Support for the experimental syntax 'jsx' isn't currently enabled
Last updated: Apr 7, 2024
Reading time·3 min

# Support for the experimental syntax 'jsx' isn't currently enabled
The error "Support for the experimental syntax 'jsx' isn't currently enabled" occurs because babel has to be used to convert JSX to JavaScript code that browsers can understand.
To solve the error, add @babel/preset-react to the presets section of your
Babel config.
ERROR in ./src/index.js Module build failed (from ./node_modules/babel-loader/lib/index.js): SyntaxError: index.js: Support for the experimental syntax 'jsx' isn't currently enabled (4:8): Add @babel/preset-react (https://git.io/JfeDR) to the 'presets' section of your Babel config to enable transformation. If you want to leave it as-is, add @babel/plugin-syntax-jsx (https://git.io/vb4yA) to the 'plugins' section to enable parsing.
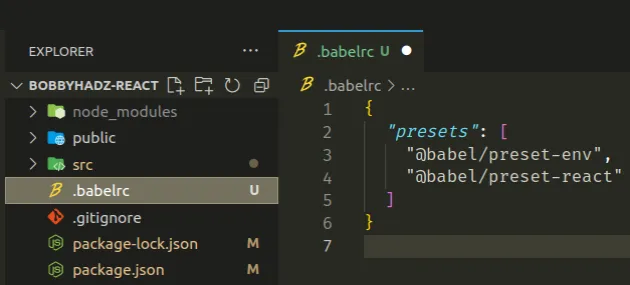
In case you don't have a babel config file, create a .babelrc file in the root
directory of your project (where your package.json file is).
And add the following code to it.
{ "presets": ["@babel/preset-env", "@babel/preset-react"] }

Make sure to place the .babelrc file in the root directory of your project
(where your package.json file is).
Open your terminal and make sure you have the presets installed.
The following command installs the @babel/preset-react package.
# with NPM npm install --save-dev @babel/preset-react # with YARN yarn add --dev @babel/preset-react
The following command installs the @babel/preset-env package.
# with NPM npm install --save-dev @babel/preset-env # with YARN yarn add --dev @babel/preset-env
Try to restart your IDE and development server after making the changes.
# Setting @babel/preset-react in your babel.config.js
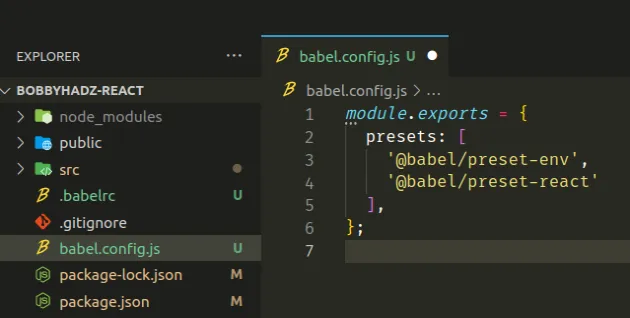
If the error persists, create a babel.config.js file in the root directory of
your project (where your package.json file is) and set the presets there as
well.
module.exports = { presets: [ "@babel/preset-env", "@babel/preset-react" ], };

Make sure the babel.config.js file is located in the root directory of your
project (where your package.json file is).
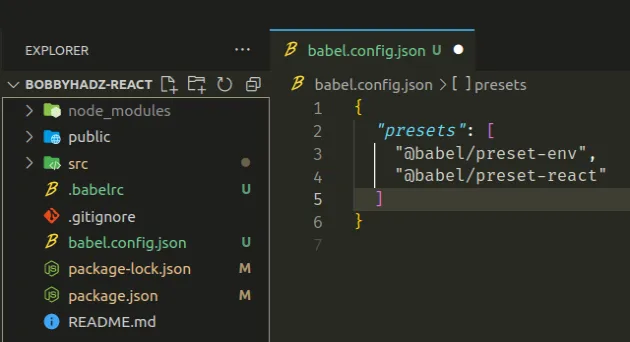
In case you have a babel.config.json file, use the following syntax instead.
{ "presets": ["@babel/preset-env", "@babel/preset-react"] }

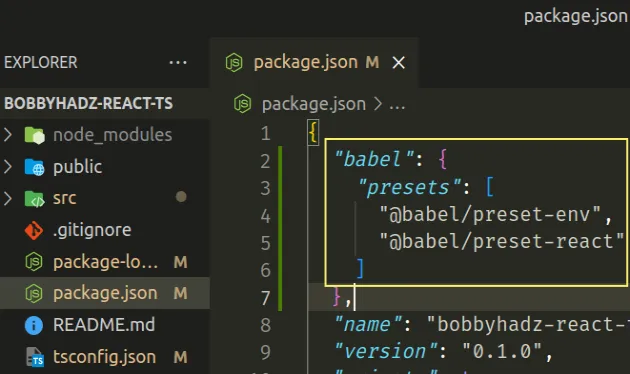
If you manage your babel config in your package.json file, the syntax looks as
follows.
"babel": { "presets": [ "@babel/preset-env", "@babel/preset-react" ] }

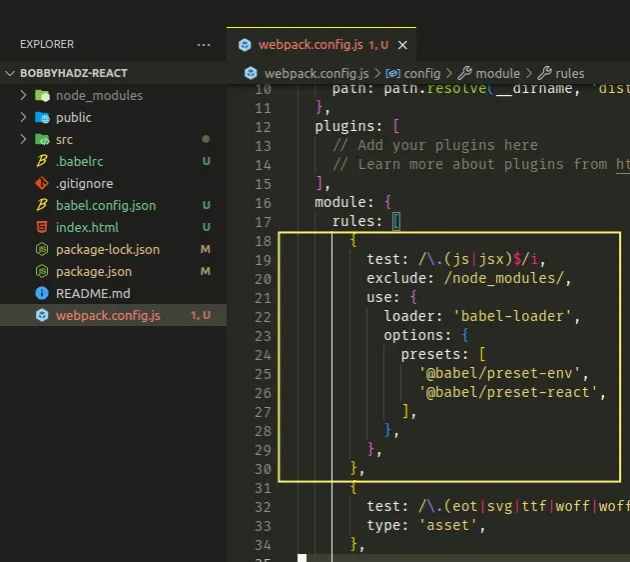
# Setting @babel/preset-react in your webpack.config.js
If you use a webpack.config.js file, set @babel/preset-react in the rules
array under modules.
// ... rest module: { rules: [ { test: /\.(js|jsx)$/i, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: [ '@babel/preset-env', '@babel/preset-react', ], }, }, }, // ... Your other rules ], }, // ... rest

Restart your development server and your IDE if necessary.
# Set jsx to react-jsx in your tsconfig.json file
If you use TypeScript, make sure that jsx is set to react-jsx in your
tsconfig.json file.
{ "compilerOptions": { "jsx": "react-jsx", // 👈️ Set to react-jsx "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true }, "include": ["src/**/*"] }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
Restart your development server and your IDE for the changes to take effect.
# Change your terminal to a path that doesn't contain symbolic links
Another common cause of the error is when you try to start your development server with your terminal located in a directory whose path contains symbolic links.
To resolve the issue in this case, change your terminal to the complete
(non-symlink) path before issuing the npm start command.

