code command not found Visual Studio Code Error [Solved]
Last updated: Apr 6, 2024
Reading time·6 min

# Table of Contents
- code: command not found Visual Studio Code Error
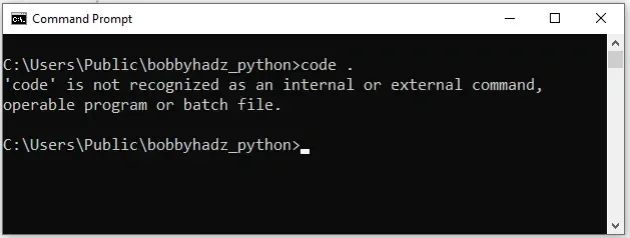
- 'code' is not recognized as an internal or external command
Note: if you got the 'code' is not recognized as an internal or external command error on Windows, click on the second subheading.
# code: command not found Visual Studio Code Error
The error "code: command not found" occurs for multiple reasons:
- Not having Visual Studio Code installed.
- Not having VS Code in your PATH environment variable.
- Forgetting to drag VS Code to the
Applicationsfolder on macOS.
The error most commonly occurs when you try to issue the code . command in
bash or zsh on macOS, Linux or Windows.
# Make sure you have VS Code installed
The first thing you need to verify is that you have Visual Studio Code installed.
Visit the official Download Visual Studio Code page and download the installer for your operating system.
Run the installer and complete the process.
Here are the official installation instructions for the 3 operating systems:
- Install Visual Studio Code on macOS
- Install Visual Studio Code on Linux
- Install Visual Studio Code on Windows
Note: if you are on Linux, the easiest way to install VS Code is to use snap.
# for Linux sudo snap install --classic code

The Snap daemon takes care of automatically updating VS Code in the background and sets everything up for you.
# Drag VS Code into your Applications directory on macOS
If you are on macOS, make sure to drag VS Code into your Applications
directory.
You most likely downloaded VS Code to
your Downloads directory.
If you downloaded an archive, extract its contents.
Make sure to drag and drop the Visual Studio Code.app file from the Downloads directory to the Applications directory.
This will make VS Code available in the macOS Launchpad.
# Add VS Code to your PATH environment variable on macOS
This subheading only applies to macOS.
- Start Visual Studio Code (from the applications list if you aren't able to
use the
code .command).
On macOS, you can double-click on the VS Code icon in the Applications folder.
- Press:
Command+Shift+P(⌘+Shift+P) on macOS.Ctrl+Shift+Pon Windows.
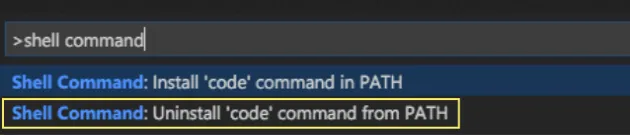
F1 to open the Command Palette.- Type shell command and select Shell Command: Uninstall 'code' command from PATH.

The next step is to Install 'code' in PATH.
Press:
Command+Shift+P(⌘+Shift+P) on macOS.Ctrl+Shift+Pon Windows.
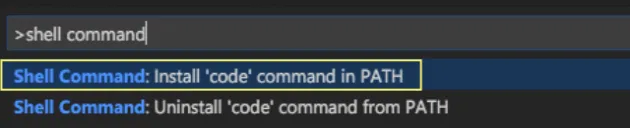
F1 to open the Command Palette.- Type shell command and select Shell Command: Install 'code' command in PATH.

- Close all instances of your terminal for the PATH environment variable to get updated.
Note that you won't be able to issue the code . command until all instances of
the terminal (bash or zsh) are fully restarted.
- Open your terminal in your project's root directory and try to issue the
code .command.
code .

The . in the command represents the current folder.
The command opens a Visual Studio Code instance in the current working directory.
You can use the pwd command if you need to print the current working directory
of your terminal.

