Cannot set properties of NULL error in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·6 min

# Cannot set properties of NULL error in JavaScript [Solved]
The "TypeError: Cannot set properties of null" occurs for 3 reasons:
- Setting a property on a variable storing a
nullvalue. - Setting a property on an element that doesn't exist in the DOM.
- Inserting the JS script tag above the HTML, where the DOM elements are declared.

The error occurs if you set a property on a variable that stores a null value.
Here are some examples.
const el = null; // ⛔️ Uncaught TypeError: Cannot set properties of null (setting 'innerHTML') el.innerHTML = 'new value'; // --------------------------------------------- // ⛔️ TypeError: Cannot set properties of null (setting 'value') const obj = null; obj.value = 'example' // --------------------------------------------- const arr = null; // ⛔️ Uncaught TypeError: Cannot set properties of null (setting '0') arr[0] = 'value';
One way to solve the error is to provide a fallback value when initializing the variable.
const fromDb = null; const obj = fromDb || {}; obj['src'] = 'value'; // 👉️ {src: 'value'} const arr = fromDb || []; arr[0] = 'value'; // 👉️ ['value']

The logical OR (||) operator returns the value to the right if the value to the
left is falsy (e.g. null).
If the fromDb variable stores a null value, an empty object or an empty
array is returned.
You can also use an if statement to
check if the variable isn't null
before setting the property.
const obj = null; if (obj != null) { obj.property = 'value'; } console.log(obj); // 👉️ null
The if block is only run if the fromDb variable doesn't store a null
value.
# Make sure that the DOM element you are accessing exists
Make sure that the DOM element you are accessing exists.
The error is often thrown when trying to set a property after using the
getElementById() method and passing it a non-existent id.
const el = document.getElementById('does-not-exist'); console.log(el); // 👉️ null // ⛔️ Uncaught TypeError: Cannot set properties of null (setting 'innerHTML') el.innerHTML = 'Hello world';
We passed an id that doesn't exist in the DOM to the
document.getElementById() method.
The getElementById() method returns null if an element with the supplied
id doesn't exist.
Trying to access a property on a null value causes the error.
const el = document.getElementById('does-not-exist'); console.log(el); // 👉️ null if (el) { el.innerHTML = 'Hello world'; } else { console.log('element not found'); }
If if block won't run if the variable stores a null value.
Another common reason for getting the error is placing the JS script tag before declaring the DOM elements.
# Place the JS script tag at the bottom of the body tag
Make sure to insert the JS script tag at the bottom of the body.
The JS script tag should be placed after the HTML elements have been declared.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ⛔️ BAD - Script is run before div exists ⛔️ --> <script src="index.js"></script> <div id="box">Content</div> </body> </html>
Notice that the JS script is placed above the div element.
The HTML code is parsed from top to bottom, so the index.js file is run before
the div element is created.
Therefore we can't access the div in the index.js file.
const el = document.getElementById('box'); console.log(el); // 👉️ null // ⛔️ Cannot set properties of null (setting 'innerHTML') el.innerHTML = 'Hello world';
Instead, the JS script tag has to be moved below the DOM elements that it tries to access.
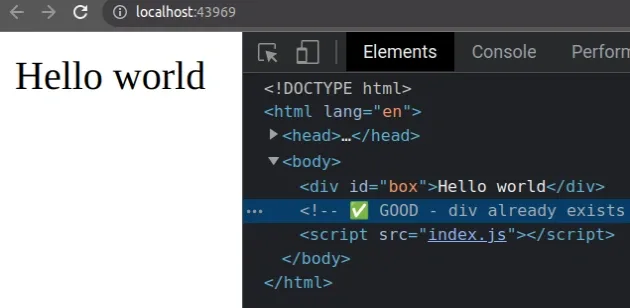
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">Content</div> <!-- ✅ GOOD - div already exists ✅ --> <script src="index.js"></script> </body> </html>
Now, we can access the div element inside the index.js file.
const el = document.getElementById('box'); console.log(el); // 👉️ div#box // ✅ Works el.innerHTML = 'Hello world';

