Why is console.log() printed twice in React.js? [Solution]
Last updated: Apr 7, 2024
Reading time·4 min

# Why is console.log() printed twice in React.js? [Solution]
React prints your console.log() statements twice when your App component
is wrapped in a StrictMode component in your index.js file.
One way to resolve the issue is to remove the StrictMode wrapper.
For example, assuming we have the following component.
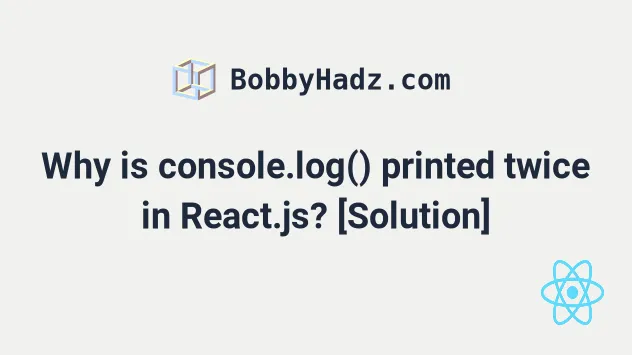
function App() { console.log('hello world'); console.log('bobbyhadz.com'); return ( <div> <h2>bobbyhadz.com</h2> </div> ); } export default App;
Here is the output in my console.

The same happens when using the useEffect hook.
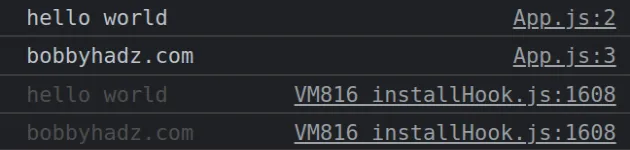
import {useEffect} from 'react'; function App() { console.log('hello world'); console.log('bobbyhadz.com'); useEffect(() => { console.log('abc'); }, []); return ( <div> <h2>bobbyhadz.com</h2> </div> ); } export default App;
And here is the output of running the code above.

The StrictMode component is used to identify bugs during development.
The component is only enabled during development and does 3 main things:
- Re-renders your components an extra time to find bugs caused by impure rerendering (side effects).
- Re-runs your component's effects an extra time to find bugs by missing Effect cleanup.
- Checks your components for usage of deprecated APIs.
# Removing the Strict Mode wrapper to log only once
One way to resolve the issue with console.log() calls running multiple times
is to remove the StrictMode wrapper in your index.js file.
This is what your index.js file looks like when StrictMode is enabled.
// ⛔️ code before import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot( document.getElementById('root'), ); root.render( <React.StrictMode> <App /> </React.StrictMode>, );
create-react-app automatically enables StrictMode.And this is what your index.js file will look like after removing
StrictMode.
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; const root = ReactDOM.createRoot( document.getElementById('root'), ); root.render( <App />, );
If you use Next.js, you can disable Strict Mode in your next.config.js file as
shown in
this section
of the docs.
// next.config.js module.exports = { reactStrictMode: false, }
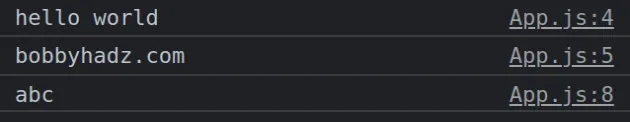
If I refresh the page after removing the <StrictMode> wrapper, I can see that
console.log() calls are only run once.

# Disabling the double console.log behavior in your Devtools
If you want to keep the StrictMode wrapper in development mode, use the React
Devtools extension to disable the double console.log behavior.
Install the browser extension if you don't have it already.
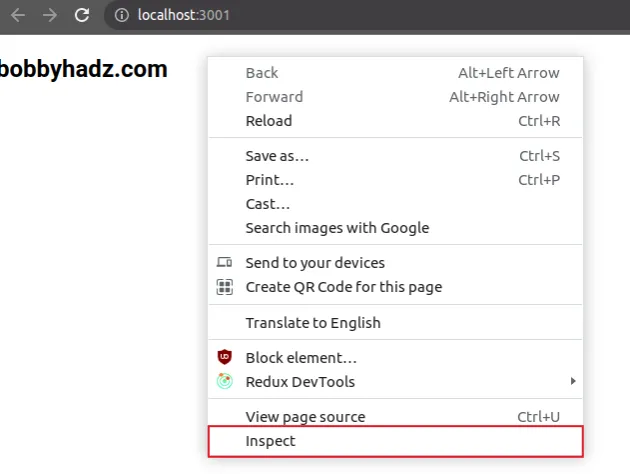
After you install the extension, open your browser's developer tools by clicking
on F12 or by right-clicking on your page and then selecting Inspect.

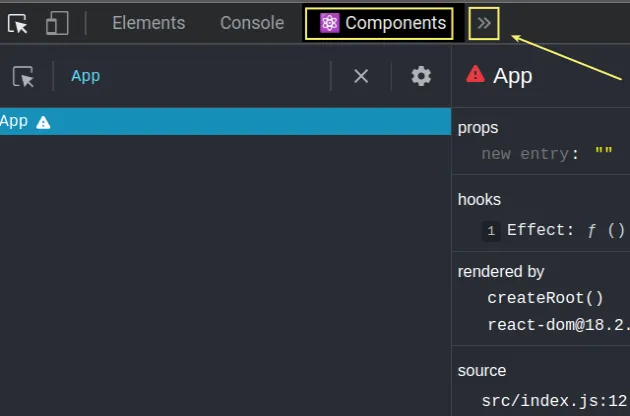
You will notice that there is now a Components tab in your developer tools.
The Components tab comes from the React Devtools extension.