# Adding VS Code to your PATH on macOS manually
The following subheading only applies if you are on macOS.
If the error persists, try to add VS Code to your PATH environment variable manually.
Open your terminal and issue the following command.
echo $0 # or echo $SHELL

The command will print your default shell (e.g. bash or zsh).
If your default shell is bash, issue the following commands from your
terminal.
# macOS with bash cat << EOF >> ~/.bash_profile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF
If your default shell is zsh, issue the following commands from your terminal.
cat << EOF >> ~/.zprofile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF
Close your terminal and reopen it for the PATH environment variable to get updated.
You can also source your config file.
# for bash source ~/.bashrc source ~/.bash_profile # for zsh source ~/.zshrc source ~/.zprofile
Open your terminal in your project's root directory and issue the code .
command.
code .
# Installing and configuring VS Code on Linux
As previously noted, if you are on Linux, the easiest way to install VS Code is
to use snap.
# for Linux sudo snap install --classic code

The Snap daemon takes care of automatically updating VS Code in the background and sets everything up for you.
Alternatively, you can view the installation instructions for all Linux flavors in this section of the official docs.
# Issuing the correct code command
Make sure you are issuing the correct code command.
If you installed the regular Visual Studio Code version, then the command is
code ..
code .
If you installed VS Code from the OSS repository, then the command is
code-oss ..
code-oss .
If you installed the insider's VS Code build, then the command is
code-insiders ..
code-insiders .
# Conclusion
To solve the "code: command not found", make sure:
- Visual Studio Code is installed on your machine.
- VS Code is added to your PATH environment variable.
- You have restarted your terminal before issuing the
code .command.
# 'code' is not recognized as an internal or external command
The error "'code' is not recognized as an internal or external command, operable program or batch file" occurs when Visual Studio code is not installed or added to your PATH environment variable.
To solve the error, install VSCode and add it to PATH.

The easiest way to solve the error is to use the VSCode installer, even if you have Visual Studio code installed.
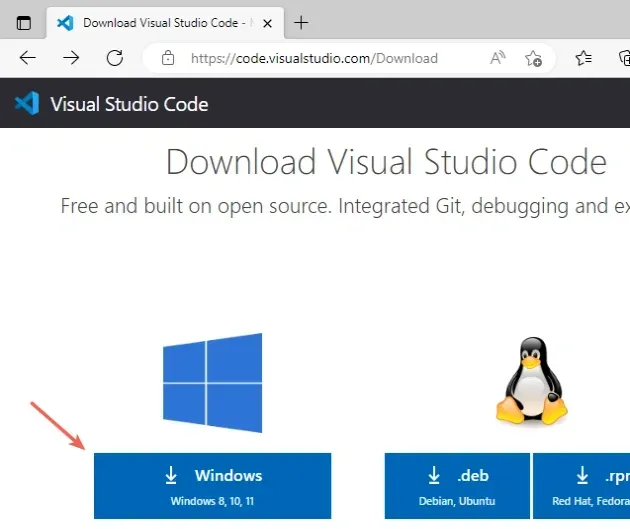
- Open the Visual Studio Code Downloads page and click on "Windows".

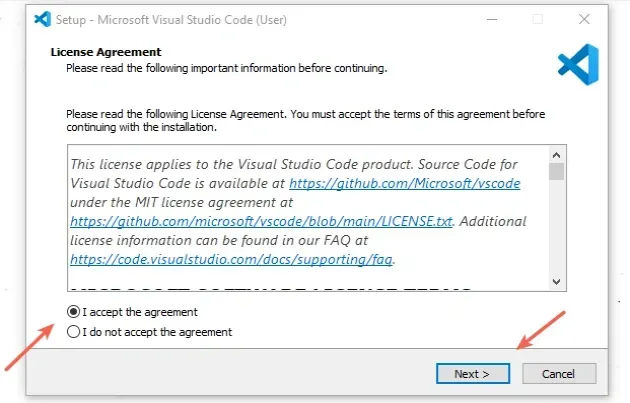
- Accept the license agreement and click "Next".

