Error: EBUSY: resource busy or locked, rmdir error [Solved]
Last updated: Apr 4, 2024
Reading time·5 min

# Table of Contents
- Error: EBUSY: resource busy or locked, rmdir error
- Error from chokidar (C:): Error: EBUSY: resource busy or locked, lstat
# Error: EBUSY: resource busy or locked, rmdir error [Solved]
The "Error: EBUSY: resource busy or locked, rmdir" error is caused when the file or directory we are trying to interact with is locked by another process.
You might also get any of the following variations of the error.
Error: EBUSY: resource busy or locked, rmdir Error: EBUSY: resource busy or locked, rename Error: EBUSY: resource busy or locked, copyfile Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\DumpStack.log.tmp' Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\hiberfil.sys' Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\pagefile.sys' Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\swapfile.sys'
# Check if another application has locked the file or folder
Check if the file or folder is opened in another application and close the application.
It might be locking the file and preventing you from interacting with it.
If you are on Windows, try to identify the process that locks the file or folder:
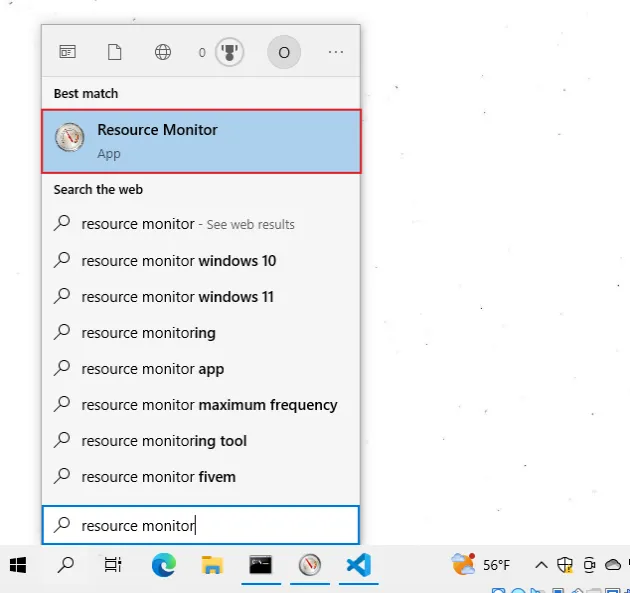
- Click on the search field, type Resource Monitor and start the application.

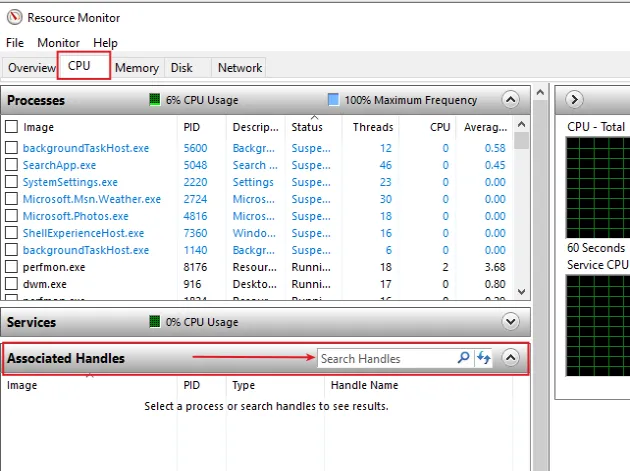
- Click on the CPU tab and expand the Associated handles menu.

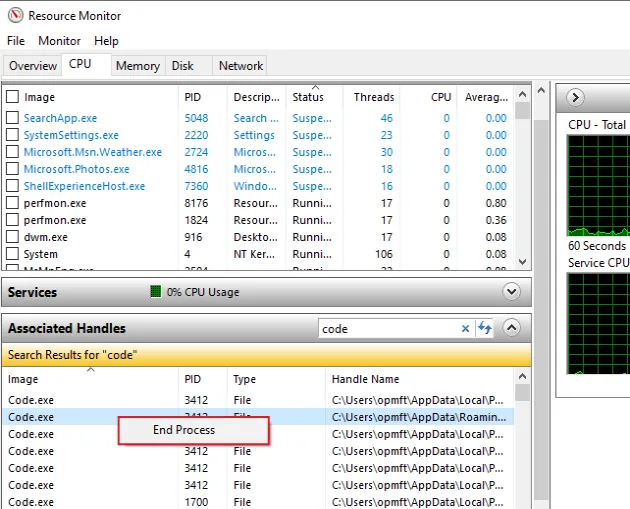
Paste the name of the file or folder that caused the issue into the Search Handles field and press
Enter.The table displays all of the programs that use the file or folder.
Right-click on each process and select End process.

