Could not proxy request from localhost:3000 to http://localhost:5000
Last updated: Apr 7, 2024
Reading time·3 min

# Could not proxy request from localhost:3000 to http://localhost:5000
To solve the error "Could not proxy request from localhost:3000 to
http://localhost:5000", replace localhost with 127.0.0.1 in your proxy
command in package.json and restart your development server.

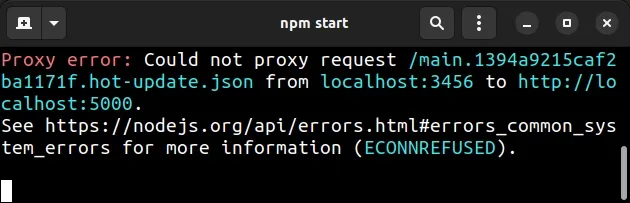
Proxy error: Could not proxy request /main.1394a9215caf2ba1171f.hot-update.json from localhost:3456 to http://localhost:5000. See https://nodejs.org/api/errors.html#errors_common_system_errors for more information (ECONNREFUSED). Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. options.allowedHosts[0] should be a non-empty string. error Command failed with exit code 1. info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
The first thing you should try is to replace localhost with 127.0.0.1 in
your proxy command.
{ "proxy": "http://127.0.0.1:5000" }
Restart your development server after making the change.
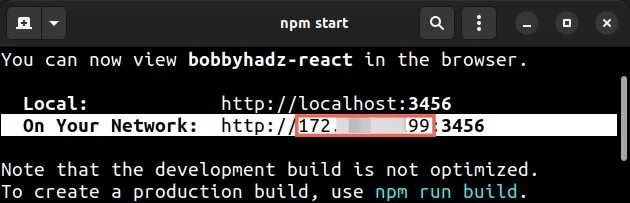
localhost instead of the IP equivalent.# Replace localhost with your IP address
You can also try to replace localhost with your IP address on your Network as
shown after starting your React.js development server.

# Add a forward slash at the end of the proxy URL
If the error persists, try to add a forward slash at the end of the proxy URL.
{ "proxy": "http://localhost:5000/" }
Restart your development server after making the change.
This would help if you omit the forward slash when making requests in your React.js application.
# Configure the proxy manually
If none of the suggestions helped, configure the proxy manually.
To configure the proxy manually:
- Remove the "proxy": "http://localhost:5000" line from your
package.json. - Install the
http-proxy-middlewarepackage by running the following command.
# 👇️ If you use NPM npm install http-proxy-middleware # 👇️ If you use yarn yarn add http-proxy-middleware
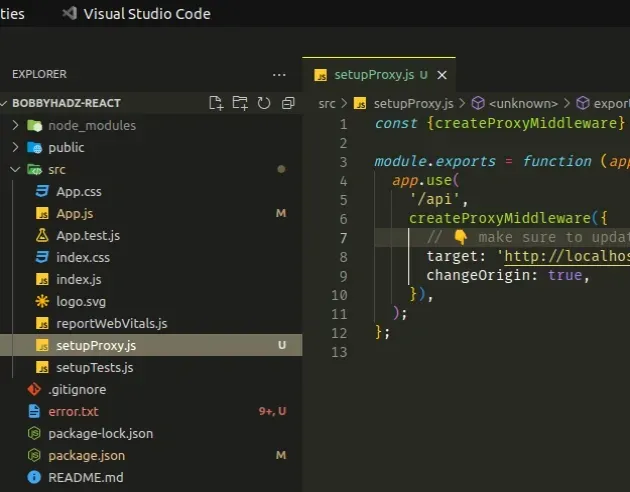
- Create a file
setupProxy.jsin yoursrcdirectory.

- Add the following lines of code to the
src/setupProxy.jsfile.
const {createProxyMiddleware} = require('http-proxy-middleware'); module.exports = function (app) { app.use( '/api', createProxyMiddleware({ // 👇️ Make sure to update your target target: 'http://localhost:5000', changeOrigin: true, }), ); };
Make sure to update the
targetproperty of the object.Start your server with the
npm startcommand.
target property of the object before starting your development server.The setupProxy.js file doesn't have to be imported anywhere. It is
automatically registered when you start your dev server.
You should also remove the "proxy": "http://localhost:5000" line from your
package.json file.
You can read more about configuring the proxy manually in this section of the create-react-app docs.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not package.json) files, re-run npm install and restart
your development server.
# 👇️ Windows - delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ macOS/Linux - delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ Install your dependencies npm install # 👇️ Start your development server npm start
# Set the DANGEROUSLY_DISABLE_HOST_CHECK environment variable
If the error persists, create a .env file in the root directory (where your
package.json file is) of your project.
DANGEROUSLY_DISABLE_HOST_CHECK environment variable to true.DANGEROUSLY_DISABLE_HOST_CHECK=true

You have to restart your development server for the changes to take effect.
DANGEROUSLY_DISABLE_HOST_CHECK environment variable is set to true, the frontend and backend are treated as if they are on the same host and port.This allows for cross-origin requests which are blocked by default and gets the job done for local development.
An alternative to setting the DANGEROUSLY_DISABLE_HOST_CHECK environment
variable in a .env file is to set it right before starting your development
server.
You can install the cross-env package
to set an environment variable in your package.json file in a way that works
on macOS, Linux and Windows.
# 👇️ with NPM npm install --save-dev cross-env # ---------------------------------------------- # 👇️ with YARN yarn add cross-env --dev
And update the start command in your package.json file.
{ "scripts": { "start": "cross-env DANGEROUSLY_DISABLE_HOST_CHECK=true react-scripts start", } }
Make sure to restart your development server after making the changes.
Using the cross-env package to set the environment variable makes the command
work on macOS, Linux and Windows.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