Now that the HTML element is created before the index.js script is run, we are
able to access the DOM element and set its innerHTML property.
To solve the "TypeError: Cannot set properties of null" error, make sure:
- You aren't setting a property on a
nullvalue. - You aren't setting a property on a DOM element that doesn't exist.
- You haven't placed your JS script tag above the elements it needs to access.
# Examples of solving the error for specific properties
Here are some examples of solving the error for specific properties and methods.
# Table of Contents
- Cannot set properties of null (setting 'onclick')
- Cannot set properties of null (setting 'textContent')
- Cannot set properties of null (setting 'value')
- Cannot set properties of null (setting 'src')
# Cannot set properties of null (setting 'onclick')
The "Cannot set properties of null (setting 'onclick')" error occurs for 2 reasons:
- Setting the
onclickproperty on anullvalue (DOM element that doesn't exist). - Placing the JS script tag above the HTML where the DOM elements are declared.
Here is an example of how the error occurs.
const button = null; // ⛔️ Uncaught TypeError: Cannot set properties of null (setting 'onclick') button.onclick = function click() { console.log('Button clicked'); };

To solve the error, make sure:
- The DOM element on which you are accessing the
onclickproperty exists. - You have placed the JS script tag at the bottom of the body tag.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <button id="btn">Click me</button> <!-- ✅ GOOD - button already exists ✅ --> <script src="index.js"></script> </body> </html>
Now the index.js file has access to the button element.
const button = document.getElementById('btn'); console.log(button); // 👉️ button#btn // ✅ Works button.onclick = function click() { console.log('Button clicked'); };

# Cannot set properties of null (setting 'textContent')
The error occurs for 2 reasons:
- Setting the
textContentproperty on anullvalue (DOM element that doesn't exist). - Placing the JS script tag above the HTML where the DOM elements are declared.
Here's an example of how the error occurs.
const element = null; // ⛔️ Uncaught TypeError: Cannot set properties of null (setting 'textContent') element.textContent = 'some content';

To solve the error, make sure:
- The DOM element on which you are setting the
textContentproperty exists. - You have placed the JS script tag at the bottom of the body tag.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">Old content</div> <!-- ✅ GOOD - div already exists ✅ --> <script src="index.js"></script> </body> </html>
Now, the div element can be accessed from the index.js file.
const element = document.getElementById('box'); console.log(element); // 👉️ div#box // ✅ Works element.textContent = 'New content';
# Cannot set properties of null (setting 'value') in JS
The "TypeError: Cannot set properties of null (setting 'value')" error occurs for 3 reasons:
- Setting the
valueproperty on a variable that stores anullvalue. - Setting the
valueproperty on a DOM element that doesn't exist. - Placing the JS script tag above the HTML, where the DOM elements are declared.
The error occurs if you set the value property on a variable that stores a
null value.
const input = null; // ⛔️ Uncaught TypeError: Cannot set properties of null (setting 'value') input.value = 'new value';

One way to solve the error is to use the logical OR (||) operator to provide a
fallback if the variable is null.
const fromDb = null; // ✅ Provide empty object fallback const obj = fromDb || {}; obj.value = 'new value'; console.log(obj); // 👉️ {value: 'new value'}
Make sure you're accessing the correct DOM element and add a conditional check to be certain the element is found, before setting a property on it.
const input = document.getElementById('does-not-exist'); console.log(input); // 👉️ null if (input) { input.value = 'New value'; } else { console.log('input does not exist'); }
To solve the error, make sure:
- The DOM element on which you are setting the
valueproperty exists. - You have placed the JS script tag at the bottom of the body tag.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <input id="first_name" name="first_name" type="text" /> <!-- ✅ GOOD - input already exists ✅ --> <script src="index.js"></script> </body> </html>
Now, we can access the input element inside the index.js file.
const input = document.getElementById('first_name'); console.log(input); // 👉️ input#first_name // ✅ Works input.value = 'New value';
# Cannot set properties of null (setting 'src')
The "TypeError: Cannot set properties of null (setting 'src')" occurs for 2 reasons:
- Setting the
srcproperty on anullvalue (image element that doesn't exist). - Inserting the JS script tag above the HTML where the DOM elements are declared.
Here is an example of how the error occurs.
const image = null; // ⛔️ Uncaught TypeError: Cannot set properties of null (setting 'src') image.src = 'photo.jpg';

To solve the error, make sure:
- The DOM element on which you are setting the
srcproperty exists. - You have placed the JS script tag at the bottom of the body tag.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <img id="photo" width="200" height="200" src="cat.jpg" /> <!-- ✅ GOOD - img already exists ✅ --> <script src="index.js"></script> </body> </html>
Now the img element can be accessed from the index.js file.
const image = document.getElementById('photo'); console.log(image); // 👉️ img#photo // ✅ Works image.src = 'photo.jpg';

