Cannot read properties of undefined (reading 'toUpperCase')
Last updated: Mar 3, 2024
Reading time·3 min

# Cannot read properties of undefined (reading 'toUpperCase')
The "TypeError: Cannot read properties of undefined (reading 'toUpperCase')"
error occurs when calling the toUpperCase() method on an undefined value.
To solve the error, initialize the value to an empty string or make sure to
only call the toUpperCase method on strings.

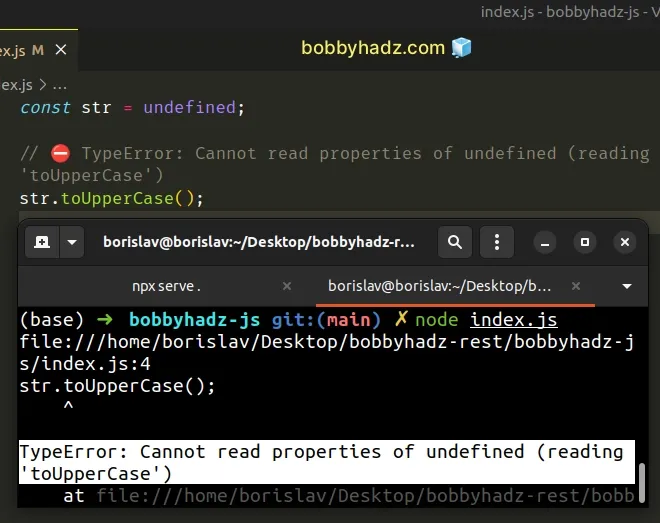
Here is an example of how the error occurs.
const str = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'toUpperCase') str.toUpperCase();

To solve the error initialize the value of the variable to an empty string, or make sure to only call the String.toUpperCase method on strings. Here are some examples.
const myVar = undefined; // ✅ Provide empty string fallback const str = myVar || ''; // 👉️ "" // ✅ Using ternary operator const r1 = typeof str === 'string' ? str.toUpperCase() : ''; console.log(r1); // 👉️ "" // ✅ Using optional chaining (?.) const r2 = str?.toUpperCase() || ''; console.log(r2); // 👉️ "" // ✅ Using if/else if (typeof str === '') { const r3 = str.toUpperCase(); } else { console.log('str is not a string'); } // ✅ Provide empty string fallback const r4 = (str || '').toUpperCase(); console.log(r4); // 👉️ ""
We used the logical OR (||) operator to provide a fallback value of an empty string if the variable stores a falsy value.
const myVar = undefined; const str = myVar || ''; // 👉️ "" console.log(str.toUpperCase()); // 👉️ ""
The next example uses a
ternary operator, which
is very similar to an if/else statement.
const str = undefined; const r1 = typeof str === 'string' ? str.toUpperCase() : ''; console.log(r1); // 👉️ ""
undefined), the value to the left of the colon is returned, otherwise, the value to the right of the colon is returned.The next example uses the optional chaining (?.) operator.
const str = undefined; const r2 = str?.toUpperCase() || ''; console.log(r2); // 👉️ ""
The optional chaining (?.) operator short-circuits instead of throwing an error
if the value to the left is equal to undefined or null.
The next example uses a simple if/else statement that checks if the value is a
string before calling the toUpperCase() method.
const str = undefined; if (typeof str === '') { const r3 = str.toUpperCase(); } else { // 👇️ this runs console.log('str is not a string'); }
The last example uses the logical OR (||) operator to provide a fallback if the value is falsy.
const str = undefined; const r4 = (str || '').toUpperCase(); console.log(r4); // 👉️ ""
Common reasons for the error are:
- Calling the method on a class property that is not initialized to a string.
- Calling the method on an array index that doesn't exist.
# Solving the error when working with arrays
Here's an example that shows the error being thrown when using arrays.
const arr = []; // 👇️ Cannot read properties of undefined (reading 'toUpperCase') arr[0].toUpperCase();
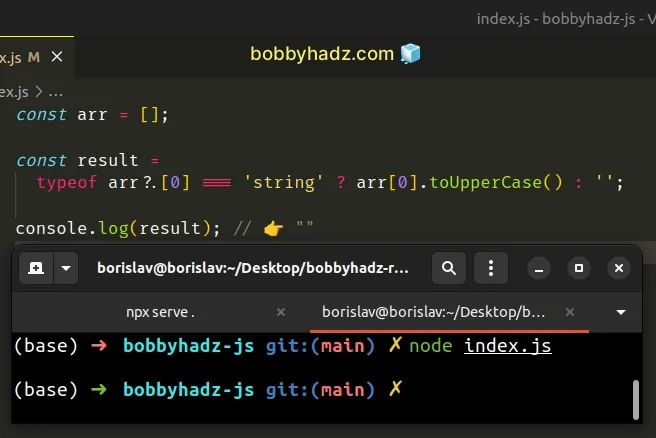
To get around this, you have to make sure the element at the index is available and a string.
const arr = []; const result = typeof arr?.[0] === 'string' ? arr[0].toUpperCase() : ''; console.log(result); // 👉️ ""

Before calling the toUpperCase method, we check if the array element at the
specific index is a string.
# Solving the error when working with classes
If using classes, you have to declare the class property and set it to an empty string before accessing it.
class Person { // ✅ Initialize to an empty string last = ''; // ✅ Initialize from parameters constructor(first) { this.first = first; } upperFirst() { return this.first.toUpperCase(); } upperLast() { return this.last.toUpperCase(); } } const p1 = new Person('Tom'); console.log(p1.upperFirst()); console.log(p1.upperLast());

We initialized the values for the first and last class properties. Had we
not done that, we would get the error when trying to access the properties.