If you don't see the Components tab and you have the extension installed:
- Make sure to navigate to your React.js page (e.g.
localhost:3000). - Click on the arrow
>>button in your browser to see the rest of the available tabs.
Once you open your Components tab:
- Click on the gear (cogwheel) icon.
![]()
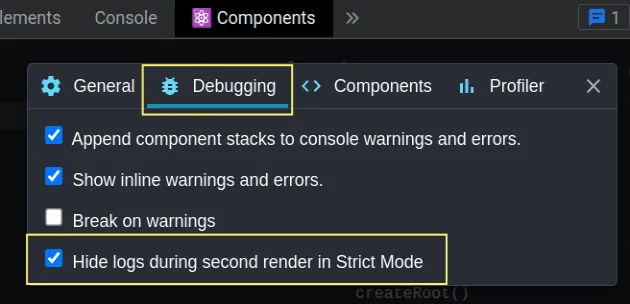
- Click on the Debugging tab.
- Check the "Hide logs during second render in Strict Mode" checkbox.

Once you check the checkbox, Strict Mode will only re-run your component Effects twice.
For example, I have Strict Mode enabled in my index.js file.
import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot( document.getElementById('root'), ); root.render( <React.StrictMode> <App />, </React.StrictMode>, );
This is the code in my App.js file.
import {useEffect} from 'react'; function App() { console.log('hello world'); console.log('bobbyhadz.com'); useEffect(() => { console.log('abc'); }, []); return ( <div> <h2>bobbyhadz.com</h2> </div> ); } export default App;
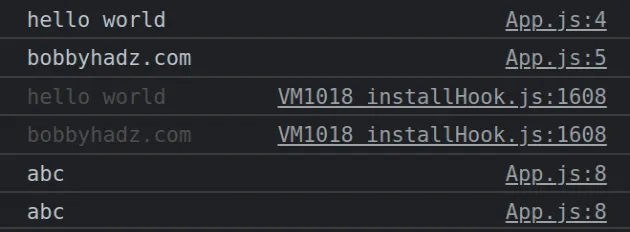
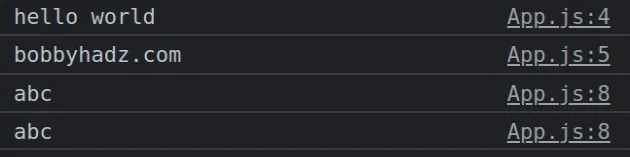
And this is the output in my console.

The only message that is logged twice is the console.log in my useEffect
hook.
The useEffect hook is called twice when the component is mounted and you are
in development mode with StrictMode enabled.
# react_devtools_backend.js messages in your console
Enabling the "Hide logs during second render in Strict Mode" setting also helps get rid of additional messages printed by the React.js Devtools extension.
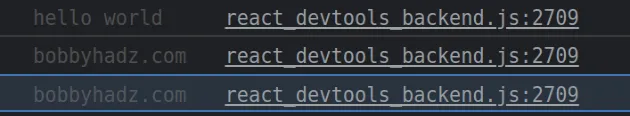
These messages are usually formatted as follows.
YOUR_MESSAGE react_devtools_backend.js:2709

Notice that the text is gray and the messages don't show the line and file where
console.log was called.
You can also get rid of the react_devtools_backend.js messages by adding the
react_devtools_backend.js file to your Ignore List.
Here is an example of how to do this in Chrome.
- Open your developer tools in Chrome by pressing
F12or right-clicking and selecting Inspect. - Click on the gear icon at the top.
![]()
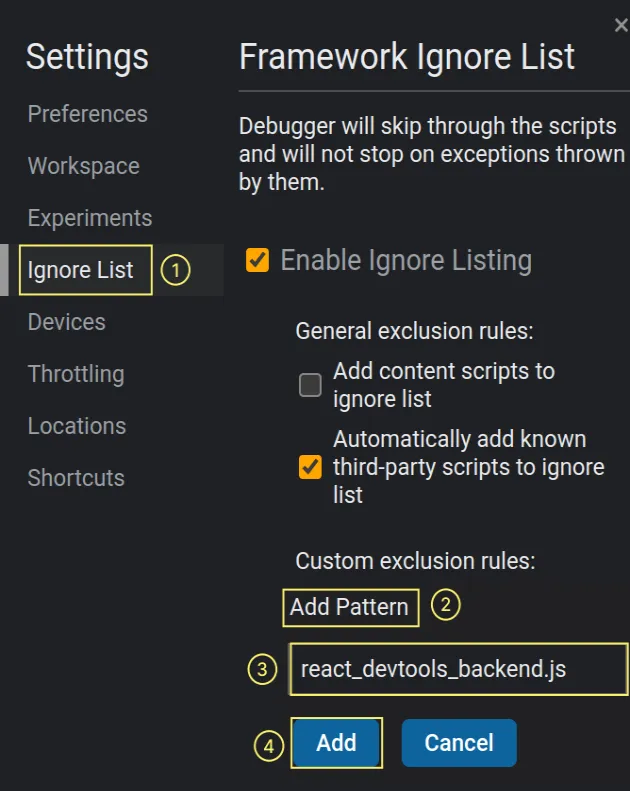
- Click on Ignore List and then Add pattern....

- Add the
react_devtools_backend.jsto your Framework Ignore List.
The react_devtools_backend.js messages will no longer be shown in your
console.
The Devtools extension overrides the native console to dim or suppress Strict
Mode double logging.
The drawback of this is that it changes the location shown in the console.log
message and no longer displays the line and file of the console.log call.
If none of the suggestions help, you can also disable or uninstall the React Devtools extension.

