCase());
Comparing the lowercase and uppercase variants of a character returns false
for every letter.
// 👇️ false console.log('a'.toLowerCase() === 'a'.toUpperCase()); // 👇️ false console.log('д'.toLowerCase() === 'д'.toUpperCase());
# Check if a Character is a Letter using Regex
Alternatively, you can use the RegExp.test() method.
The test() method will return true if the character is a letter and false
otherwise.
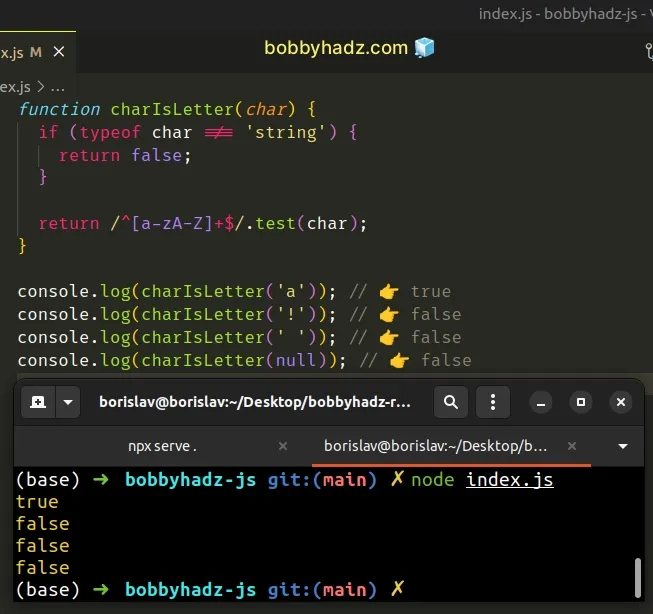
function charIsLetter(char) { if (typeof char !== 'string') { return false; } return /^[a-zA-Z]+$/.test(char); } console.log(charIsLetter('a')); // 👉️ true console.log(charIsLetter('!')); // 👉️ false console.log(charIsLetter(' ')); // 👉️ false console.log(charIsLetter(null)); // 👉️ false

The
RegExp.test()
method returns true if the regular expression is matched in the string and
false otherwise.
The forward slashes / / mark the beginning and end of the regular expression.
The caret ^ matches the beginning of the input and the dollar sign $ matches
the end of the input.
[] is called a character class and matches a range of lowercase a-z and uppercase A-Z letters.The plus + matches the preceding item (the letter ranges) 1 or more times.
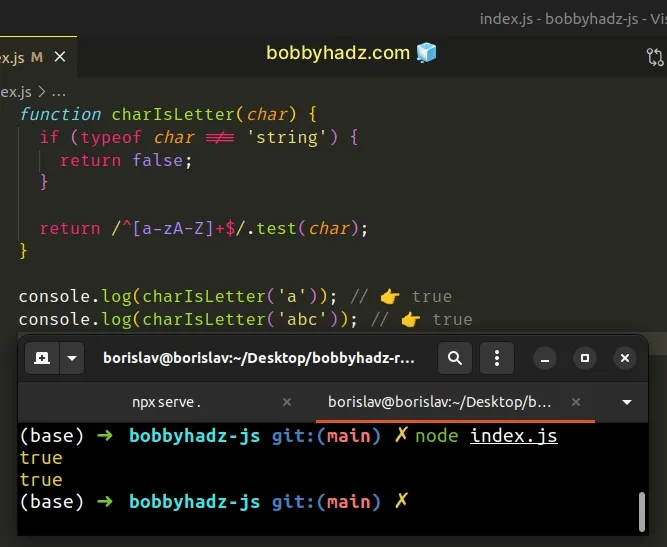
This would also work if you provide 2 or more characters.
function charIsLetter(char) { if (typeof char !== 'string') { return false; } return /^[a-zA-Z]+$/.test(char); } console.log(charIsLetter('a')); // 👉️ true console.log(charIsLetter('abc')); // 👉️ true

If you only want to match a single character, remove the plus + from the
regex.
function charIsLetter(char) { if (typeof char !== 'string') { return false; } return /^[a-zA-Z]$/.test(char); } console.log(charIsLetter('a')); // 👉️ true console.log(charIsLetter('abc')); // 👉️ false console.log(charIsLetter('')); // 👉️ false console.log(charIsLetter(null)); // 👉️ false
i flag to make the regular expression case-insensitive. This allows you to remove the uppercase range A-Z from the square brackets.function charIsLetter(char) { if (typeof char !== 'string') { return false; } return /^[a-z]+$/i.test(char); } console.log(charIsLetter('A')); // 👉️ true console.log(charIsLetter('Abc')); // 👉️ true
The i flag allows us to do a case-insensitive search and replaces the
uppercase A-Z range.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.

