Your global Angular CLI version is greater than your local version
Last updated: Apr 4, 2024
Reading time·4 min

# Your global Angular CLI version is greater than your local version
The error "Your global Angular CLI version is greater than your local version" occurs when your global version of the Angular CLI doesn't match your local version of the package.
To solve the error, update your global or local version so that the versions of the Angular CLI match.

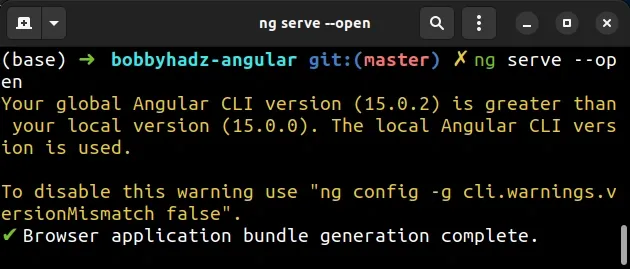
Your global Angular CLI version (15.0.2) is greater than your local version (15.0.0). The local Angular CLI version is used. To disable the warning use "ng config -g cli.warnings.versionMismatch false".
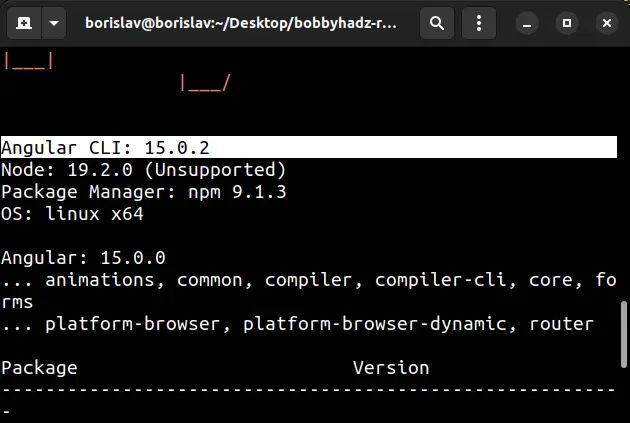
You can use the following command to get your global version of the Angular CLI.
ng version # 👇️ the same as above ng v # 👇️ the same as above npm ls @angular/cli -g

If you use an older version of the Angular CLI, you would use the following commands.
# 👇️ for older Angular CLI versions 👇️ ng --version ng -v
To check your local version of the Angular CLI, open your terminal in your
project's root directory (where your package.json file is) and run the
following command.
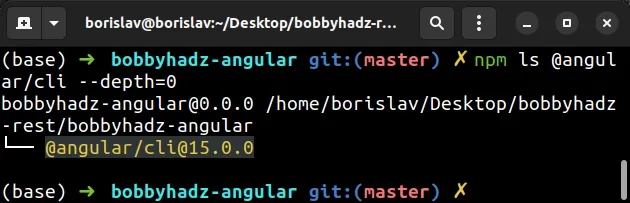
npm ls @angular/cli --depth=0

15.0.2 and my local version is 15.0.0 and the versions have to match.I can solve the error in the 3 following ways:
- Downgrade my global version of the Angular CLI to
15.0.0, so it matches my local version. - Update my local version of the Angular CLI to
15.0.2, so it matches my global version. - Update the local and global Angular CLI packages to the latest version.
If you need to install a specific version of a package use the @ symbol.
# Installing version 15.0.2
Here is an example of installing version 15.0.2 of the Angular CLI both
locally and globally.
# 👇️ install a specific version of the Angular CLI locally npm install @angular/cli@15.0.2 --save-dev # 👇️ install a specific version of the Angular CLI globally npm install -g @angular/cli@15.0.2
If you get an error when running the commands, use the --legacy-peer-deps
flag.
# 👇️ install a specific version of the Angular CLI locally npm install @angular/cli@15.0.2 --save-dev --legacy-peer-deps # 👇️ install a specific version of the Angular CLI globally npm install -g @angular/cli@15.0.2 --legacy-peer-deps
Alternatively, you can update your local and global installation of the Angular CLI to the latest version by issuing the following commands.
# 👇️ install the latest version of the Angular CLI locally npm install @angular/cli@latest --save-dev # 👇️ install the latest version of the Angular CLI globally npm install -g @angular/cli@latest
If you get an error when running the commands, use the --legacy-peer-deps
flag.
# 👇️ install a specific version of the Angular CLI locally npm install @angular/cli@latest --save-dev --legacy-peer-deps # 👇️ install a specific version of the Angular CLI globally npm install -g @angular/cli@latest --legacy-peer-deps
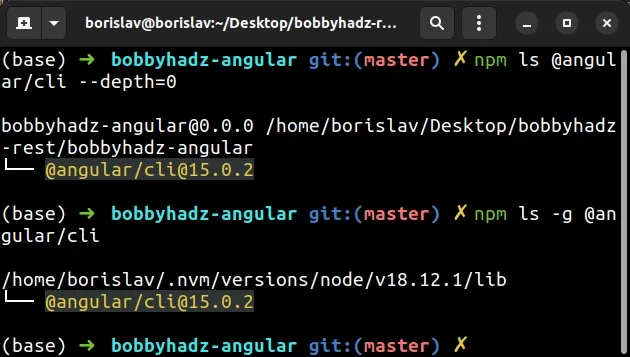
You can verify that your local and global versions of the Angular CLI match by issuing the following commands.
# 👇️ local version npm ls @angular/cli --depth=0 # 👇️ global version npm ls -g @angular/cli

dependencies and devDependencies objects in your package.json file.
You can use the npm outdated command to list the current version and the
latest version of your npm packages.
npm outdated
You can use the npm update command to update your locally installed packages
or the npm update -g command to update your globally installed NPM packages.
# 👇️ update ALL locally installed packages npm update # 👇️ update ALL globally installed packages npm update -g
The npm update command follows the version constraints specified in your
package.json file.
# Delete your node_modules and reinstall your dependencies
If the error persists, try to delete your node_modules and
package-lock.json (not
package.json), rerun the npm install command and restart your development
server.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
If you want to update all packages in your project to the latest version, use the npm-check-updates package.
Open your terminal in your project's root directory (where your package.json
file is) and run the following command.
package.json file to version control (e.g. git) because the following 2 commands will update the versions of your packages in your package.json file.npx npm-check-updates -u npm install --legacy-peer-deps
The commands update all package versions in your package.json file to the
latest version and install the packages.

