Cannot read properties of null (reading 'classList') in JS
Last updated: Mar 3, 2024
Reading time·2 min

# Cannot read properties of null (reading 'classList') in JS
There are 2 reasons the "Cannot read properties of null (reading 'classList')" error occurs:
- Accessing the
classListproperty on anullvalue (a DOM element that doesn't exist). - Placing the JS script tag above the HTML where the DOM elements are declared.

Here is an example of how the error occurs.
const box = document.getElementById('does-not-exist'); console.log(box); // 👉️ null // ⛔️ Uncaught TypeError: Cannot read properties of null (reading 'classList') box.classList.add('bg-green-400');
We attempted to access the classList property on a null value which caused
the error.
# Make sure the DOM element exists before accessing classList
Make sure the id you're using to get the DOM element is valid and
exists in the DOM.
The error often occurs when providing an invalid id to the getElementById()
method.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- 👇️ id should match with JS code --> <div id="box">Hello</div> <script src="index.js"></script> </body> </html>
The id of the DOM element should match the identifier you have passed in the
call to the document.getElementById() method.
# Place the JS script tag at the bottom of the body tag
Place the JS script tag at the bottom of the body tag.
The JS script tag should run after the HTML elements have been declared.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ⛔️ BAD - script runs before div is created ⛔️ --> <script src="index.js"></script> <div id="box">Hello</div> </body> </html>
The index.js script is run before the HTML elements have been created, so we
can't access the HTML elements in the index.js file.
const box = document.getElementById('box'); console.log(box); // 👉️ null // ⛔️ Cannot read properties of null (reading 'classList') box.classList.add('bg-green-400');
Instead, you should place the script tag at the bottom of the body tag, after
all DOM elements it needs access to.
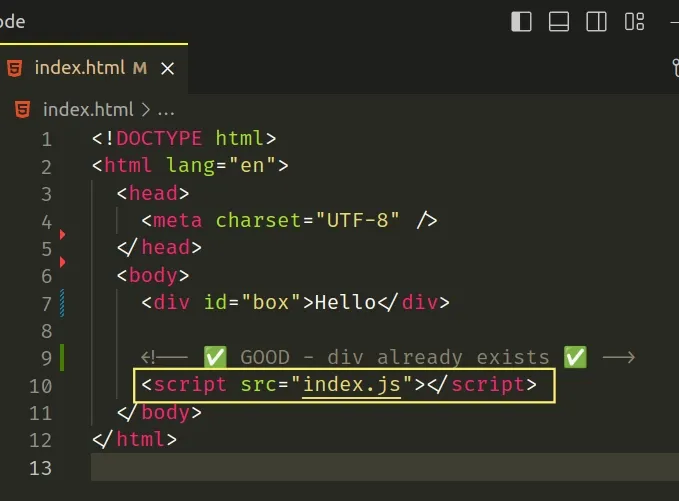
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">Hello</div> <!-- ✅ GOOD - div already exists ✅️ --> <script src="index.js"></script> </body> </html>

Now the div with id of box is accessible inside of the index.js file.
const box = document.getElementById('box'); console.log(box); // 👉️ div#box // ✅ works box.classList.add('bg-green-400');

HTML code is parsed from top to bottom, so we have to place the script tag at the bottom of the body tag, after all of the DOM elements it needs access to.
# Conclusion
The "Cannot read properties of null (reading 'classList')" error occurs when
trying to access the classList property on a null value.
To solve the error, make sure the JS script tag is loaded after the HTML is
created and the id of the element exists in the DOM.

