DeprecationWarning: 'onAfterSetupMiddleware' option is deprecated
Last updated: Mar 7, 2024
Reading time·4 min

# DeprecationWarning: 'onAfterSetupMiddleware' option is deprecated
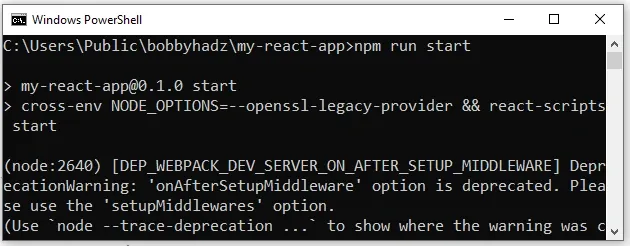
The warning "[DEP_WEBPACK_DEV_SERVER_ON_AFTER_SETUP_MIDDLEWARE]
DeprecationWarning: 'onAfterSetupMiddleware' option is deprecated. Please use
the 'setupMiddlewares' option" is raised when using the deprecated
onAfterSetupMiddleware and onBeforeSetupMiddleware options.
To resolve the warning, update your configuration to use setupMiddlewares
instead.

(node:13176) [DEP_WEBPACK_DEV_SERVER_ON_AFTER_SETUP_MIDDLEWARE] DeprecationWarning: 'onAfterSetupMiddleware' option is deprecated. Please use the 'setupMiddlewares' option. (Use node --trace-deprecation ... to show where the warning was created) (node:13176) [DEP_WEBPACK_DEV_SERVER_ON_BEFORE_SETUP_MIDDLEWARE] DeprecationWarning: 'onBeforeSetupMiddleware' option is deprecated. Please use the 'setupMiddlewares' option
The first thing you should try is to update your node modules. Open your shell and run the following command.
npm update
If you still get the warning, try to delete your node_modules and
package-lock.json, rerun the
npm install command and restart your development server.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install
create-react-app, you have to edit your webpackDevServer.config.js file.The easiest way to resolve the warning in a create-react-app project is to
edit the webpackDevServer.config.js file.
npm run eject command and edit it in the config directory or edit the webpackDevServer.config.js file in the node_modules directory without ejecting.# Edit webpackDevServer.config.js in your node_modules directory without ejecting
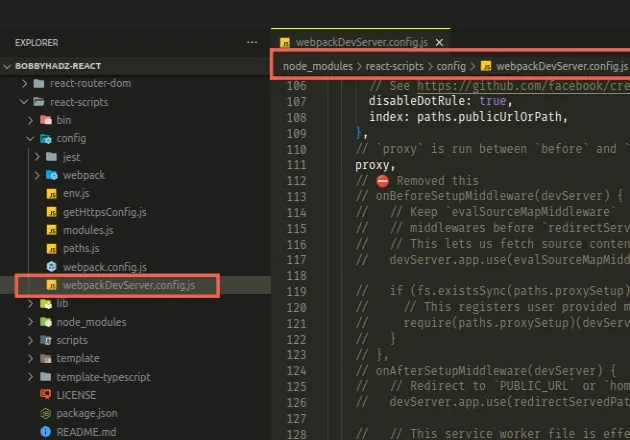
The file is located under
node_modules/react-scripts/config/webpackDevServer.config.js.

