Expected corresponding JSX closing tag error in React
Last updated: Apr 6, 2024
Reading time·2 min

# Expected corresponding JSX closing tag error in React
The React.js error "Expected corresponding JSX closing tag" occurs when we forget to close a tag in our JSX code.
To solve the error use a self-closing tag, e.g. <input /> and make sure the
order of opening and closing tags is correct in your JSX code.

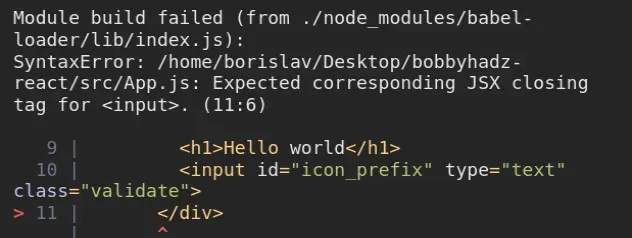
Here is an example of how the error occurs:
export default function App() { // ⛔️ Expected corresponding JSX closing tag for <input>. return ( <div> <h1>Hello world</h1> <input id="icon_prefix" type="text" className="validate"> </div> ) }
The issue in the example is that we forgot to close the tag of the input
element.
# Using a self-closing tag
We can use a self-closing tag to solve the error.
export default function App() { return ( <div> <h1>Hello world</h1> <input id="icon_prefix" type="text" className="validate" /> </div> ); }

We used a self-closing tag for the input element. So instead of using <input>,
which caused the error, we used <input />.
The error is also commonly caused for img elements. Make sure to always close
your img tags as <img src="..." />.
The same goes for <br /> and <hr /> tags.
children prop to the component.# Having an incorrect order of opening and closing tags
The error is also caused when we have an incorrect order of opening and closing tags.
export default function App() { // ⛔️ Expected corresponding JSX closing tag for <input>. return ( <div> <h1>Hello world <span>Hello 123</h1></span> </div> ); }
The issue is that the h1 tag is open, then the span element starts, then the
h1 tag is closed before the span element.
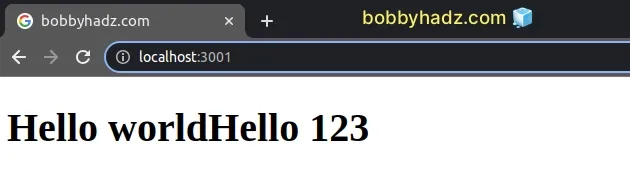
To solve the error in this situation, we have to close the span tag first.
export default function App() { return ( <div> <h1> Hello world <span>Hello 123</span> </h1> </div> ); }

Always use closing tags or self-closing tags because if React only finds an
opening tag, then it expects that we are going to pass a children
prop to the element and then close it.

