Cannot read properties of undefined (reading 'forEach')
Last updated: Mar 3, 2024
Reading time·3 min

# Cannot read properties of undefined (reading 'forEach')
The "Cannot read properties of undefined (reading 'forEach')" error occurs
when the forEach() method is called on an undefined value.
To solve the error, make sure to only call the forEach method on arrays, Set
or Map objects.

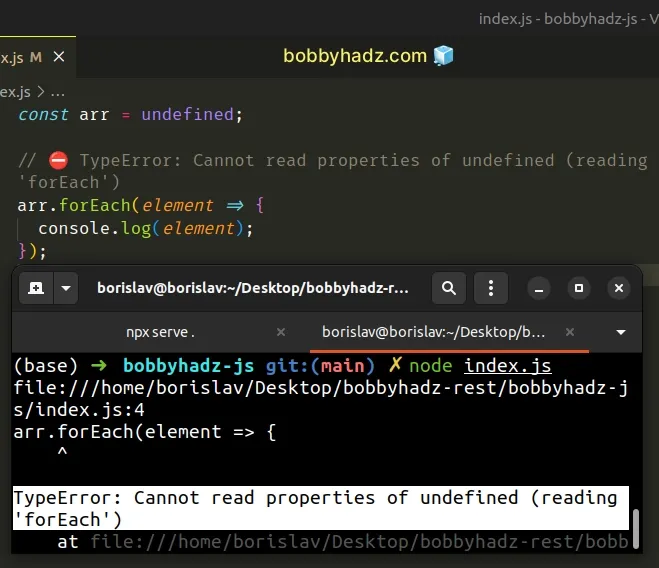
Here is an example of how the error occurs.
const arr = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'forEach') arr.forEach(element => { console.log(element); });

We called the forEach method on an undefined value, so the error occurred.
# Initialize the variable to an empty array
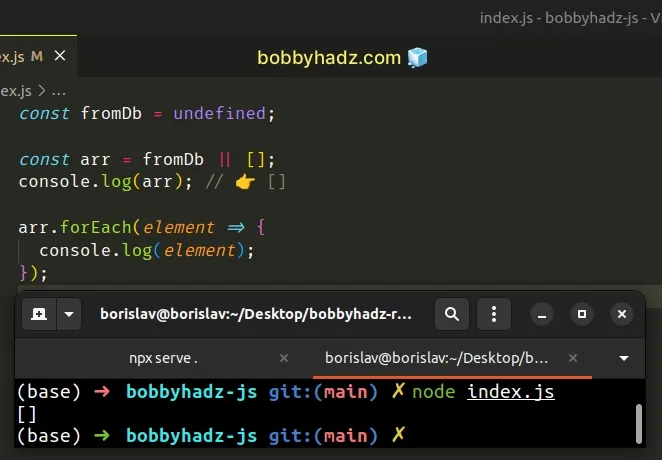
One way to solve the error is to use the logical OR (||) operator to initialize the variable to an empty array.
const fromDb = undefined; const arr = fromDb || []; console.log(arr); // 👉️ [] arr.forEach(element => { console.log(element); });

The logical OR (||) operator returns
the value to the right if the value to the left is falsy (e.g. undefined).
You can also provide a fallback of an empty array right before calling the
forEach() method.
const arr = undefined; (arr || []).forEach(element => { console.log(element); });
If the arr variable stores a falsy value (e.g. undefined), the expression
calls the forEach() method on an empty array.
# Use an if statement to solve the error
A simple way to get around the error is to use an if statement.
const arr = undefined; if (arr) { arr.forEach(element => { console.log(element); }); }

The if statement checks if the arr variable stores a truthy value.
You can also explicitly check if the variable stores an array.
const arr = undefined; if (Array.isArray(arr)) { arr.forEach(element => { console.log(element); }); }
The Array.isArray() method returns true if the supplied variable stores an
array and false otherwise.
# Using the optional chaining (?.) operator
You can also use the optional chaining (?.) operator to short-circuit if the
variable stores an undefined value.
const arr = undefined; arr?.forEach(element => { console.log(element); });

The optional chaining (?.) operator
short-circuits and returns undefined if the value to the left is nullish
(null or undefined).
# Other reasons the error occurs
The forEach() method is implemented by multiple objects:
If you use the method with arrays, use the optional chaining (?.) operator or
the Array.isArray method to only call the forEach() method on valid arrays.
if statement with a truthiness check, since all arrays, Map and Set objects are truthy values.# Solve the error when working with arrays
The error often occurs when trying to access an array index that doesn't exist.
const arr = []; // ⛔️ Cannot read properties of undefined (reading 'forEach') arr[0].forEach(element => { console.log(element); });
We accessed an empty array at index 0, which returns undefined, and called
the forEach method on the undefined value.
If you're unsure whether the index exists in the array, use the optional chaining operator.
const arr = []; arr[0]?.forEach(element => { console.log(element); });
The optional chaining (?.) operator won't invoke the forEach method because
accessing the array at index 0 returns an undefined value.
# Track down where the variable got assigned an undefined value
If the error persists, you have to track down where the variable got assigned an
undefined value.
undefined values is assigning the output of a function that doesn't return anything to a variable.Many built-in methods that mutate an object in place return undefined.
All JavaScript functions that don't return a value return undefined.