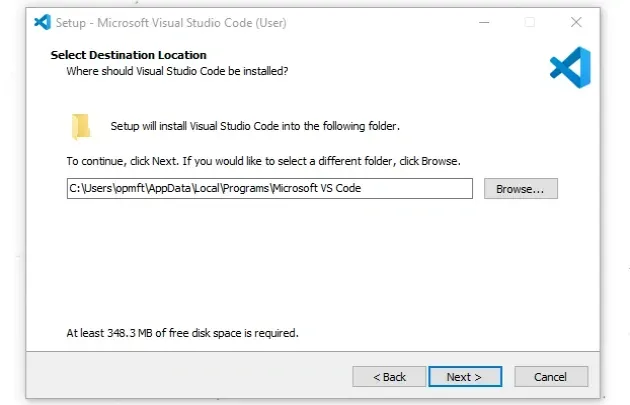
- Leave the default Destination location selected and click "Next".

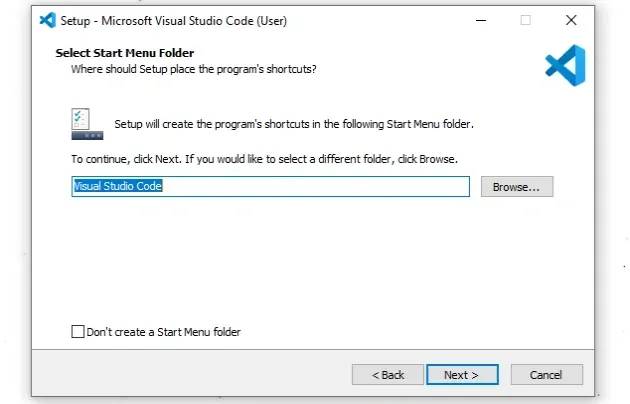
- Leave the default Start Menu Folder selected and click "Next".

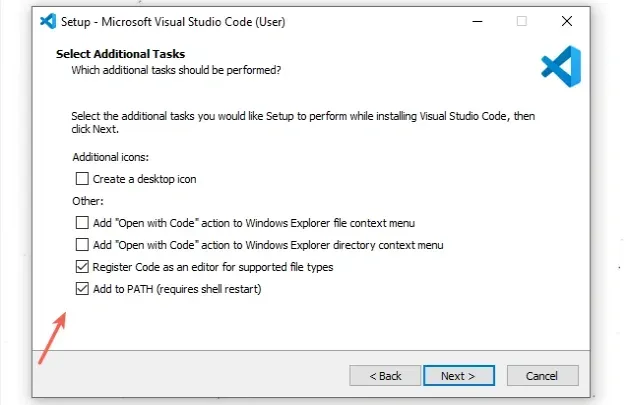
- Make sure you have the "Add to PATH (requires shell restart)" option ticked and click "Next".

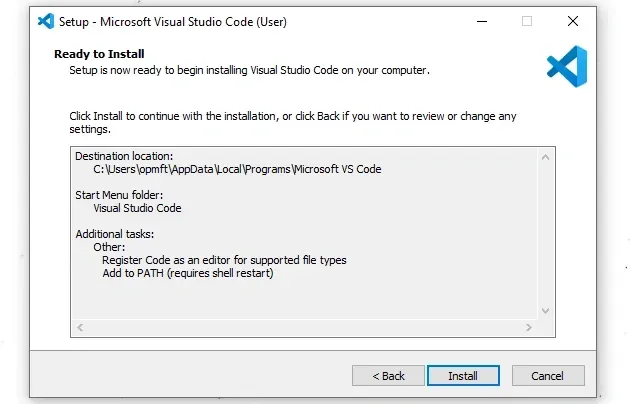
- Click on the "Install" button.

- Close your CMD shell, reopen it, navigate to your project's directory and
issue the
code .command.
code .

