Show an Element or Text on Hover in React
Last updated: Apr 7, 2024
Reading time·2 min

# Show an Element or Text on Hover in React
To show an element or text on hover in React:
- Set the
onMouseOverandonMouseOutprops on the element. - Track whether the user is hovering over the element in a state variable.
- Conditionally render the other element based on the state variable.
import {useState} from 'react'; const App = () => { const [isHovering, setIsHovering] = useState(false); const handleMouseOver = () => { setIsHovering(true); }; const handleMouseOut = () => { setIsHovering(false); }; return ( <div> <div> <div onMouseOver={handleMouseOver} onMouseOut={handleMouseOut} > Hover over me </div> {isHovering && ( <div> <h2>Only visible when hovering div</h2> <h2>bobbyhadz.com</h2> </div> )} </div> </div> ); }; export default App;

The code sample shows how to show an element while hovering over another element.
We set the onMouseOver prop on the div element, so every time the user
hovers over the element, the handleMouseOver function is invoked.
<div onMouseOver={handleMouseOver} onMouseOut={handleMouseOut} > Hover over me </div>
The mouseover event is triggered when the user moves their cursor onto the element or one of its child elements.
handleMouseOver function, we simply set the isHovering state variable to true.const handleMouseOver = () => { setIsHovering(true); };
Conversely, in our handleMouseOut function, we set the state variable to
false.
const handleMouseOut = () => { setIsHovering(false); };
The mouseout event is triggered when the user's cursor is no longer contained within the element or one of its children.
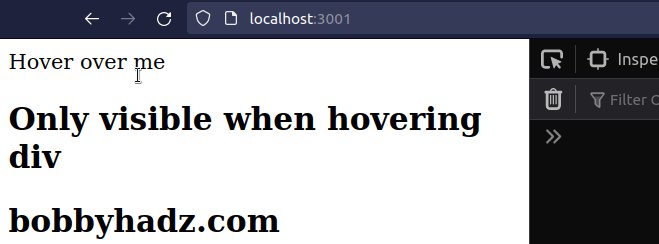
We used the logical AND (&&) operator to conditionally render the other div
element.
The logical AND (&&) operator returns the value to the left if it's falsy, otherwise the value to the right is returned.
false value, the logical AND (&&) operator would return false and nothing would get rendered.Booleans, null and undefined are ignored. They simply don't render.
When the user hovers over the div element:
- The
handleMouseOverfunction is invoked. - The
isHoveringstate variable is set totrue. - The other
divelement gets rendered.
Conversely, when the user moves their cursor out of the div element:
- The
handleMouseOutfunction is invoked. - The
isHoveringstate variable is set tofalse. - The other
divelement is no longer shown.
I've also written a detailed guide on how to change an element's style on hover.
# Show a Component on Hover in React
The same approach can be used to show a component while hovering over another element.
import {useState} from 'react'; function Heading() { return ( <div> <h2>bobbyhadz.com</h2> </div> ); } const App = () => { const [isHovering, setIsHovering] = useState(false); const handleMouseOver = () => { setIsHovering(true); }; const handleMouseOut = () => { setIsHovering(false); }; return ( <div> <div> <div onMouseOver={handleMouseOver} onMouseOut={handleMouseOut} > Hover over me </div> {isHovering && <Heading />} </div> </div> ); }; export default App;

The code sample shows a component when we hover over a div element.
We extracted a div and an h2 into a Heading component.
Every time the user hovers over the div that has the onMouseOver and
onMouseOut props set, the Heading component is shown.
When the user moves their mouse out of the div, the Heading component unmounts
and is no longer rendered.

