Move an Array element from one Index to another in JS
Last updated: Mar 1, 2024
Reading time·4 min

# Move an Array element from one Index to another in JS
To change the position of an element in an array:
- Use the
splice()method to remove the element at the specified index from the array. - Use the
splice()method to insert the element at the new index in the array.
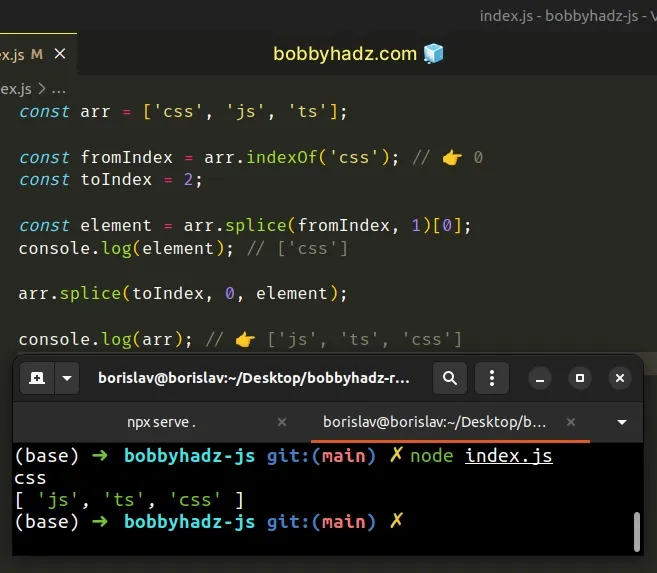
const arr = ['css', 'js', 'ts']; const fromIndex = arr.indexOf('css'); // 👉️ 0 const toIndex = 2; const element = arr.splice(fromIndex, 1)[0]; console.log(element); // ['css'] arr.splice(toIndex, 0, element); console.log(arr); // 👉️ ['js', 'ts', 'css']

We changed the position of the array element with value css from index 0 to
index 2.
We first used the Array.indexOf() method to get the index of the element.
const arr = ['css', 'js', 'ts']; console.log(arr.indexOf('css')); // 👉️ 0
We then used the Array.splice() method, passing it the following 2 arguments:
- Start index - the index at which to start changing the array.
- Delete count - how many elements should be deleted from the array.
1.The splice() method returns an array containing the removed elements.
const arr = ['css', 'js', 'ts']; const splice = arr.splice(0, 1); console.log(splice) // 👉️ ['css']
We know that we only deleted 1 element from the array, so we directly access the
array element at index 0 to get the value of the element we will insert at the
new position.
splice() method again. However, this time we use it to add an element to the array at a specific index.The 3rd argument we passed to the splice method is the element to add to the
array.
const arr = ['css', 'js', 'ts']; const fromIndex = arr.indexOf('css'); // 👉️ 0 const toIndex = 2; const element = arr.splice(fromIndex, 1)[0]; console.log(element); // ['css'] arr.splice(toIndex, 0, element); console.log(arr); // 👉️ ['js', 'ts', 'css']
We set the start index argument to the new position the element should be placed in.
Lastly, we set the delete count argument to 0 to denote that we don't want
to remove any elements from the array.
We used the splice method to:
- Remove an element at a specific index from an array and get its value.
- Add an element to an array at a specific index.
I would have liked to have 2 separate built-in methods to achieve these 2 very different goals. However, this is the way to do it in JavaScript.
You can also shorten the code to a single line, but it becomes less readable.
const arr = ['css', 'js', 'ts']; const fromIndex = arr.indexOf('css'); // 👉️ 0 const toIndex = 2; arr.splice(toIndex, 0, arr.splice(fromIndex, 1)[0]); console.log(arr); // 👉️ ['js', 'ts', 'css']
# Creating a reusable function that moves an element
You can also create a reusable function that takes the array, the fromIndex
and toIndex arguments and then moves the element.
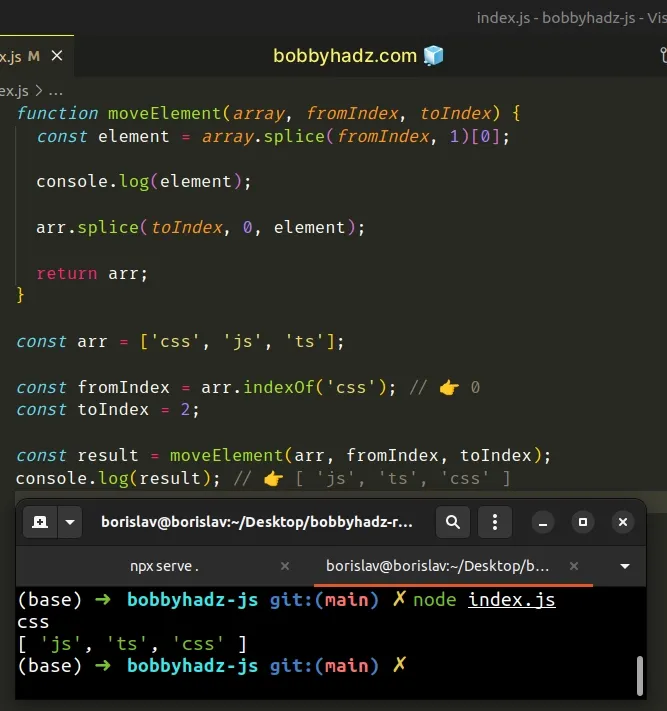
function moveElement(array, fromIndex, toIndex) { const element = array.splice(fromIndex, 1)[0]; console.log(element); arr.splice(toIndex, 0, element); return arr; } const arr = ['css', 'js', 'ts']; const fromIndex = arr.indexOf('css'); // 👉️ 0 const toIndex = 2; const result = moveElement(arr, fromIndex, toIndex); console.log(result); // 👉️ [ 'js', 'ts', 'css' ]