Make sure to restart your CMD shell before issuing the code . command.
PATH environment variable won't be up to date.If you get a permissions error, run cmd as an administrator before issuing the
code . command.
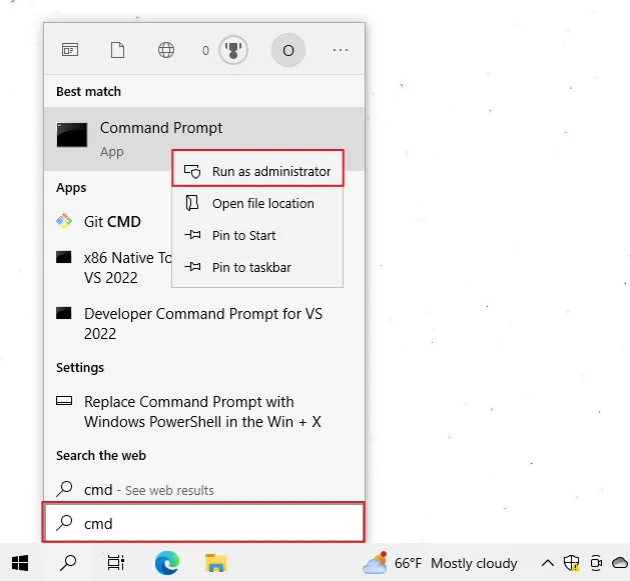
To open CMD as an administrator:
Click on the Search bar and type CMD.
Right-click on the Command Prompt application and click "Run as administrator".

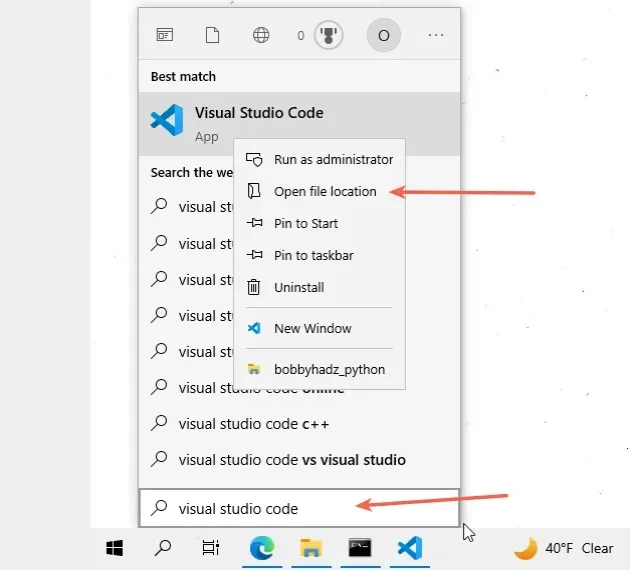
Click on the Search bar and type "Visual Studio Code".
Right-click on the Visual Studio Code application and click "Open file location".

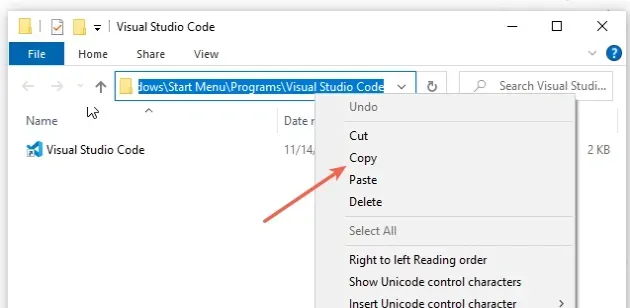
- Select the location of the Visual Studio Code executable and copy it.