Toward the end of your
node_modules/react-scripts/config/webpackDevServer.config.js file, you will
see the onBeforeSetupMiddleware and onAfterSetupMiddleware functions.
You have to replace the following code with the next code snippet.
// ⛔️ Remove ALL this ⛔️ onBeforeSetupMiddleware(devServer) { // Keep `evalSourceMapMiddleware` // middlewares before `redirectServedPath` otherwise will not have any effect // This lets us fetch source contents from Webpack for the error overlay devServer.app.use(evalSourceMapMiddleware(devServer)); if (fs.existsSync(paths.proxySetup)) { // This registers user provided middleware for proxy reasons require(paths.proxySetup)(devServer.app); } }, onAfterSetupMiddleware(devServer) { // Redirect to `PUBLIC_URL` or `homepage` from `package.json` if URL not match devServer.app.use(redirectServedPath(paths.publicUrlOrPath)); // This service worker file is effectively a 'no-op' that will reset any // previous service worker registered for the same host:port combination. // We do this in development to avoid hitting the production cache if // it used the same host and port. // https://github.com/facebook/create-react-app/issues/2272#issuecomment-302832432 devServer.app.use(noopServiceWorkerMiddleware(paths.publicUrlOrPath)); },
Replace the deprecated onBeforeSetupMiddleware and onAfterSetupMiddleware
functions with the setupMiddlewares function.
// ✅ Add this setupMiddlewares: (middlewares, devServer) => { if (!devServer) { throw new Error('webpack-dev-server is not defined') } if (fs.existsSync(paths.proxySetup)) { require(paths.proxySetup)(devServer.app) } middlewares.push( evalSourceMapMiddleware(devServer), redirectServedPath(paths.publicUrlOrPath), noopServiceWorkerMiddleware(paths.publicUrlOrPath) ) return middlewares; },
After replacing the deprecated onBeforeSetupMiddleware and
onAfterSetupMiddleware with setupMiddlewares, start your dev server and you
shouldn't get the warning anymore.
node_modules, you would have to edit the webpackDevServer.config.js file again.Alternatively, you can run the npm run eject command and edit the file in your
config directory.
# Eject and edit the webpackDevServer.config.js file
Note that the npm run eject command is a one-way operation. Once you run the
command, you can't go back.
The command removes the single-build dependency from your project and copies the
configuration files into your project as dependencies in package.json.
npm run eject
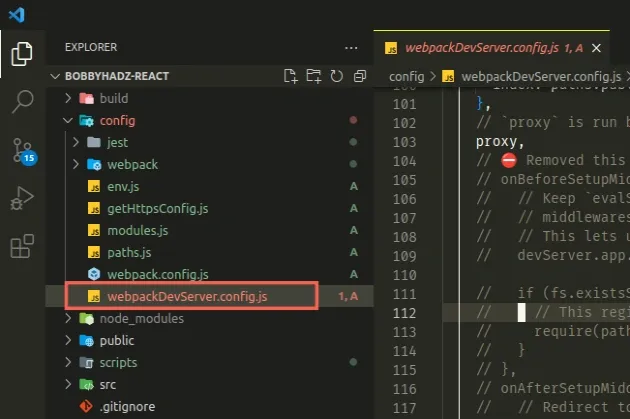
Once you run the npm run eject command, a config directory is created.
The config directory contains a webpackDevServer.config.js file that you
should edit.

Open the config/webpackDevServer.config.js file and remove the deprecated
onBeforeSetupMiddleware and onAfterSetupMiddleware functions.
You have to replace the following code with the next code snippet.
// ⛔️ Remove ALL this ⛔️ onBeforeSetupMiddleware(devServer) { // Keep `evalSourceMapMiddleware` // middlewares before `redirectServedPath` otherwise will not have any effect // This lets us fetch source contents from webpack for the error overlay devServer.app.use(evalSourceMapMiddleware(devServer)); if (fs.existsSync(paths.proxySetup)) { // This registers user provided middleware for proxy reasons require(paths.proxySetup)(devServer.app); } }, onAfterSetupMiddleware(devServer) { // Redirect to `PUBLIC_URL` or `homepage` from `package.json` if URL not match devServer.app.use(redirectServedPath(paths.publicUrlOrPath)); // This service worker file is effectively a 'no-op' that will reset any // previous service worker registered for the same host:port combination. // We do this in development to avoid hitting the production cache if // it used the same host and port. // https://github.com/facebook/create-react-app/issues/2272#issuecomment-302832432 devServer.app.use(noopServiceWorkerMiddleware(paths.publicUrlOrPath)); },
Replace the deprecated onBeforeSetupMiddleware and onAfterSetupMiddleware
functions with the setupMiddlewares function.
// ✅ Add this setupMiddlewares: (middlewares, devServer) => { if (!devServer) { throw new Error('webpack-dev-server is not defined') } if (fs.existsSync(paths.proxySetup)) { require(paths.proxySetup)(devServer.app) } middlewares.push( evalSourceMapMiddleware(devServer), redirectServedPath(paths.publicUrlOrPath), noopServiceWorkerMiddleware(paths.publicUrlOrPath) ) return middlewares; },
Once done, save your webpackDevServer.config.js file and rerun your
npm start command.
If none of the suggestions helped, try to update your modules to the latest version with npm audit fix.
# Update all modules to the latest version
The following command installs major updates to top-level dependencies, which might introduce breaking changes to your project if you rely on older package versions.
Updating the versions of your packages might solve the error because the
maintainers might have replaced the deprecated onBeforeSetupMiddleware and
onAfterSetupMiddleware functions with the setupMiddlewares function in the
webpack config of the node modules you're using.
npm audit fix --force

If the error persists, try running the npm update command.
npm update
If you still get an error, try to delete your node_modules and
package-lock.json, rerun the npm install command and restart your
development server.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install
Try to restart your development server after running the npm audit fix --force
command.

