Get or Change the value of a Textarea in React
Last updated: Apr 6, 2024
Reading time·3 min

# Get or Change the value of a Textarea in React
To get or Change the value of a textarea in React:
- Use the
useState()hook to initialize a state variable to an empty string. - Set the
onChangeprop on thetextareaelement. - Access the value of the
textareausing theevent.target.valueproperty. - Change the value of the
textareaevery time the user types.
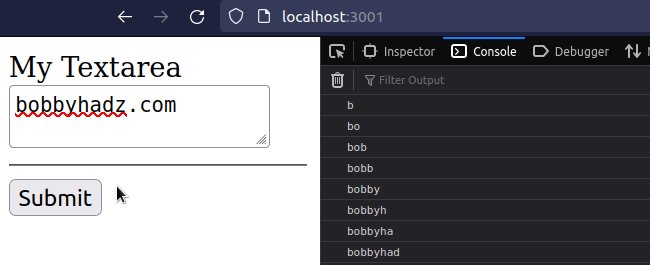
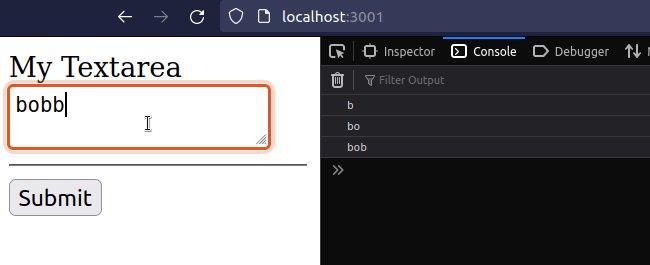
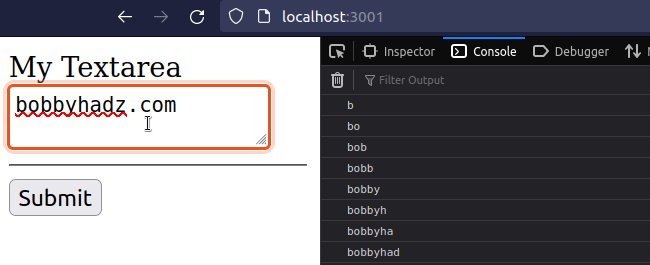
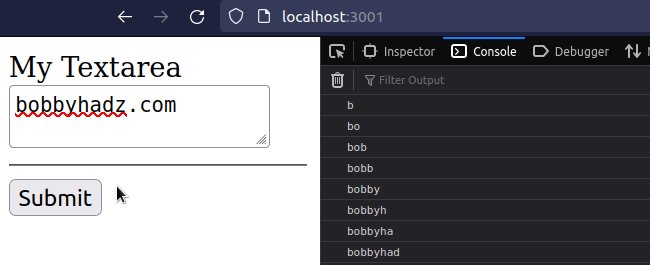
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleMessageChange = event => { // 👇️ access textarea value setMessage(event.target.value); console.log(event.target.value); }; return ( <div> <label htmlFor="message">My Textarea</label> <textarea id="message" name="message" value={message} onChange={handleMessageChange} /> <hr /> <button disabled={!message}>Submit</button> </div> ); }; export default App;

We used the useState hook to store
the value of the textarea element in the component's state.
const [message, setMessage] = useState('');
We set the initial value of the textarea element to an empty string, but you
can supply an initial value if that suits your use case.
const [message, setMessage] = useState('initial');
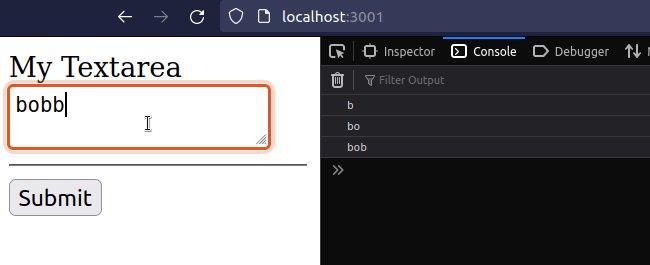
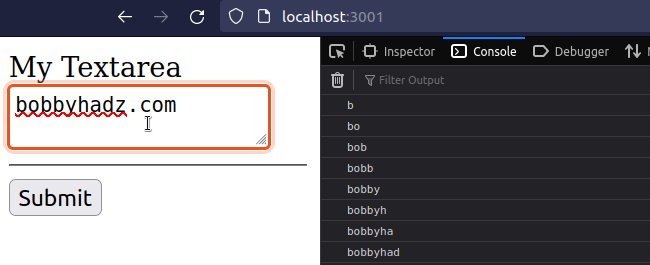
We passed a function to the onChange prop of the textarea, so every time the
user types into the field, the handleMessageChange function gets invoked.
<textarea id="message" name="message" value={message} onChange={handleMessageChange} />
We can access the value of the textarea element on the event object as
event.target.value.
const handleMessageChange = event => { // 👇️ access textarea value setMessage(event.target.value); console.log(event.target.value); };
target property on the event is a reference to the textarea element.Each time the user types, we use the setState() method to change the value of
the state variable to the current value of the textarea element.
After the value of the textarea has been set, you can access it using the
message state variable.
The element uses the message state variable as its value, so the textarea
and the state variable are always in sync.
<textarea id="message" name="message" value={message} onChange={handleMessageChange} />
We used the message state variable to determine if a button should be disabled
or not.
<button disabled={!message}>Submit</button>