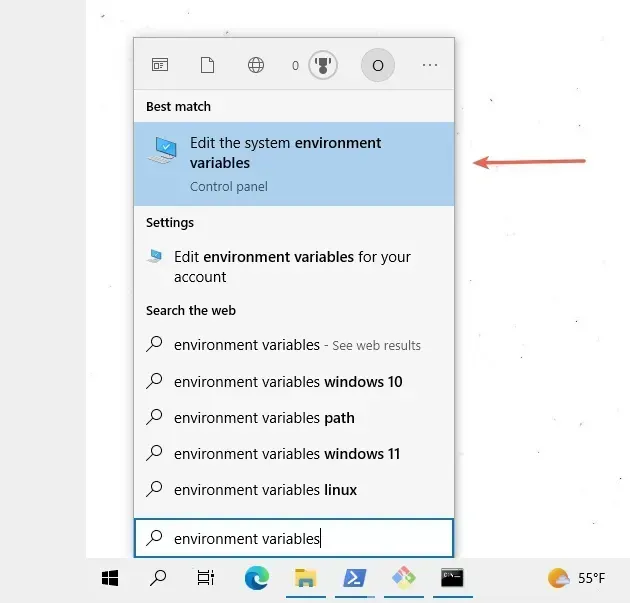
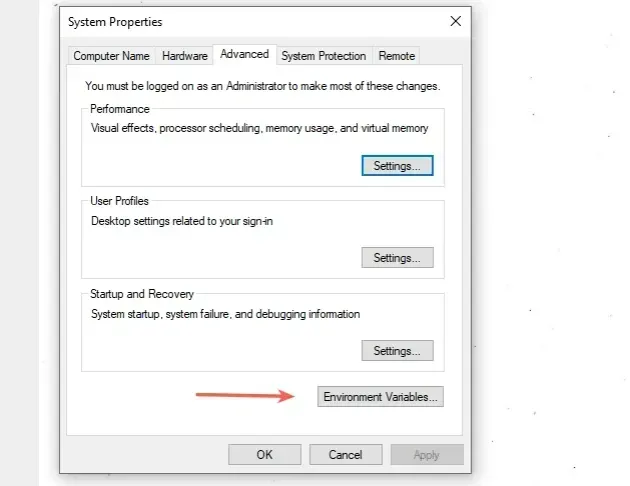
- Click on the Search bar, type "environment variables" and then click on "Edit the system environment variables".

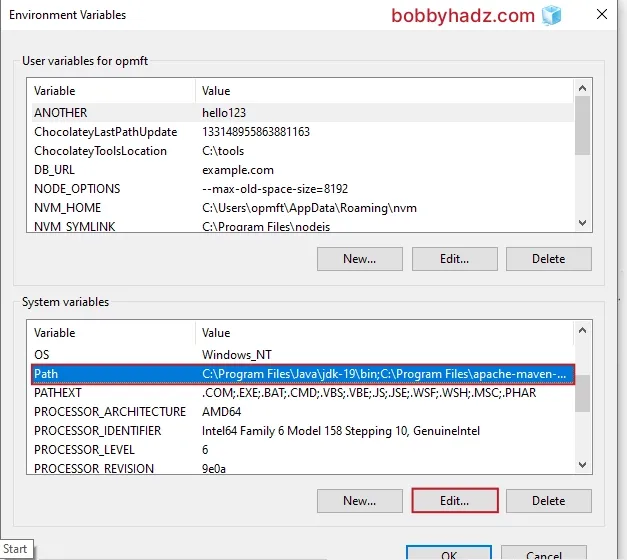
- Click on the "Environment Variables" button.

- In the "System variables" section, select the "Path" variable and click "Edit".

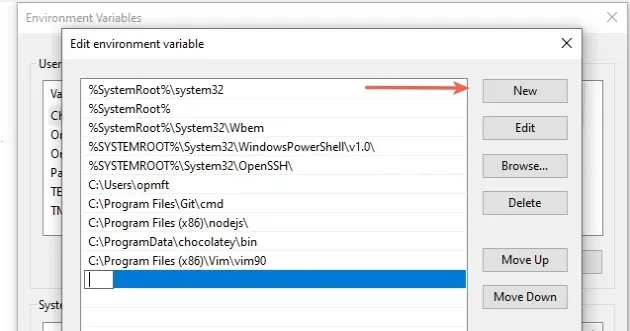
- Click "New" and paste the path to the Visual Studio Code executable that you previously copied.

By default, VS Code is installed under the following path.
C:\Users\{Username}\AppData\Local\Programs\Microsoft VS Code
Click on "OK" twice to confirm the changes.
Close your Command prompt application and then reopen it.
You might also have to restart your PC, but that's not always necessary.
- Navigate to your project's directory and issue the
code .command.
code .

# Issuing the correct code command
Make sure you are issuing the correct code command.
If you installed the regular Visual Studio Code version, then the command is
code ..
code .
If you installed VS Code from the OSS repository, then the command is
code-oss ..
code-oss .
If you installed the insider's VS Code build, then the command is
code-insiders ..
code-insiders .
If the error is not resolved, restart your PC before issuing the code .
command.
Restarting your PC ensures that the PATH environment variable is up-to-date.

