Cannot read properties of undefined (reading 'toString')
Last updated: Mar 3, 2024
Reading time·3 min

# Cannot read properties of undefined (reading 'toString')
The "TypeError: Cannot read properties of undefined (reading 'toString')"
error occurs when the toString() method is called on an undefined value.
To solve the error, make sure to only call the toString method on data types
that support it.

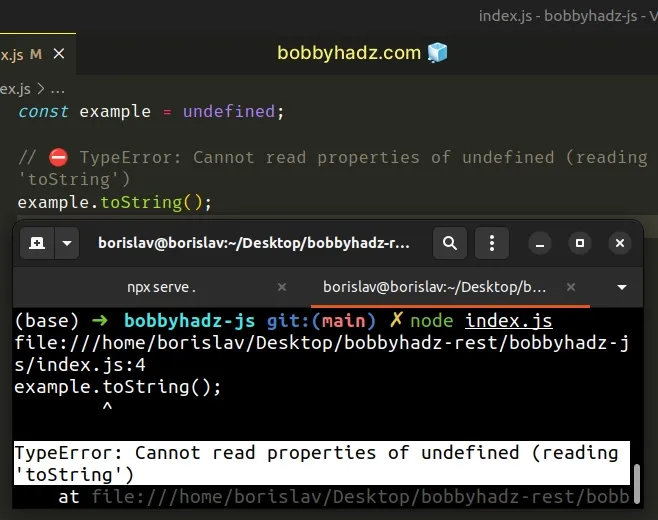
Here is an example of how the error occurs.
const example = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'toString') example.toString();

# Provide a fallback of an empty string if the value is undefined
To solve the error, provide a fallback value before calling the toString()
method, or check if the value is of the correct type.
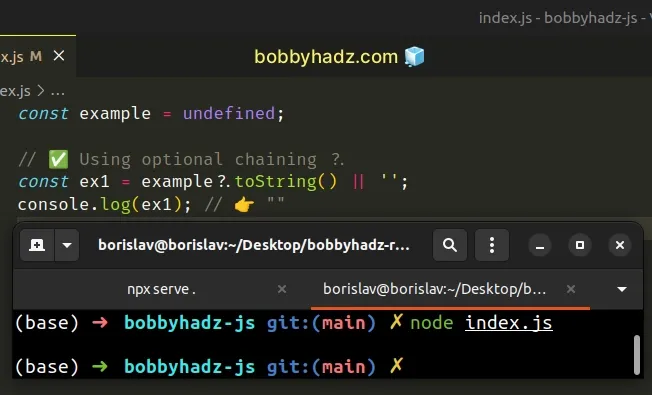
const example = undefined; // ✅ Using optional chaining ?. const ex1 = example?.toString() || ''; console.log(ex1); // 👉️ ""

We used the optional chaining (?.) operator to avoid getting the error.
The optional chaining (?.) operator short-circuits if the reference is equal to
undefined or null, otherwise it calls the toString() method.
const example = undefined; const result = example || ''; console.log(result); // 👉️ ""
The logical OR (||) operator returns
the value to the right if the value to the left is falsy (e.g. undefined).
If the optional chaining (?.) operator short-circuits, it returns an undefined
value. For consistency, we return an empty string in that scenario.
# Use an if statement to avoid the error
You can also
check if the value is truthy before
calling the toString() method.
const example = undefined; let result = ''; if (example) { result = example.toString(); } console.log(result); // 👉️ ""

if condition is only met if the value stored in the example variable is truthy.The falsy values in JavaScript are: false, undefined, null, 0, ""
(empty string), NaN (not a number).
All other values are truthy.
# Using the ternary operator to avoid the error
You can also use the ternary operator to avoid getting the error.
const example = undefined; const result = example ? example.toString() : ''; console.log(result); // 👉️ ""

The ternary operator is very similar to an if/else statement.
If the variable stores a truthy value, we return the result of calling the
toString() method on it, otherwise, we return an empty string.
You can also specify a fallback value of an empty string right before calling
the toString() method to avoid getting the error.
const example = undefined; const result = (example || '').toString(); console.log(result); // 👉️ ""
If the example variable stores a falsy value (e.g. undefined), an empty
string is returned.
# Track down where the variable got assigned an undefined value
If the error persists, you have to track down where the variable got assigned an
undefined value.
undefined values is assigning the output of a function that doesn't return anything to a variable.Many built-in methods that mutate an object in place return undefined.
All JavaScript functions that don't return a value return undefined.
# Accessing an Array at an index that doesn't exist
The error commonly occurs when you access an array at an index that doesn't
exist and get an undefined value back.
const arr = [123, 456, 789]; // ⛔️ TypeError: Cannot read properties of undefined (reading 'toString') const result = arr[3].toString();
0 and the last element has an index of array.length - 1.The last index in the array in the example is 2.
const arr = [123, 456, 789]; const result = arr[2].toString(); console.log(result); // 👉️ 789
You can use the optional chaining (?.) operator to avoid getting the error when accessing array elements that might not exist.
const arr = [123, 456, 789]; const result = arr[100]?.toString(); console.log(result); // 👉️ undefined
If you'd rather default the value to an empty string if it's undefined, use
the logical OR (||) operator.
const arr = [123, 456, 789]; const result = arr[100]?.toString() || ''; console.log(result); // 👉️ ''
Use the same approach if you have to access nested array elements at indices that might not exist.
const nestedArr = []; console.log(nestedArr?.[0]?.toString()); // 👉️ undefined console.log(nestedArr?.[0]?.[0]?.toString()); // 👉️ undefined console.log(nestedArr?.[0]?.[0]?.[1]?.toString()); // 👉️ undefined

