Component definition is missing display name in React
Last updated: Apr 7, 2024
Reading time·1 min

# Component definition is missing display name in React
Set the displayName property on the component to fix the "Component
definition is missing display name" error, e.g. App.displayName = 'MyApp';.
Alternatively, disable the ESLint rule for a line with a comment.
const App = () => { return ( <div> <h2>Hello world</h2> </div> ); }; // 👇️ Set display name App.displayName = 'MyApp'; export default App;
The error is often caused when using forwardRefs in React.
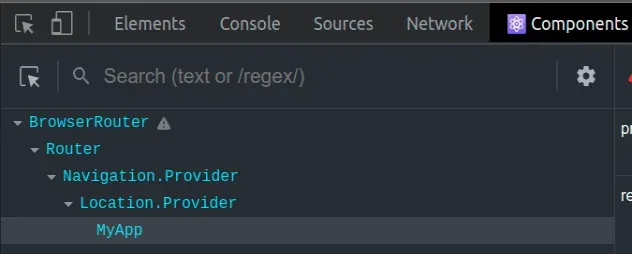
The displayName property is used to give a descriptive name to components for
the React dev tools extension.

# Disable the ESLint rule for a single line
Alternatively, you can disable the ESlint rule for a single line by placing a comment right above where the ESlint error occurs.
// eslint-disable-next-line react/display-name const App = () => { return ( <div> <h2>Hello world</h2> </div> ); }; export default App;

# Disable the ESLint rule for your entire project
The comment will disable the rule for a single line.
Alternatively, you can disable the
react/display-name
rule for your entire project by adding the property to the rules object of
your .eslintrc.js file.
module.exports = { rules: { "react/display-name": "off", } }
You can also disable the rule for a single file by adding the following comment at the top of your file.
/* eslint-disable react/display-name */ // ... Your code here