The function moves the array element in place and returns the array.
If you want to create a new array without changing the original, create a shallow copy.
function moveElement(array, fromIndex, toIndex) { const arrayCopy = [...array]; const element = arrayCopy.splice(fromIndex, 1)[0]; console.log(element); arrayCopy.splice(toIndex, 0, element); return arrayCopy; } const arr = ['css', 'js', 'ts']; const fromIndex = arr.indexOf('css'); // 👉️ 0 const toIndex = 2; const result = moveElement(arr, fromIndex, toIndex); console.log(result); // 👉️ [ 'js', 'ts', 'css' ] console.log(arr); // 👉️ [ 'css', 'js', 'ts' ]
We used the spread syntax (...) to create a shallow copy of the array and called
the splice() method on the copy.
The moveElement() function doesn't change the original array, it returns a new
array that reflects the changes.
Alternatively, you can use the array-move npm package.
# Change the Position of an Element in an Array using array-move
This is a two-step process:
- Open your terminal in your project's root directory (where your
package.jsonfile is) and install the array-move package.
# 👇️ with npm npm install array-move # 👇️ with yarn yarn add array-move
- Import and use the functions the package exports to move array elements.
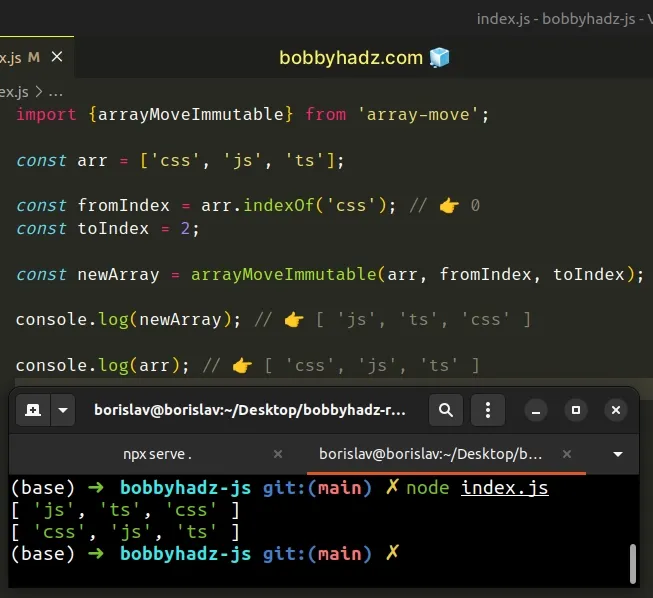
import {arrayMoveImmutable} from 'array-move'; const arr = ['css', 'js', 'ts']; const fromIndex = arr.indexOf('css'); // 👉️ 0 const toIndex = 2; const newArray = arrayMoveImmutable(arr, fromIndex, toIndex); console.log(newArray); // 👉️ [ 'js', 'ts', 'css' ] console.log(arr); // 👉️ [ 'css', 'js', 'ts' ]

The arrayMoveImmutable function takes the array, the from index and the
to index as arguments and returns a new array with the specified element
moved.
The function doesn't mutate the original array in place.
If you want to change the original array in place, use the arrayMoveMutable()
function.
import {arrayMoveMutable} from 'array-move'; const arr = ['css', 'js', 'ts']; const fromIndex = arr.indexOf('css'); // 👉️ 0 const toIndex = 2; arrayMoveMutable(arr, fromIndex, toIndex); console.log(arr); // 👉️ [ 'js', 'ts', 'css' ]
The arrayMoveMutable() function takes the array, the from index and the
to index as arguments, changes the array in place and returns undefined.