If the textarea element is empty, the button is disabled, otherwise, it isn't.
# Get or Change the value of a Textarea using a ref in React
If you use an uncontrolled textarea field with refs, access its value via
ref.current.value.
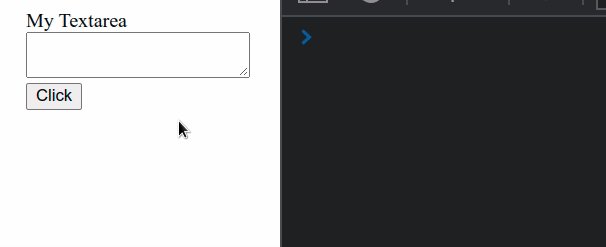
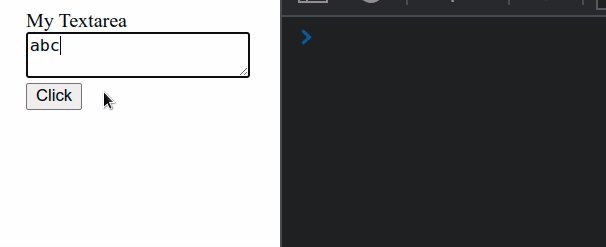
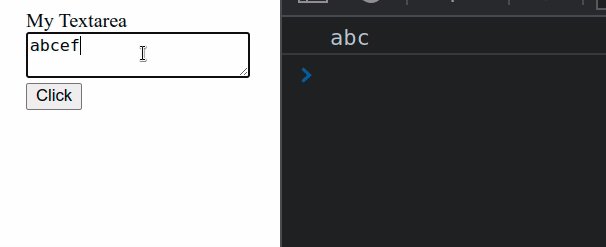
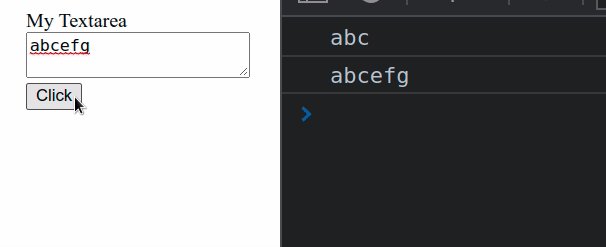
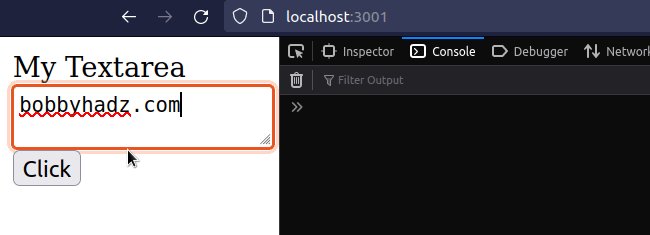
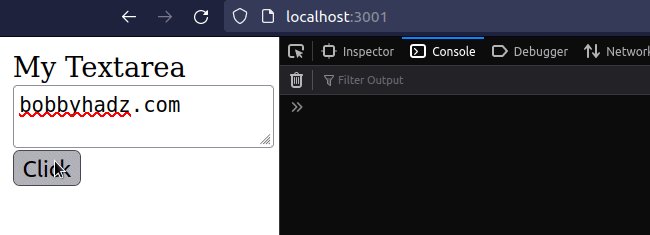
import {useRef} from 'react'; const App = () => { const ref = useRef(null); const handleClick = event => { // 👇️ access textarea value console.log(ref.current.value); }; return ( <div> <label htmlFor="message">My Textarea</label> <textarea ref={ref} id="message" name="message" /> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

Every time you click on the button, the value of the textarea gets logged to
the console.
The useRef() hook can be passed an
initial value as an argument. The hook returns a mutable ref object whose
.current property is initialized to the passed argument.
current property on the ref object to get access to the textarea element on which we set the ref prop.const handleClick = event => { // 👇️ Access textarea value console.log(ref.current.value); };
When we pass a ref prop to an element, e.g. <textarea ref={myRef} />, React
sets the .current property of the ref object to the corresponding DOM node.
useRef hook creates a plain JavaScript object but gives you the same ref object on every render. In other words, it's pretty much a memoized object value with a .current property.You can access any attribute on the textarea element via ref.current. If you
log the current property on the ref object, it's simply a reference to the
textarea element.
When using uncontrolled components (with a ref), the value of the textarea
gets updated automatically.
All we have to do is access the ref.current.value property to get the current
value of the textarea element.
If you need to set an initial value for the textarea element, use the
defaultValue prop.
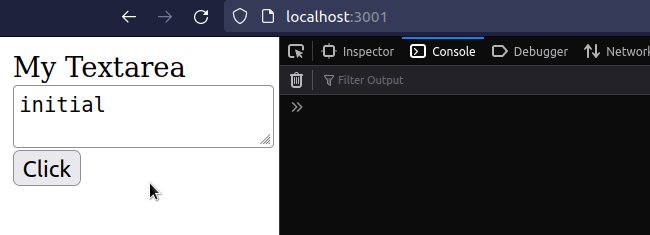
import {useRef} from 'react'; const App = () => { const ref = useRef(null); const handleClick = event => { // 👇️ Access textarea value console.log(ref.current.value); }; return ( <div> <label htmlFor="message">My Textarea</label> <textarea ref={ref} id="message" name="message" defaultValue={'initial'} /> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

We set the defaultValue prop on the
textarea element to initial to specify a default value.
When specifying a default value for a controlled textarea, you simply pass the
value to the useState hook.
const [message, setMessage] = useState('');

