Check if a Variable is Null or Undefined in React
Last updated: Apr 6, 2024
Reading time·3 min

# Check if a Variable is Null or Undefined in React
To check if a variable is null or undefined in React, use the || (or)
operator to check if either of the two conditions is met.
When used with two boolean values the || operator returns true if either
of the conditions evaluates to true.
import {useEffect, useState} from 'react'; export default function App() { const [message, setMessage] = useState(undefined); useEffect(() => { // 👇️ Check if NOT undefined or null if (message !== undefined && message !== null) { console.log('✅ variable is NOT undefined or null'); } // 👇️ Check if undefined or null if (message === undefined || message === null) { console.log('✅ variable is undefined or null'); } else { console.log('⛔️ variable is NOT undefined or null'); } }, [message]); return ( <div> <button onClick={() => setMessage('Hello world')}>Set message</button> <h2>{message}</h2> </div> ); }

Our first if statement checks if the message state variable is not equal to
undefined and null.
if (message !== undefined && message !== null) { console.log('✅ variable is NOT undefined or null'); }
We used the logical
&& (and)
operator to specify that both conditions have to be met for the if block to
run.
Our second if statement uses the logical OR (||) operator to check if the
message variable is either undefined or null.
if (message === undefined || message === null) { console.log('✅ variable is undefined or null'); } else { console.log('⛔️ variable is NOT undefined or null'); }
If either of the conditions is satisfied the if block runs, otherwise, the
else block runs.
We used the useEffect hook to
track changes to the message state variable, however, you can perform the
check anywhere in your code.
# Check if a Variable is Null or Undefined implicitly in React
We used the
strict equality ===
operator for the examples, however, there is a more concise way to check if a
variable is equal to null or undefined, using
loose equality ==.
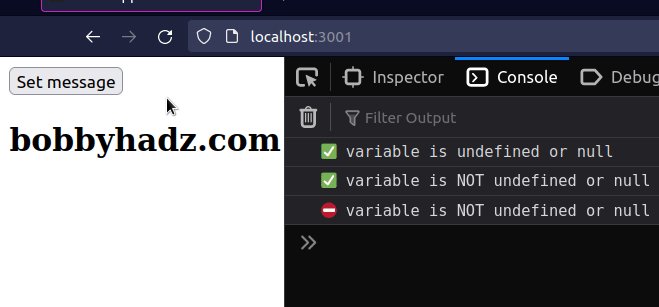
import {useEffect, useState} from 'react'; export default function App() { const [message, setMessage] = useState(undefined); useEffect(() => { // 👇️ Check if NOT undefined or null // (using loose not equals) if (message != undefined) { console.log('✅ variable is NOT undefined or null'); } // 👇️ Check if undefined or null // (using loose equals) if (message == undefined) { console.log('✅ variable is undefined or null'); } else { console.log('⛔️ variable is NOT undefined or null'); } }, [message]); return ( <div> <button onClick={() => setMessage('bobbyhadz.com')}> Set message </button> <h2>{message}</h2> </div> ); }

We used the loose inequality operator (!=) in the first example.
if (message != undefined) { console.log('✅ variable is NOT undefined or null'); }
It checks for both null and undefined because when compared using loose
equality null is equal to undefined.
// 👇️ true console.log(null == undefined);
The second example uses loose equality to check if the message state variable
is equal to null or undefined.
if (message == undefined) { console.log('✅ variable is undefined or null'); } else { console.log('⛔️ variable is NOT undefined or null'); }
This is a bit more implicit than using the strict equality operator and might be confusing to some developers reading your code.
It's generally best to be explicit and direct than to be implicit and write less intuitive code.
# Checking if a Variable stores a Truthy value in React.js
You can also check if a variable stores a truthy value.
The truthy values are all values that are not falsy.
The falsy values in JavaScript are: undefined, null, false, 0, ""
(empty string), NaN (not a number).
import {useEffect, useState} from 'react'; export default function App() { const [message, setMessage] = useState(undefined); useEffect(() => { if (message) { console.log('✅ variable is truthy'); } if (!message) { console.log('⛔️ variable is falsy'); } }, [message]); return ( <div> <button onClick={() => setMessage('bobbyhadz.com')}> Set message </button> <h2>{message}</h2> </div> ); }

The first condition checks if the message variable stores a truthy value.
The variable could store any value other than the 7 falsy values for the condition to be met.
The second if statement checks if the variable stores one of the 7 falsy
values - undefined, null, false, 0, "" (empty string), NaN (not a
number).
All other values are truthy.