After you stop the processes that interact with the file or folder, the issue should be resolved.
# Error from chokidar (C:): Error: EBUSY: resource busy or locked, lstat 'C:\DumpStack.log.tmp'
If you got the following exception "Error from chokidar (C:): Error: EBUSY: resource busy or locked, lstat 'C:\DumpStack.log.tmp'", then you have to make sure your IDE hasn't imported a function or class from an incorrect path.
The error is often caused when using VS Code auto-imports with Angular or React.js.
If you try to automatically import a module, e.g.:
@Output() example = new EventEmitter();
VS Code might incorrectly auto-import a different function or class.
In this case, VS Code adds an incorrect import from protractor, whereas the
import should be from @angular/core.
If you use Angular, replace the following import:
import {EventEmitter} from 'protractor';
With the following import.
import {Component, OnInit, EventEmitter} from '@angular/core';
In all cases:
- Make sure all your imports (especially auto imports) are correct.
- Make sure the casing of all auto imports is correct, e.g.
Button.jsandbutton.jsare two different files. - Rerun
npm installto install any missing dependencies.
npm install
The error is also caused when you have missing dependencies in your
node_modules directory, so make sure to run the npm install command.
# Make sure the folder is not being synced by another application
For example, if the folder is opened in DropBox, it gets continuously
synchronized and gets locked.
You can either stop synchronizing the specific folder or stop the application that locks the folder.
# Java(TM) Platform SE Binary often causes the issue
Java(TM) Platform SE Binary often locks files and folders and causes the issue on Windows.
If you are on Windows:
- Click on the search field, look for Task Manager and start the application.
- Look for Java(TM) Platform SE Binary, right-click all instances and select End Process.
You can also try to issue a command instead of using the UI.
Run the following command in CMD.
taskkill /f /im java.exe
# Try closing your terminal
Another thing you can try is to close all your terminal windows.
In Visual Studio Code, make sure to click on the trash bin icon at the top right corner.
Clicking on the x keeps the terminal running in the background.

If multiple terminal instances are trying to interact with the folder at the same time, they might be locking it.
# Try restarting VS Code
If you use VS Code, try to close the application, reopen it and see if the issue persists.
You can also use the built-in reload functionality by pressing F1 and typing
Reload Window.

# If you use VS Code, try starting it with the extensions disabled
If you get the error when using VS Code, try to start the IDE with the extensions disabled.
Open your terminal and issue the following command.
code --disable-extensions
If you want to open the current folder with the extensions disabled, use the following command instead.
code . --disable-extensions
Check if the issue persists after starting VS Code without the extensions.
An extension might be blocking the file or folder you are trying to interact with.
# Try clearing the NPM cache
Another thing you can try is to clear the npm cache.
Open your terminal and run the following command.
npm cache clear --force
Verify the contents of the cache have been cleared by issuing the following command.
npm cache verify

# Delete your node_modules and package-lock.json files
If the error persists, try to delete your node_modules and
package-lock.json (NOT
package.json) files.
On Windows, issue the following commands from the root directory of your project
(where your package.json file is).
# Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
On macOS and Linux, issue the following commands from the root directory of your project.
# macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
Check if the issue persists after reinstalling your node modules.
# Try to move the file or folder
Another thing you can try is to move the file or folder to a different directory.
If the file or folder is locked, you usually get a pop-up with a message that tells you: "This action can't be completed because the file is open in Application XYZ. Close the file and try again".
Look at the message and close the application that locked the file or folder.
# Try to open your shell with administrative privileges and rerun the command
Another thing you can try is to issue the command with administrative privileges.
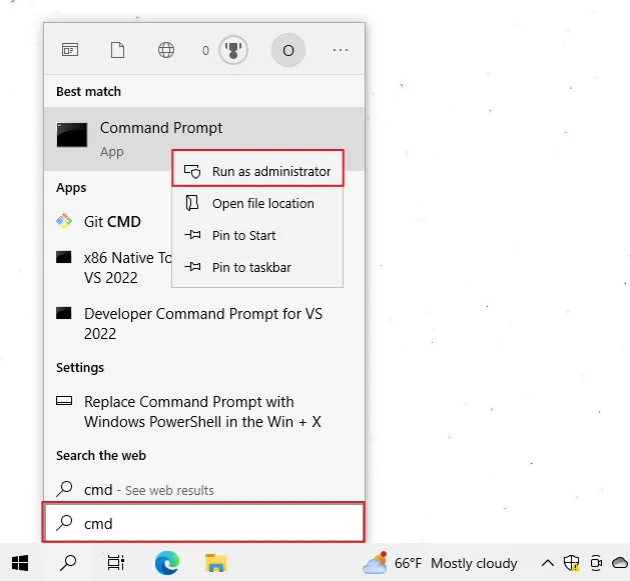
On Windows, to open CMD as an administrator:
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

- Issue the command
On macOS and Linux, use the sudo prefix.
sudo <your-command-here>
# Try to disable your Anti-malware software and retry
The issue is also caused by anti-malware software blocking folders and files on your file system as shown in this GitHub issue.
You can try to disable your anti-malware software and retry the action.
You might also be able to stop tracking the specific folder in your Antivirus software to not have to disable it.
# Try to restart your PC
Another thing that will likely help is restarting your PC.
The error is caused when a process is blocking the file or directory you are trying to interact with.
If you restart your PC, the folder will likely get released from the lock.

